Сайт
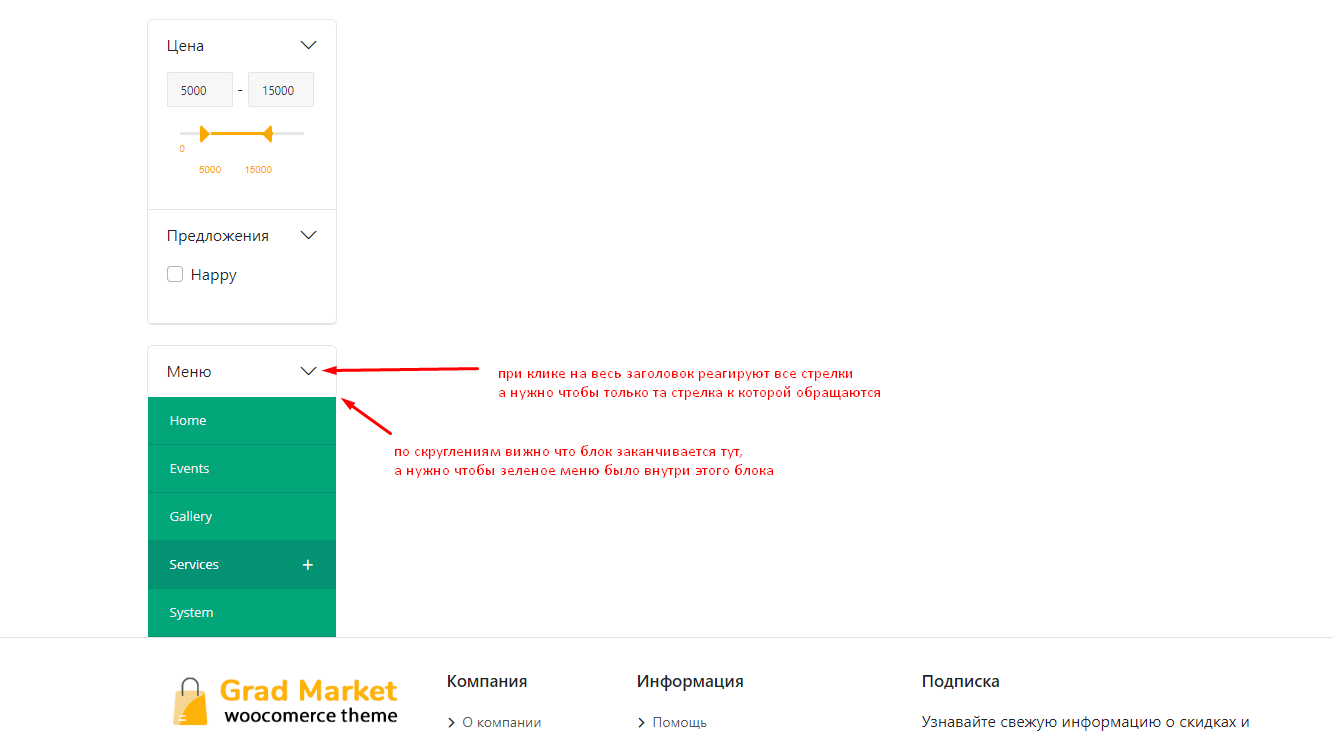
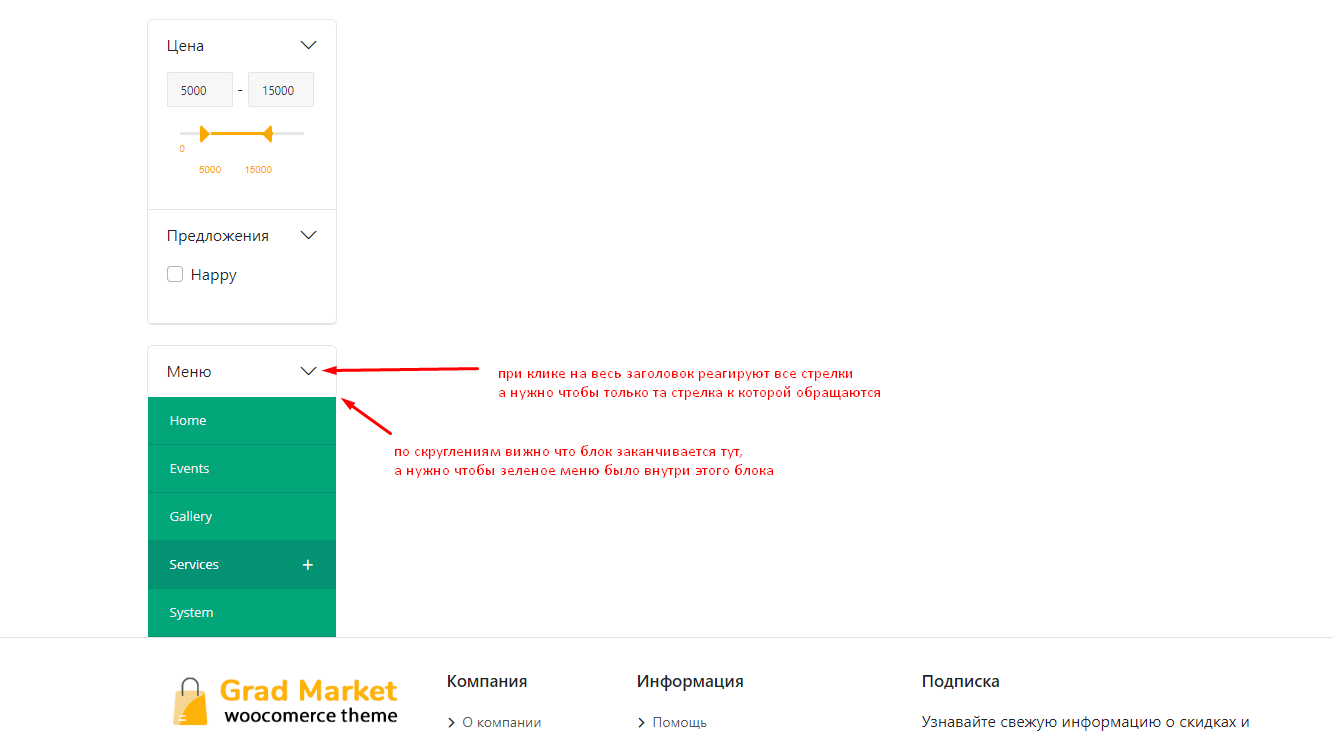
1) На скриншоте виде что блок "меню" (внимание на скругление) заканчивается, а потом идет блок с меню, как добавить это зеленое меню внутрь блока, чтобы скругление было внизу зеленого меню?
2) При клике на название "меню" или "цена" блоки сворачиваются и реагируют все стрелки, как сделать чтобы только текущая стрелка поворачивалась, а не все?

$(document).ready(function(){
$('.name_filter').click(function () {
$(this).siblings('.content_filter').slideToggle('noshow');
$(this).parent('.icon-down-arrow').toggleClass('icon-up-arrow');
});
});
$(document).ready(function(){
$('.name_catalog').click(function () {
$(this).siblings('.content_catalog').slideToggle('noshow');
});
});