Здравствуйте. Возникла проблема со стилизацией input range.
На моем сайте все отображается корректно, но когда перенес все на сайт заказчика, появились полосы.
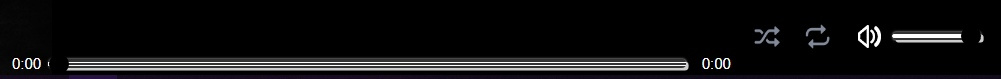
Вот как было

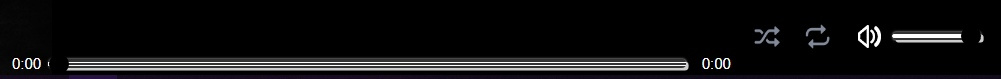
Вот так стало

Ниже код
.player-seek{
-webkit-appearance: none;
width: 100%;
height: 4px;
color: #ffffff !important;
background: #000000;
border: solid 1px #ffffff !important;
outline: none;
cursor: pointer;
}
.player-seek::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
margin: 0;
padding: 0;
border-radius: 50%;
background: #ffffff;
color: #ffffff !important;
cursor: pointer;
}
.player-seek::-moz-range-thumb {
box-sizing: border-box;
width: 15px;
height: 15px;
padding: 0;
margin: 0;
color: #ffffff !important;
border-radius: 50%;
background: #ffffff;
cursor: pointer;
}