У меня есть видео, которое должно служить на сайте анимированным задним фоном, реализовано через тег video
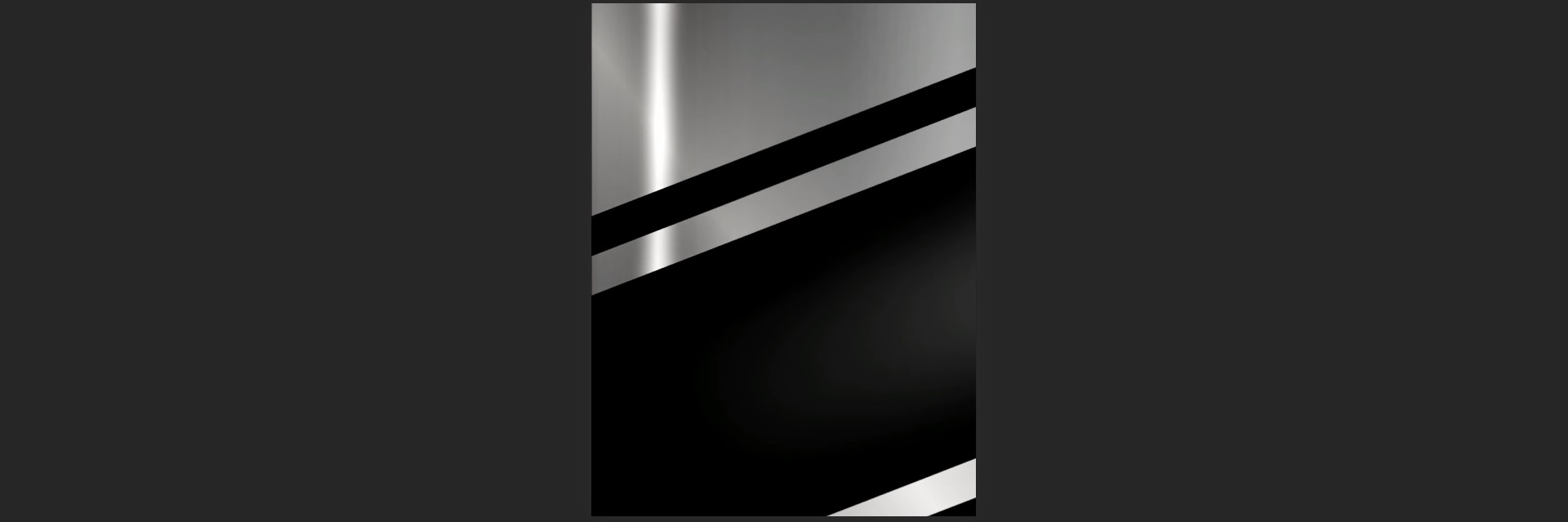
При заходе с ПК или с альбомным положением устройства оно выглядит так :

Однако на мобильных оно съезжает, полоса из центра уходит в низ. Как сделать так, чтобы видео оставалось ровно по центру?
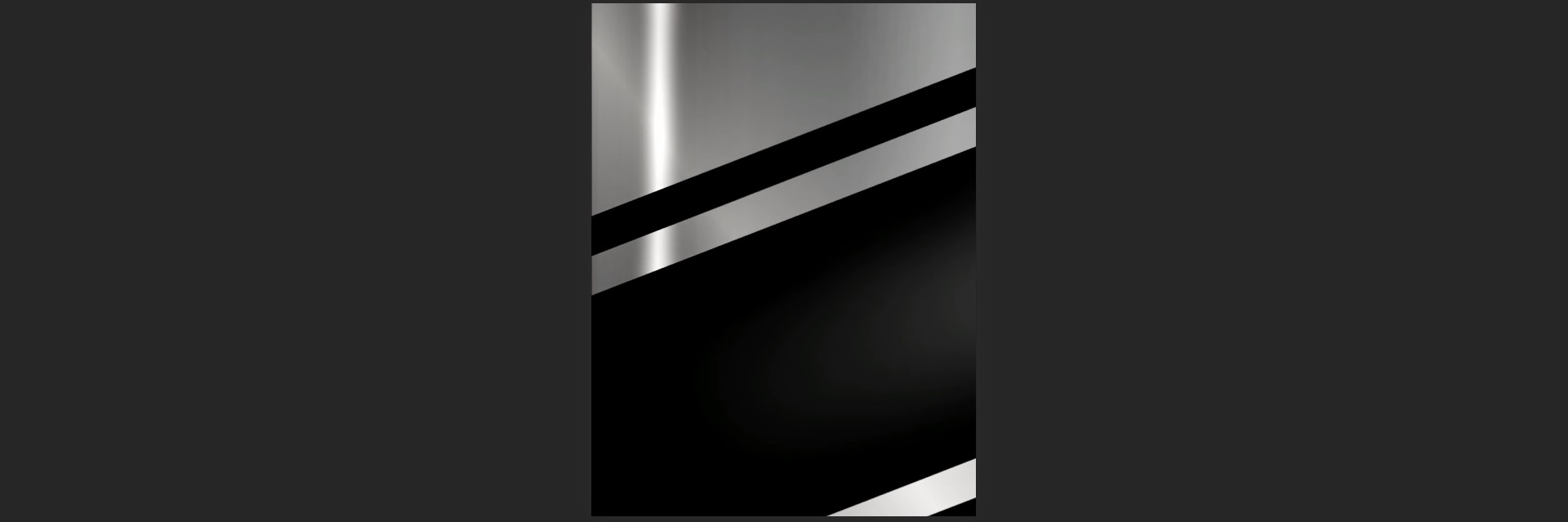
Скрин того как оно съезжает в мобильной версии(тёмные стороны по бокам от инструментов разработчика):