Привет!
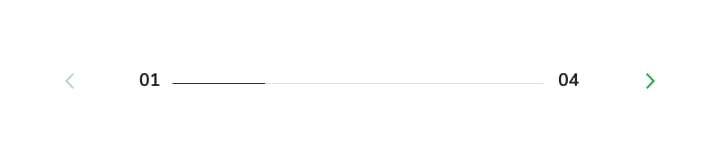
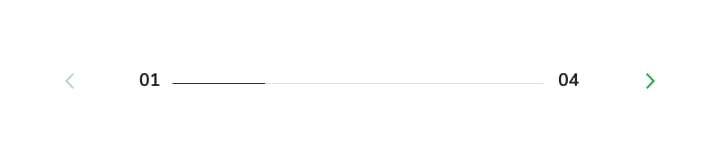
У меня в макете есть вот такой слайдер с прогресс баром, который должен меняться при пролистывании на следующую страницу

1) Как его верстать семантически?
На ум пришло два варианта:
Либо это ul, и тогда код какой-нибудь такой будет
<div class="slider">
<button class="slider__prev">Previous</button>
<ul class="progress">
<li class="progress__current">01</li>
<li class="progress__status">
<p class="progress__bar"></p>
</li>
<li class="progress__last">04</li>
</ul>
<button class="slider__next">Next</button>
</div>
Либо это всё параграфы, и код будет примерно такой (где сам прогресс бар делается через псевдоэлементы)
<div class="slider">
<button class="slider__prev">Previous</button>
<p class="progress">
<span class="progress__current">01</span>
<span class="progress__last">04</span>
</p>
<button class="slider__next">Next</button>
</div>
.progress {
display: flex;
margin: 0;
font-weight: 700;
font-size: 18px;
&__current {
display: flex;
align-items: center;
&::after {
content: "";
width: calc(372px / 4);
height: 1px;
margin-left: 10px;
background-color: var(--color-black);
}
}
&__last {
display: flex;
align-items: center;
&::before {
content: "";
width: calc(372px - (372px / 4));
height: 1px;
margin-right: 10px;
background-color: var(--color-black);
opacity: 0.15;
}
}
}
2) Как мне этот самый прогресс бар делать? С помощью псевдоэлементов или есть более разумные способы, чтобы его потом анимировать при пролистывании?
Спасибо