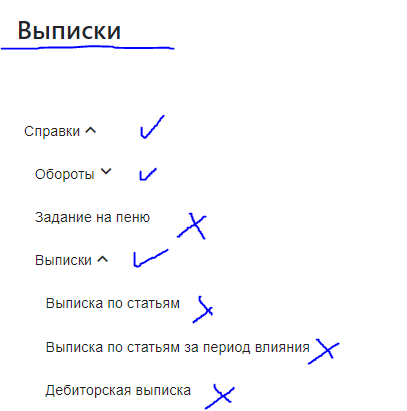
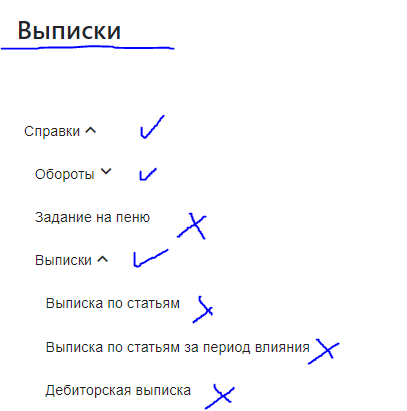
При клики на элементы sidebar в headpanel выводиться название элемента. Не могу сделать вывод в headpanel до 3 вложенности списка, выводит только до 2х.
<a mat-list-item [ngStyle]="{'padding-left': (depth * 12) + 'px'}" (click)="onItemSelected(item)"
[ngClass]="{'active': item.route ? router.isActive(item.route, true): false, 'expanded': expanded}"
class="menu-list-item">
{{item.name}}
<span fxFlex *ngIf="item.childItems && item.childItems.length" >
<span fxFlex></span>
<mat-icon [@indicatorRotate]="expanded ? 'expanded': 'collapsed'">
expand_more
</mat-icon>
</span>
</a>
<div *ngIf="expanded">
<app-sidebar-left *ngFor="let child of item.childItems" [item]="child" [depth]="depth+1" (click)="onItemChange(child)">
</app-sidebar-left>
</div>

Нужно повторно пройтись по элементам уже child.childeItems и вывести их названия, но так как я только начал изучать Angural не знаю как сделать.