https://developer.mozilla.org/ru/docs/Web/CSS/:hover
Скрытый элемент должен находится внутри узла или находится на том же уровне вложенности после того, к которому применяется псевдокласс (в противом случае поможет только JS).
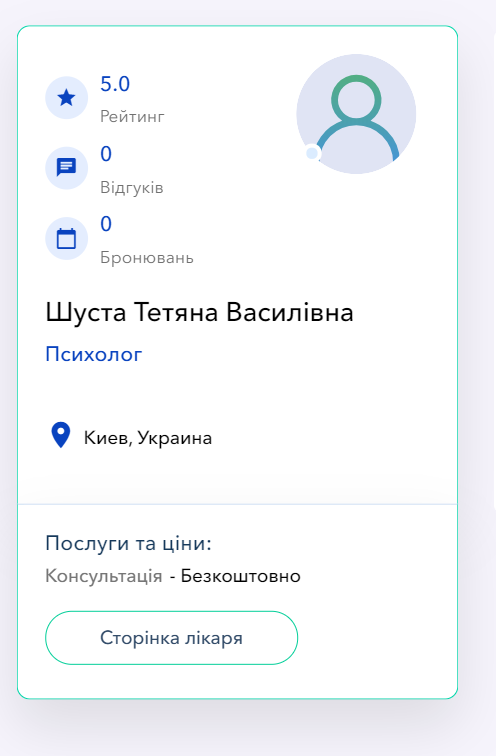
Появление дополнительной информации выбъет поток, если не показывать его с абсолютным позиционированием, это необходимо учесть.
Принцип работы такой же, как в документации на примере выпадающей навигации.