Вот пример кода:
<form action="" method="post" id="form">
<textarea name="message" id="message" placeholder="Сообщение" rows="5" maxlength="3000"cols="80"></textarea>
<input name="files" type="file" multiple="">
</form>
$(document).on('submit', '#form', function(e) {
var form = false, arrData = [], data = false;
form = $(this).formSerialize().trim();
arrData['action'] = 'send_form';
arrData['form_send'] = form;
arrData['files'] = [];
$.each(filesImage, function(key, value) {
arrData.files.push(value);
});
data = $.extend({}, arrData);
$(this).ajaxSubmit({
type: 'POST',
url: form.ajax_url,
data: data,
dataType: 'json',
success: function(data) {
console.log(data);
},
error: function(xhr) {
}
});
});
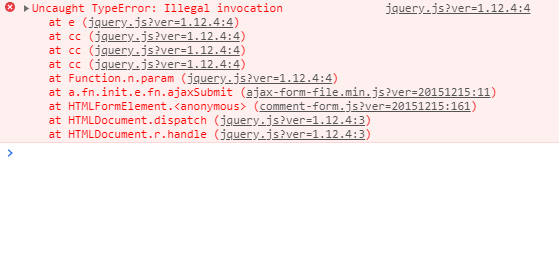
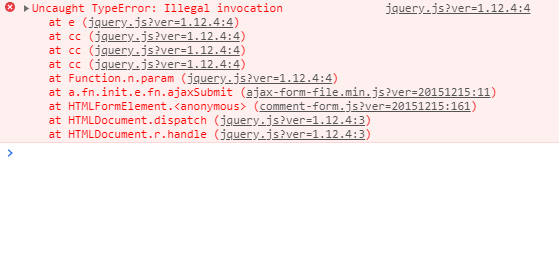
В итоге у меня ошибка: