При передаче данных в Vue компонент с помощью директивы
@json вместо компонента выводятся криво форматированные данные. Если использовать вне атрибута данные отображаются нормально, если передавать данные с помощью функции
json_encode компонент выводится. В чем проблема и как исправить?

<div class="x-content">
<h1>Brands</h1>
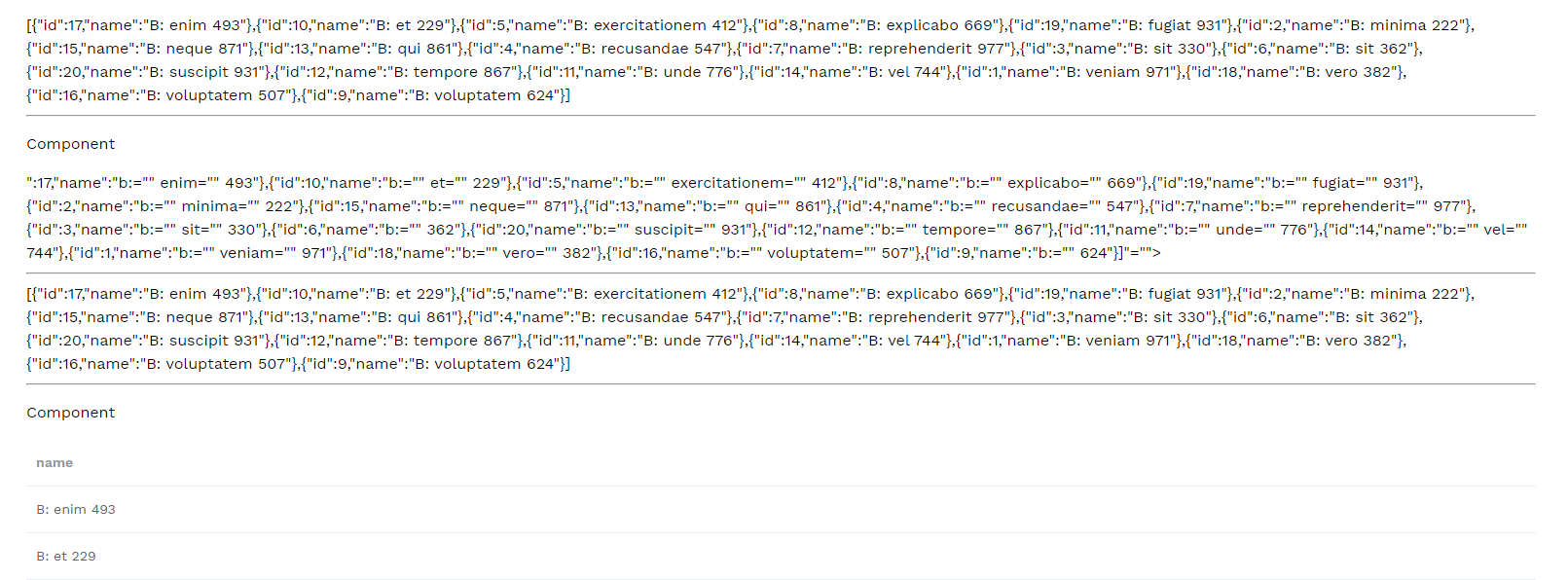
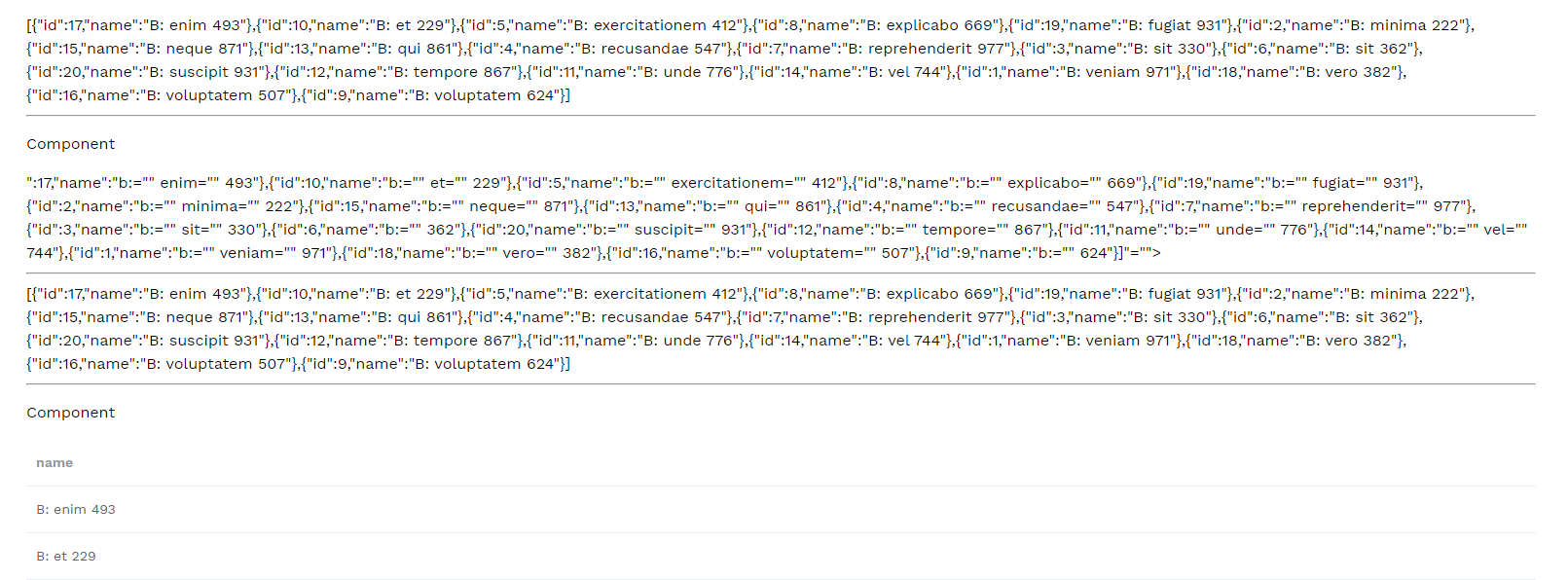
@json($brands)
<hr>
<p>Component</p>
<v-brands-table :brands="@json($brands)"></v-brands-table>
<hr>
{{ json_encode($brands) }}
<hr>
<p>Component</p>
<v-brands-table :brands="{{ json_encode($brands) }}"></v-brands-table>
</div>