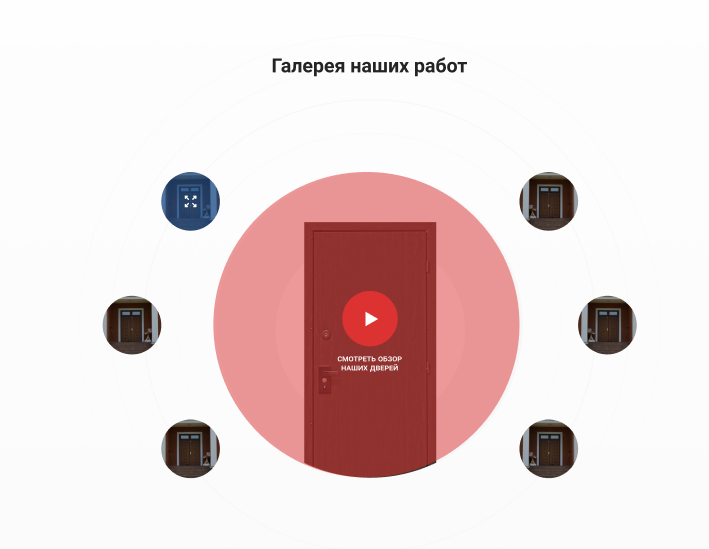
1) самый простой position relative для родителя и position absolute для каждого кружка. по центру ровнять
left:50%;
transform: translate(-50%, -50%);
2) это три колонки только в первой 3 кружка и средний немного влево (можно сделать margin или position relative; left\right:50px)
средняя колонка это один кружок, а третья это как первый только значение стороны другое.
я бы делал первым вариантом, учитывая что это просто вызовы модалок, также можно красиво заанимировать и будет проще чем вторым способом
 Как реализовать расположение всех этих кружков так же, как в макете?
Как реализовать расположение всех этих кружков так же, как в макете?