
function css() {
return gulp.src(path.src.css)
// .pipe(sass({ outputStyle: 'expanded' }))
// .pipe(autoprefixer({
// overrideBrowserslist: ['last 5 versions'],
// cascade: true
// }))
.pipe(postcss([
precss(),
font_magician(),
autoprefixer({
browsers: ['last 5 versions'],
}),
cssnano(),
]))
.pipe(gulp.dest(path.build.css))
.pipe(browsersync.stream())
}
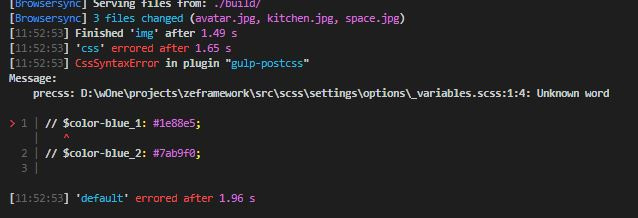
/* $color-blue_1: #1e88e5 */
/* $color-blue_2: #7ab9f0 */
/* $color-blue_1: #1e88e5
$color-blue_2: #7ab9f0 */
/*
$color-blue_1: #1e88e5
$color-blue_2: #7ab9f0
*/