


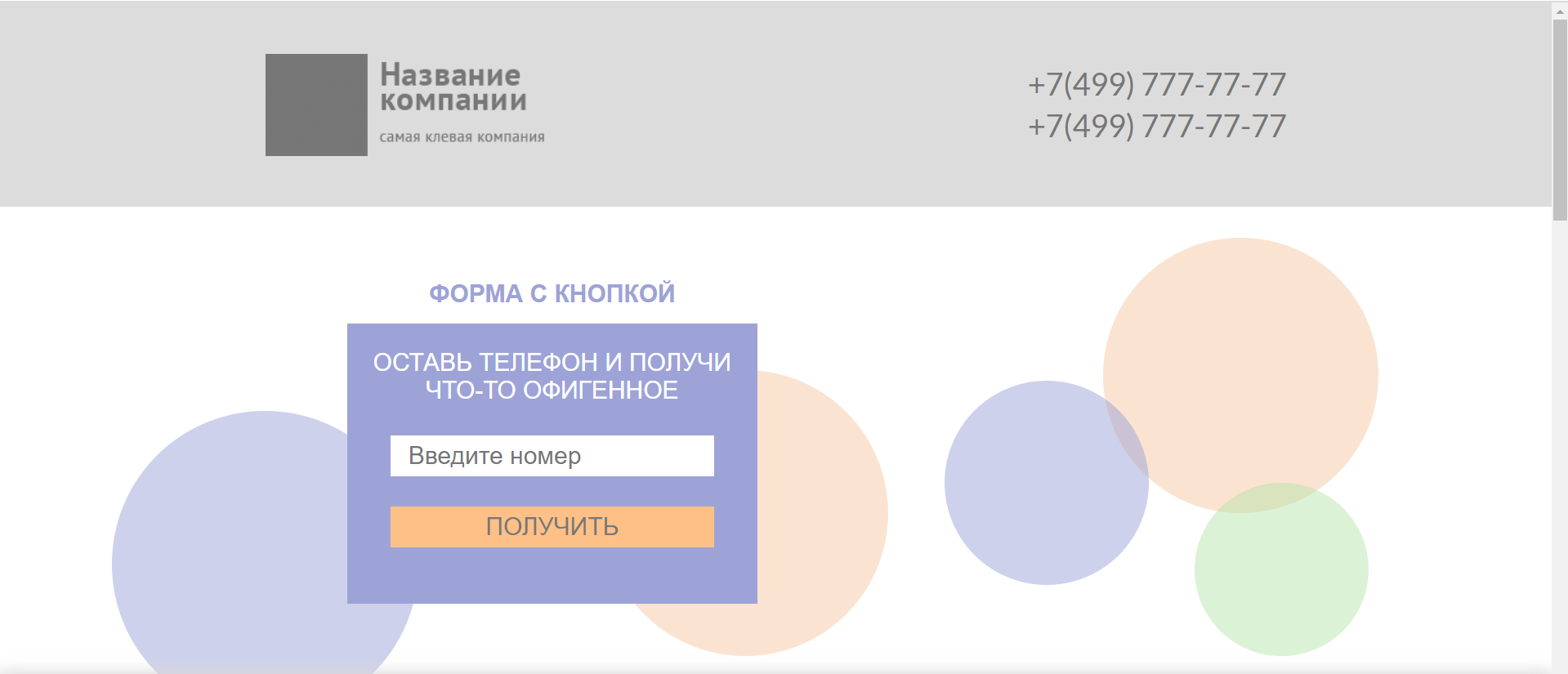
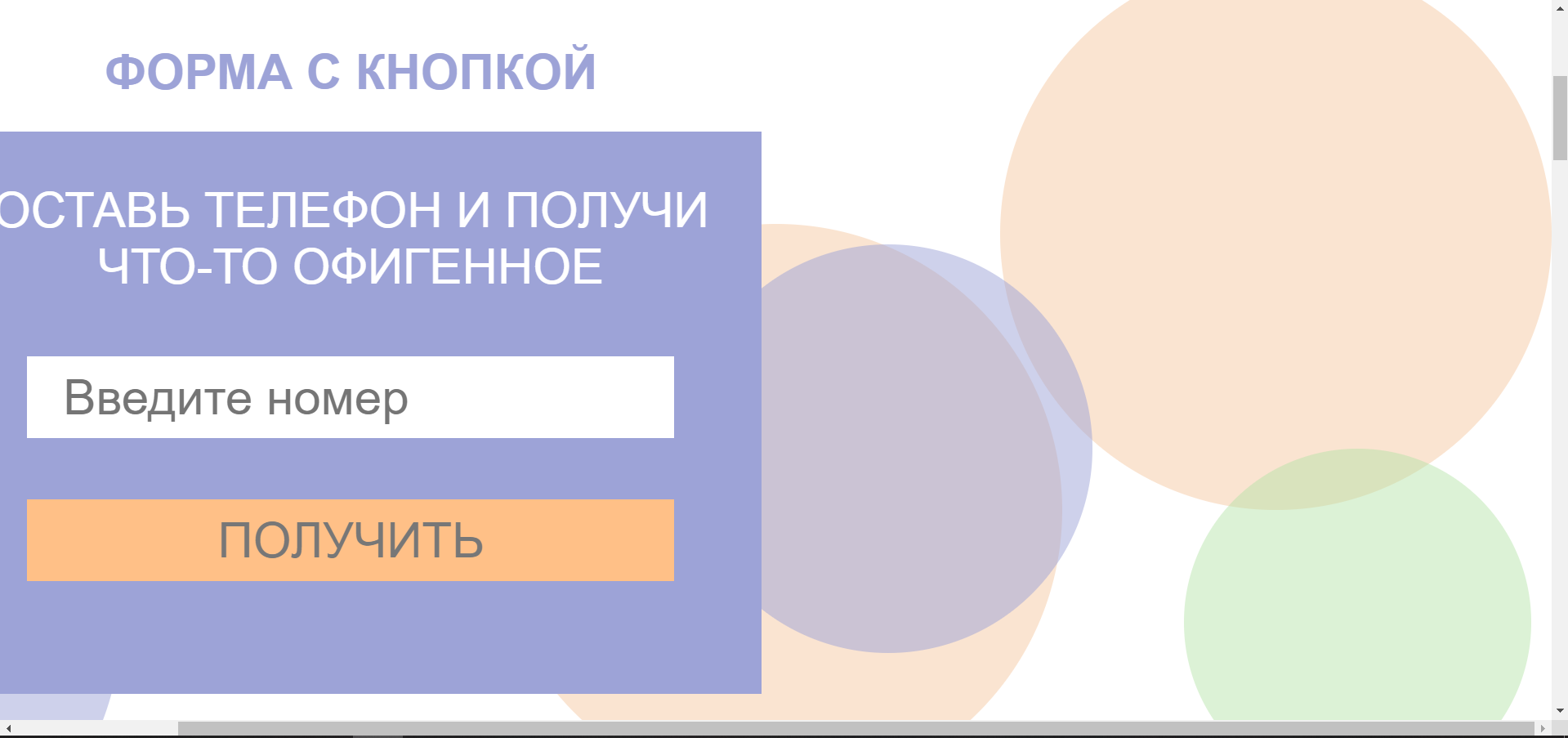
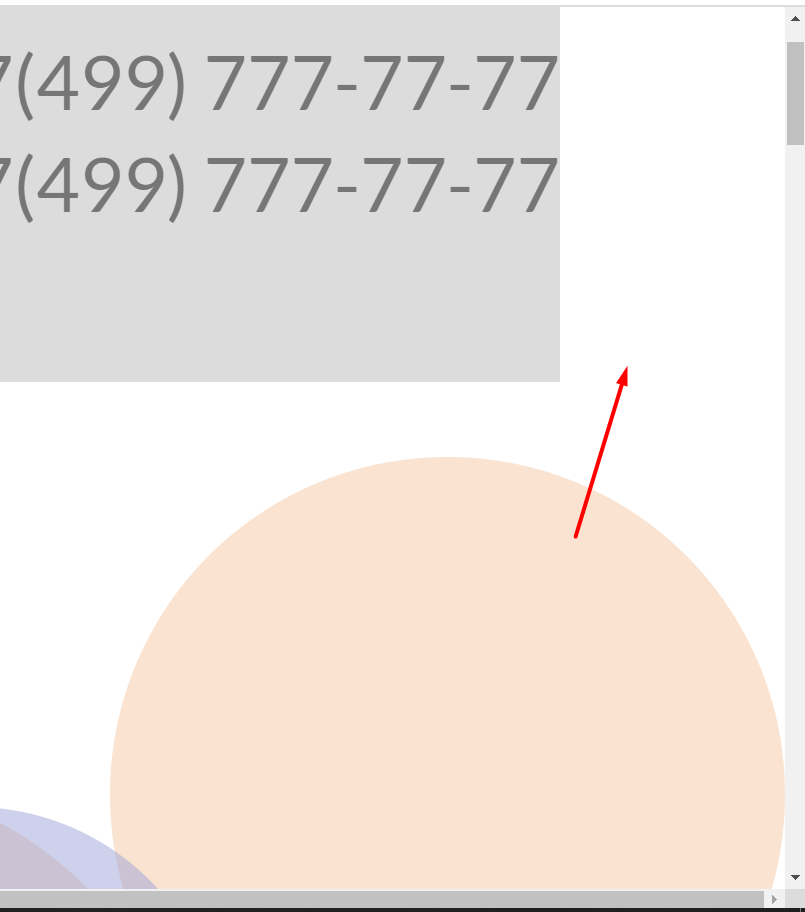
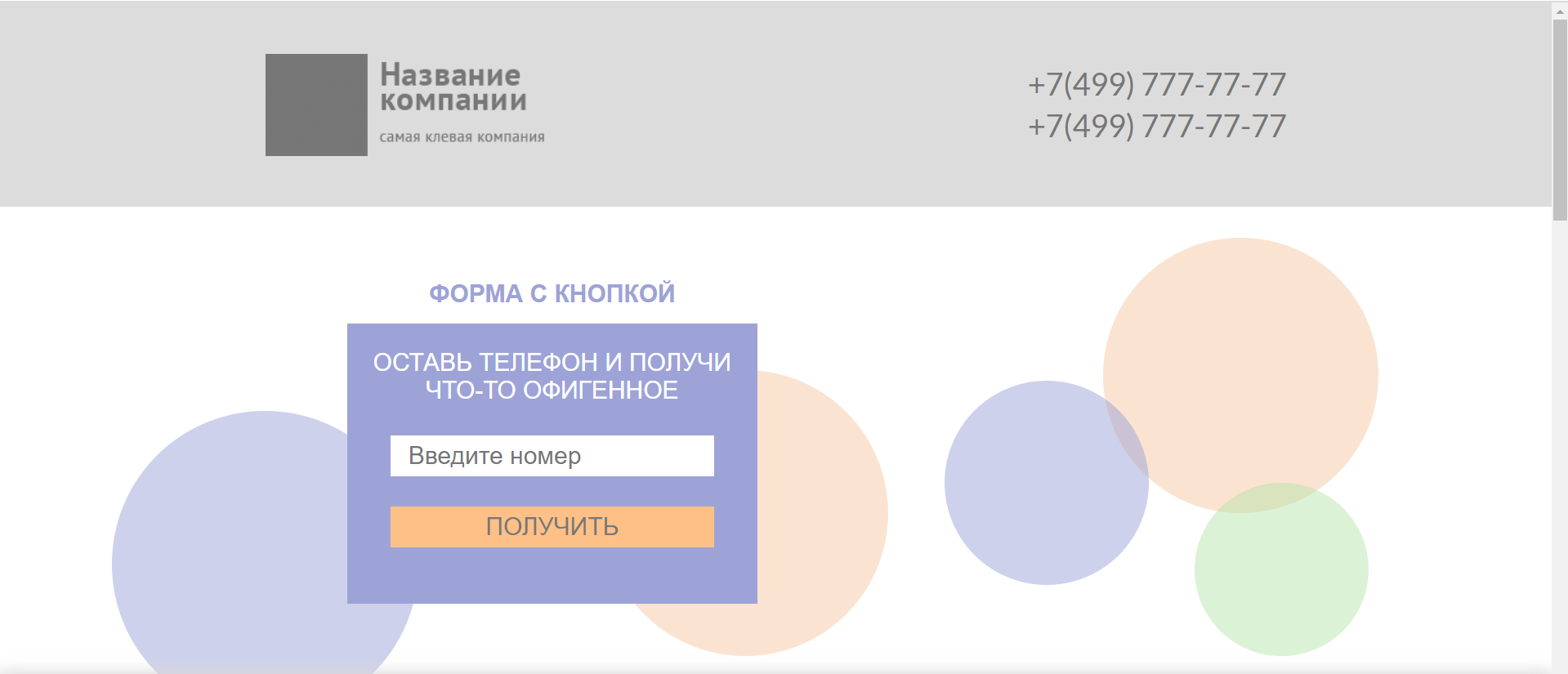
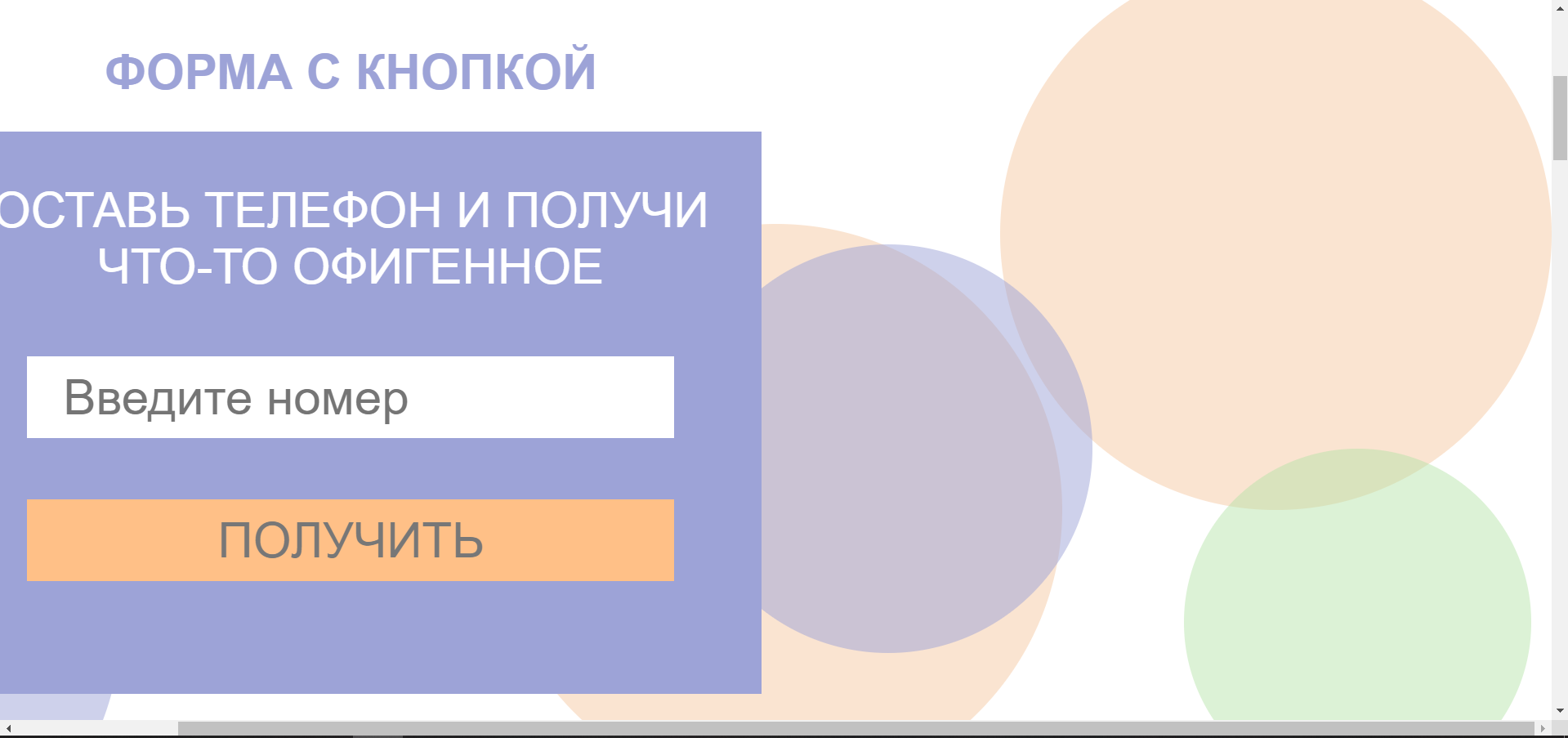
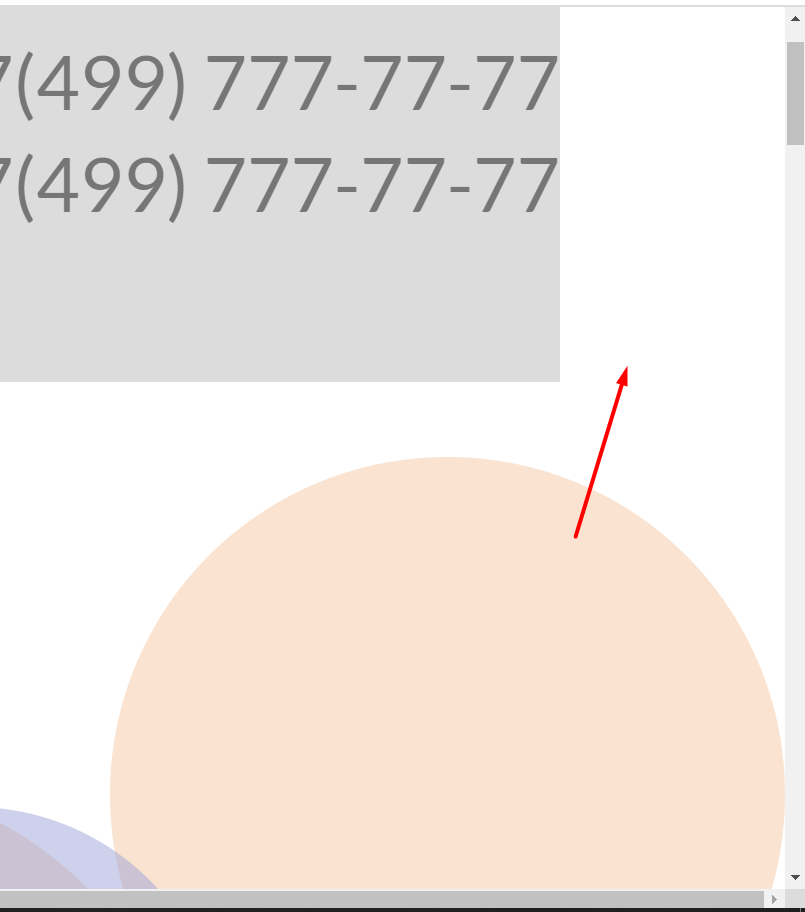
При уменьшении масштаба верстка не едет и всё прекрасно, но, при увеличении, блоки (кружки), которые на фоне, начинают ехать ближе к центру. Едут почему-то только три правые. Эти же кружки, я так понял, выходят за границы из-за чего образуется какое-то свободное пространство справа именно для этих блоков.
1. Как зафиксировать круги в одном положении независимо от масштаба?
2. Как сделать так, чтобы при масштабировании не образовывалось эта свободная часть для кругов (т.е., чтобы часть блока в итоге просто скрывалась, а не образовывала своё пространство)?
HTML
<article class="box-with-form">
<div class="radius-big-purple"></div>
<div class="radius-big-orange"></div>
<div class="radius-big-orange-next"></div>
<div class="radius-low-purple"></div>
<div class="radius-low-green"></div>
</article>
CSS
.box-with-form {
max-width: 1000px;
margin: 0 auto;
position: relative;
padding: 72px 0;
}
.radius-big-purple {
width: 300px;
height: 300px;
position: absolute;
top: 200px;
left: -150px;
border-radius: 100%;
background-color: #9DA3D7;
opacity: 0.5;
z-index: -1;
}
.radius-big-orange {
width: 280px;
height: 280px;
position: absolute;
top: 160px;
left: 330px;
border-radius: 100%;
background-color: #FAE4D1;
}
.radius-big-orange-next {
width: 270px;
height: 270px;
position: absolute;
top: 30px;
right: -90px;
border-radius: 100%;
background-color: #FAE4D1;
}
.radius-low-purple {
width: 200px;
height: 200px;
position: absolute;
top: 170px;
right: 135px;
border-radius: 100%;
background-color: #9DA3D7;
opacity: 0.5;
}
.radius-low-green {
width: 170px;
height: 170px;
position: absolute;
top: 270px;
right: -80px;
border-radius: 100%;
background-color: #B1E1A3;
opacity: 0.45;
}