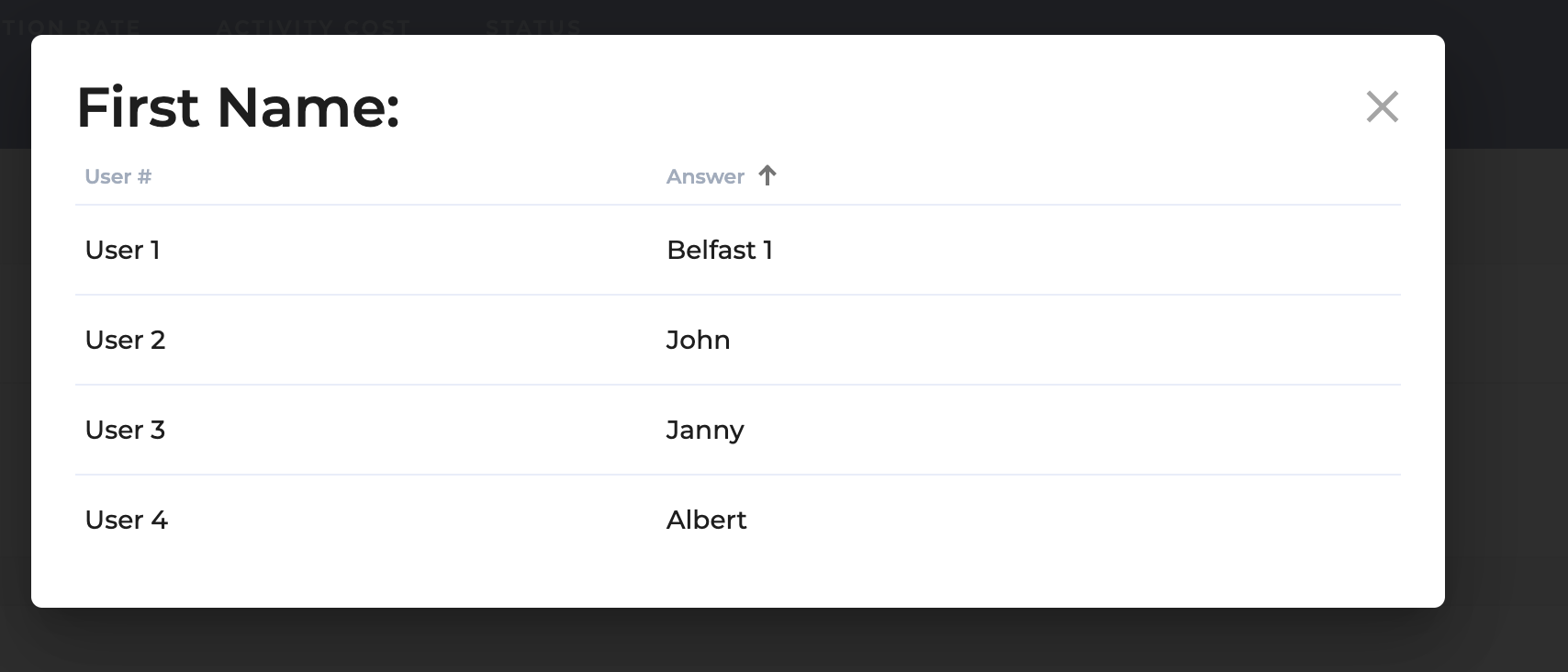
Всем привет! не могу понять как правильно использовать matSort в matTable
По клику на th просто добавляется стрелка, и больше ничего не происходит...
Сделал вроде все по документации, и ничего не происходит, заранее благодарю за помощь
P.S Это все происходит внутри модального
HTML
<mat-dialog-content>
<table mat-table [dataSource]="dataSource" matSort>
<!-- user Column -->
<ng-container matColumnDef="user">
<th mat-header-cell *matHeaderCellDef mat-sort-header>User #</th>
<td mat-cell *matCellDef="let element; let i = index">
<div class="">User {{ i + 1 }}</div>
</td>
</ng-container>
<!-- answers Column -->
<ng-container matColumnDef="answer">
<th mat-header-cell *matHeaderCellDef mat-sort-header>Answer</th>
<td mat-cell *matCellDef="let element">
<div>{{ element }}</div>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</mat-dialog-content>
TS
export class ActivityResultsDialogComponent implements OnInit {
displayedColumns: string[] = ['user', 'answer'];
dataSource = new MatTableDataSource(this.load());
@ViewChild(MatSort, {static: true}) sort: MatSort;
constructor(
@Inject(MAT_DIALOG_DATA) public data: any
) { }
ngOnInit() {
this.dataSource.sort = this.sort;
}
load() {
return this.data.info;
}
}
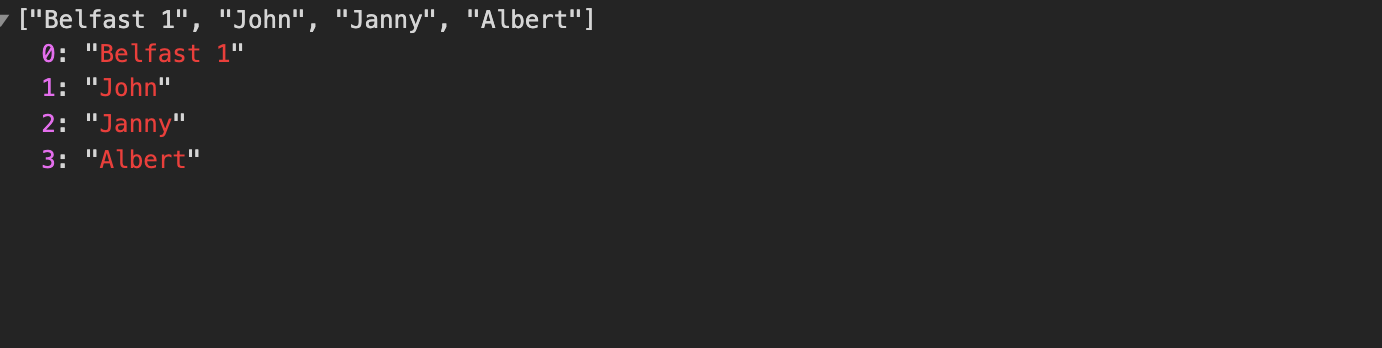
и вот что прилетает в this.data.info