Здравствуйте.
Внимание! Прошу заметить, что это не реклама!
Пожалуйста, вчитайтесь в суть вопроса.
Предыстория:
Обычно в проектах, по разработке сайтов, сначала рисуются скетчи и согласуются с заказчиками. И на этом этапе вообще нет никаких проблем, я знаю как минимум 4 крутых ресурса для отрисовки скетчей и прототипов:
https://wireframe.cc
https://presentator.io
https://moqups.com
https://mockingbot.com
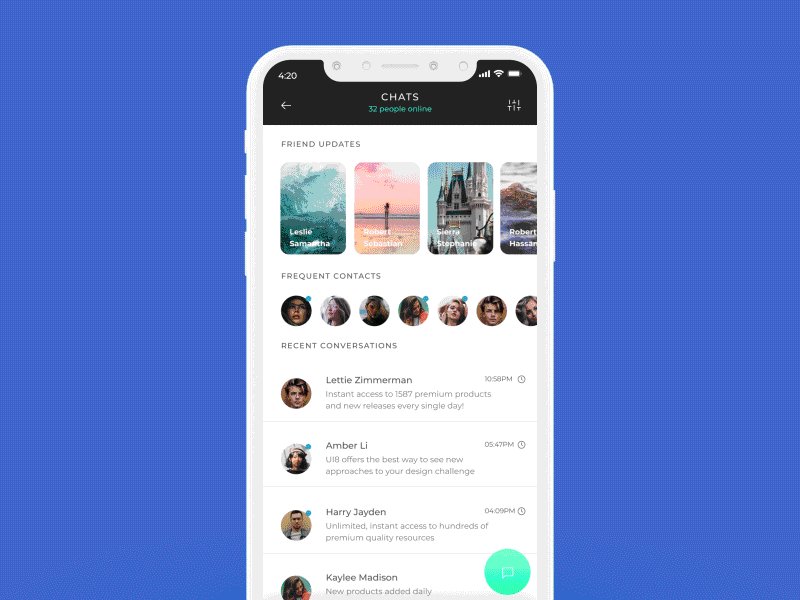
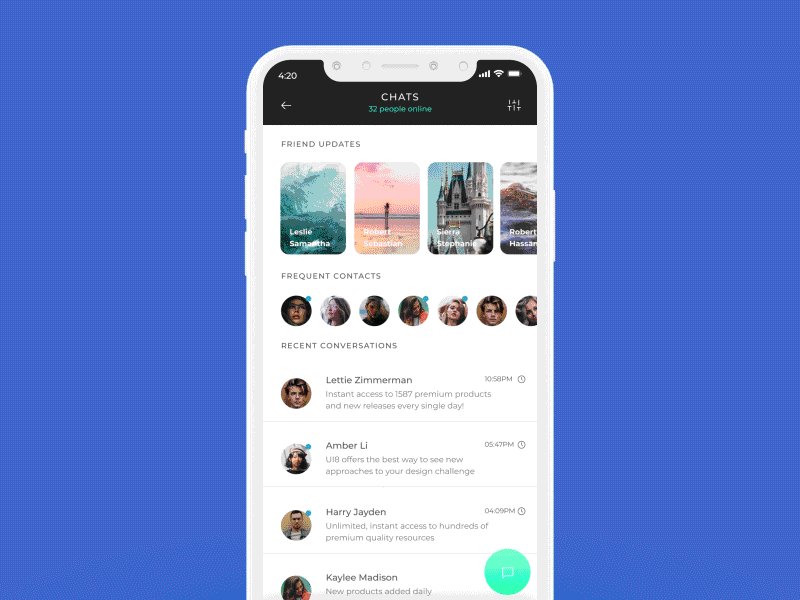
не считая программу Sketch, Adobe XD и inVision Studio. Но вопрос не в этом. Допустим, так получилось, что продукт уже давно сделан, без скетчей и прототипов, он работает без багов и зависаний, и его надо запустить не просто в продакшен, а в качестве презентации для рекламы. Тут и начинается самое интересное. Казалось бы, сделай скриншот продукта, вставь его в экшен или мокап, и всё, смотрите, вот наш продукт, он выглядит так! И вот так он работает! НО! А если по соображениям пользовательского соглашения и политики конфиденциальности, я не могу или не хочу показывать фото клиента, его текст или имя. На помощь может прийти Skeleton Design, чтобы скрыть все личные и частные данные. Визуально всё то же самое, и цвет и размер, и выглядит прикольно.

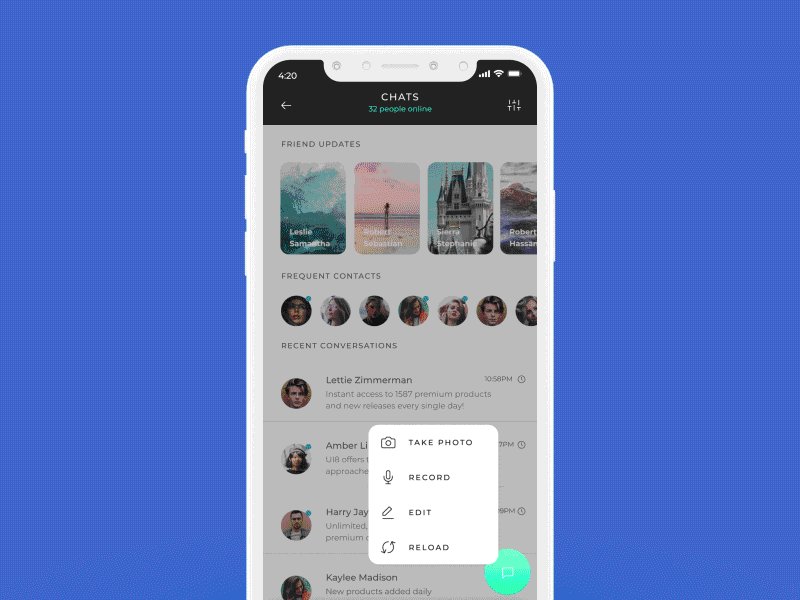
Эммм... только вот чтобы так красиво было, надо в ручную замазывать текст и картинки???
Я сталкивался с разными решениями для дизайна сайта. Можно и шрифт подобрать, и цвет, и сгенерировать заюзанные до ушей волны на svg, чтобы сделать необычные переходы между блоками, и градиент подобрать подходящий, вот например:
https://htmlcolorcodes.com
https://getwaves.io/?ref=producthunt
То есть, можно не мучатся, уже есть всё онлайн. А как сгенерировать Skeleton UI Design из скриншота?
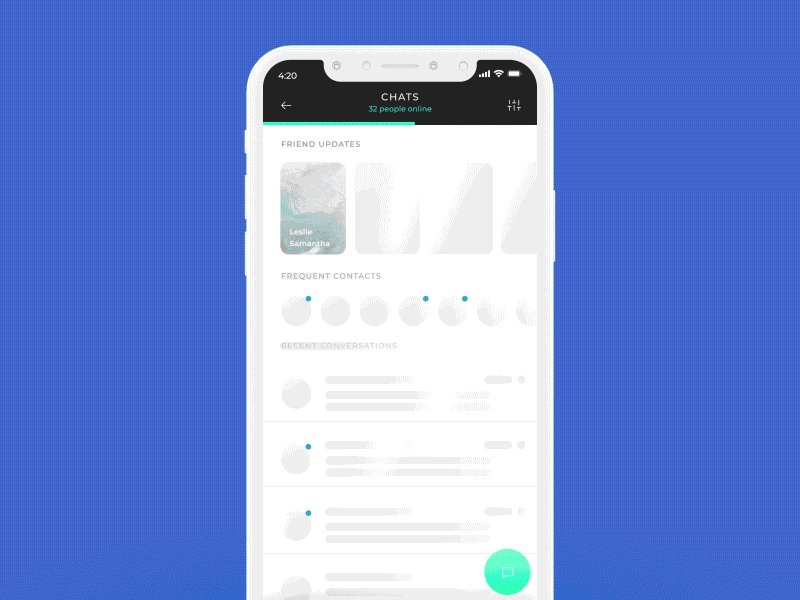
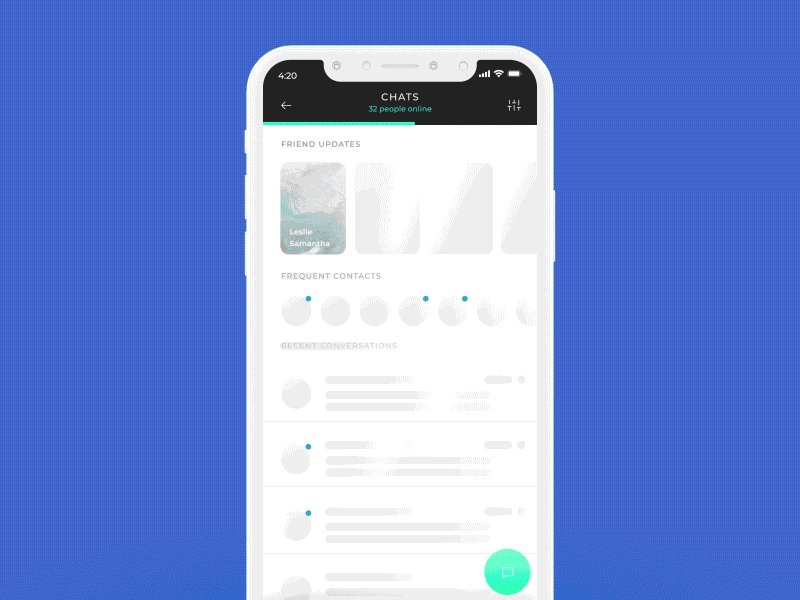
Чтобы я мог загрузить картинку, и получить что-то типа такого:

Особенно это актуально как гид для новичков. Показать, как это сделать. Последнее скорее всего придётся делать в Adobe After Effects или в аналогичных программах с анимацией.
Решил поискать в интернете решение по генерации картинки в skeleton design. Угадайте что выдали поисковики?? Я в жизни не видел столько скелетов. Ну, человеческих...

Это был крик души, неужели не понятно, что я ищу. И я отчаялся, пока не вспомнил про Хабр и его "Тостер". Кстати, кто не понял,
я знаю как делать skeleton design, поэтому мне не нужно присылать ссылки на скрипты, которые делают вот такую загрузку:

Если ситуация понятна, то у меня
ВОПРОС:
Есть ли такие сервисы, скрипты, сайты или программы, которые конвертируют готовый дизайн с приватными элементами в схематический цветной skeleton UI design?
Понятное дело, что анимацию для презентации скорее всего придётся делать самому.
Вопрос лишь в возможности создавать схематическую общую картинку продукта.
Может кто знает? Советы, рекомендации, предложения?
Всем заранее спасибо