
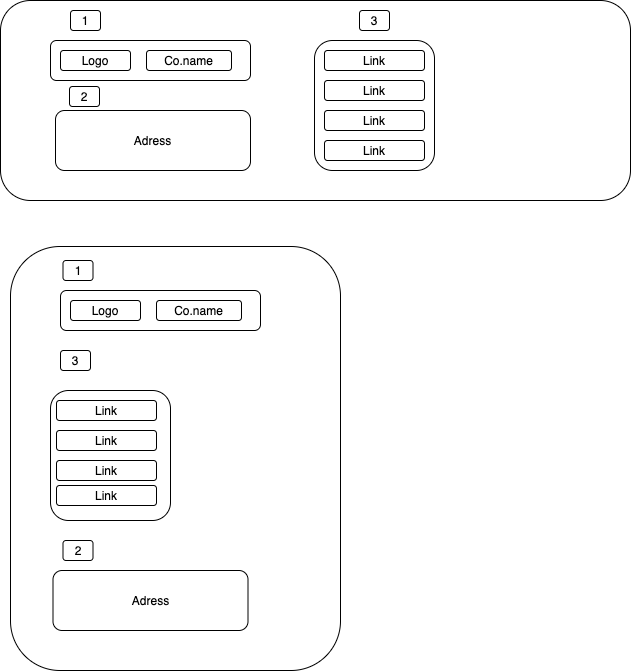
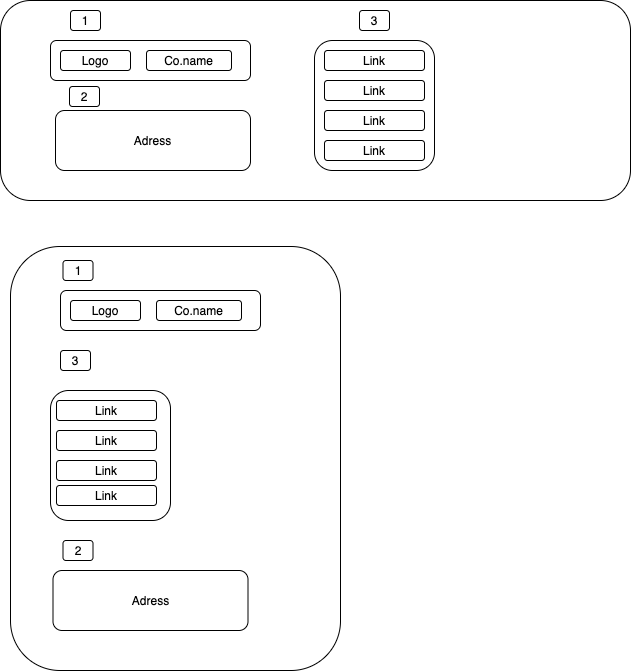
Нарисовал на схемке как блоки должны быть:
Верхний - декстоп
Нижний - планшетная версия
Как можно такое на флексах?
P.S Дело не в медиазапросах и не в ордерах, это и так понятно.
Но родительский блок в котором находятся эти три элемента, если ему задать flex-row то логично они пойдут в ряд, а как тогда сохранить второй блок под первым, и на мобилке поменять ордер чтобы было так как на схеме