ВОПРОС НА САМОМ ДЕЛЕ НЕ БОЛЬШОЙ. Просто много картинок и вставок кода :)
У меня есть программа:
<?php $query = new WP_Query( 'post_type=program-card' ); ?>
<?php while ( $query->have_posts()):$query->the_post(); ?>
<div class="card-item level-<?php the_field('card_level-id'); ?> direction-<?php the_field('card_direction-id'); ?> university-<?php the_field('card_university-id'); ?> program-<?php the_field('card_program-id'); ?> language-<?php the_field('card_language-id'); ?>">
<div class="card-item_middle">
<ul>
<li>
<p>Уровень обучения</p>
<h3><?php the_field('card_level-rus'); ?></h3>
</li>
<li>
<p>Форма обучения</p>
<h3><?php the_field('card_form-rus'); ?></h3>
</li>
<li>
<p>Код программы </p>
<h3><?php the_field('card_code'); ?></h3>
</li>
<li>
<p>Продолжительность</p>
<h3><?php the_field('card_during-rus'); ?></h3>
</li>
<li>
<p>Степень или квалификация</p>
<h3><?php the_field('card_level-rus'); ?></h3>
</li>
<li>
<p>Язык обучения</p>
<h3><?php the_field('card_language-rus'); ?></h3>
</li>
</ul>
<p>Куратор</p>
<h3><?php the_field('card_curator'); ?></h3>
<div class="contact">
<p><?php the_field('card_phone'); ?></p>
<a href="mailto:<?php the_field('card_email'); ?>"><?php the_field('card_email'); ?></a>
</div>
</div>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
Добавляю с помощью отдельных постов и с использованием acf pro, как видно. Таких программ более 500 штук, поэтому добавляю с помощью wp all import(pro) с кастомными полями названными точно так же, как и поля в программе (<?php the_field('card_phone'); ?> только в wp all import указываю лишь card_phone). Но для такого количества нужен и фильтр, который я если честно без понятия как сделать, поэтому и спросил мнения профи)
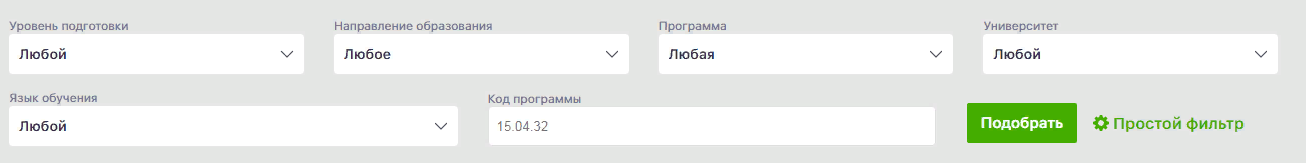
Фильтр выглядит так:

Поле направление повторяется, поэтому делал через таксономию, чтобы похожее поле нельзя было добавить. Но тут я столкнулся с проблемой. Во первых добавлять все направления очень долго и вручную выбирать нужное тоже. Потом я решил добавлять с помощью того же acf, только используя повторитель) У меня благополучно не получилось) Вот кстати код "Направления образования"(одного раздела из фильтра, который сверстал. value option'а напрямую связан с классом на карточке (подробнее в конце)):
<p>Направление образования</p>
<select id="direction1">
<option value="card-item">Любой</option>
<?php while ( have_rows('card-direction-repeat','option') ) : the_row(); ?>
<option value='direction-<?php the_sub_field('card_direction-id','option'); ?>'><?php the_sub_field('card_direction-id','option'); ?></option>
<?php endwhile; ?>
</select>
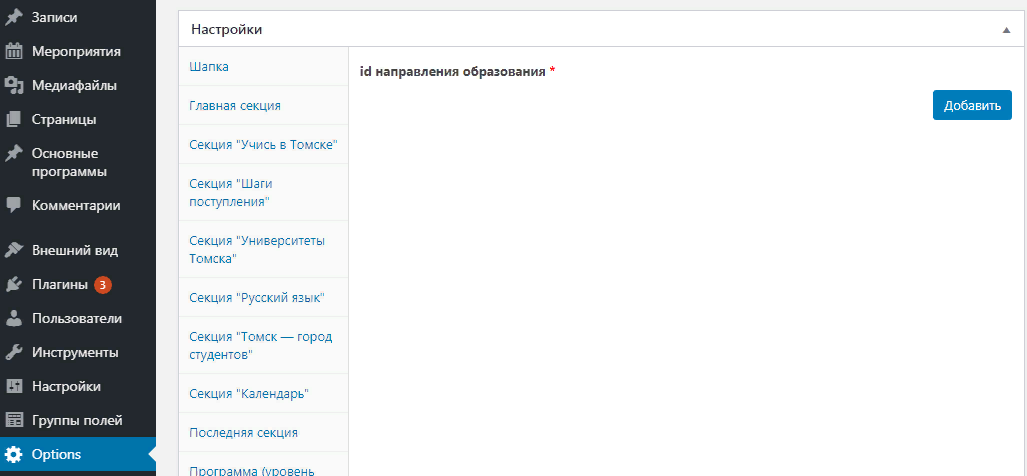
Options кстати потому что использую страницу опций добавленную через functions. Так оно выглядит, пустое поле, почему-то незаполненное:

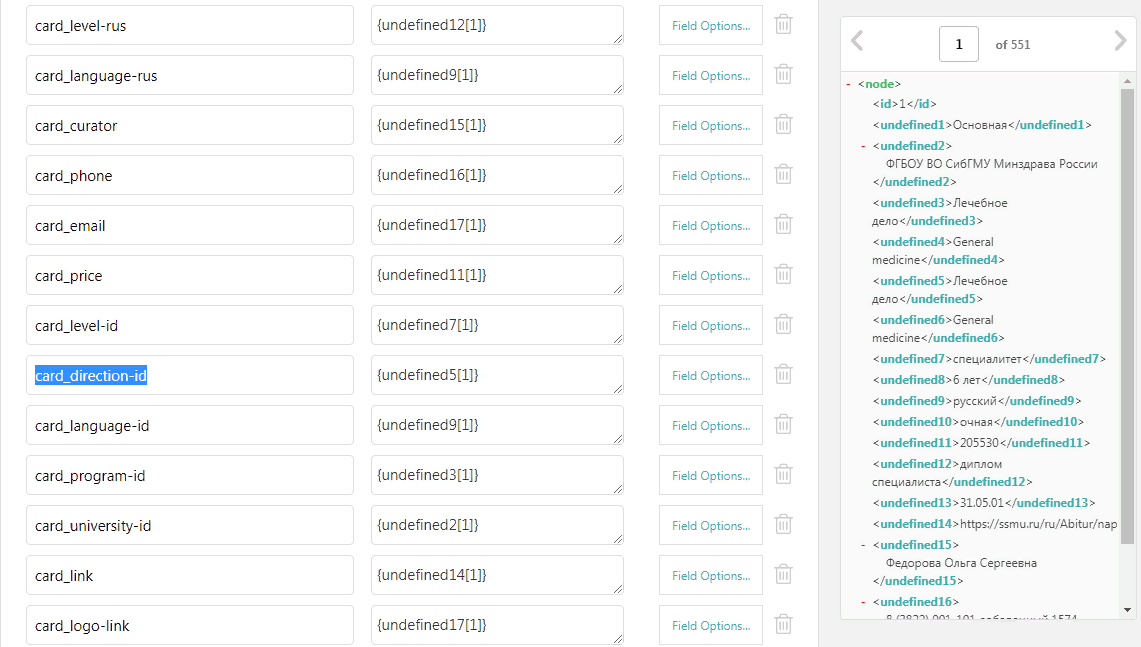
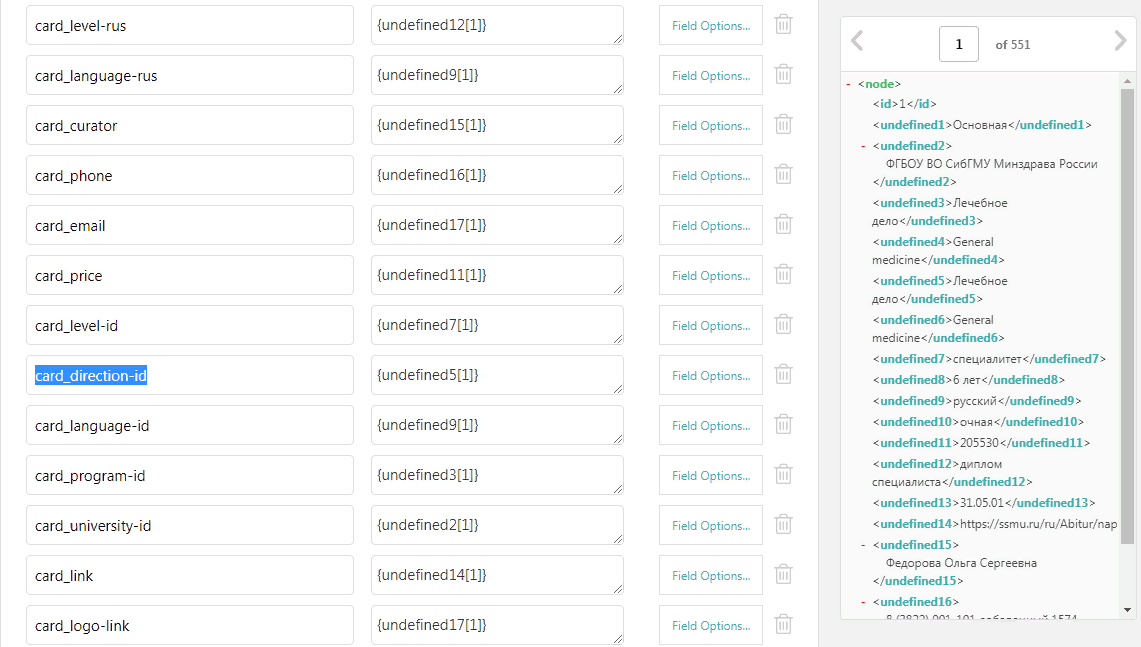
Как я заполнял его через wp all import:

В ОБЩЕМ я уже по-моему всё рассказал, что можно. Кто может подсказать как лучше всего сделать фильтр для всех программ, добавленных через wp all import?)
Вот кстати код, который я использую сейчас для фильтрации (классы на каждой карточке свои с учётом value option'а):
// Фильтрация программ
function applyFilters() {
// Инициализация классов
var direction1 = $("#direction1").val();
var level1 = $("#level1").val();
var universities = $("#universities").val();
var language = $("#language").val();
var program = $("#program").val();
// Создания селектора
var selector = "#card-wrapper-first ." + direction1 + "." + level1 + "." + program + "." + language + "." + universities;
// Появление нового запроса
$('#card-wrapper-first .card-item').hide();
$(selector).show();
}