Помогите з кодом не виводить строки текста
мне нужно вивести строки:

код уходить но не возвращаеться

$(document).ready(function() {
$('#btn_submit').click(function(e) {
e.preventDefault();
var input = $('#input').val();
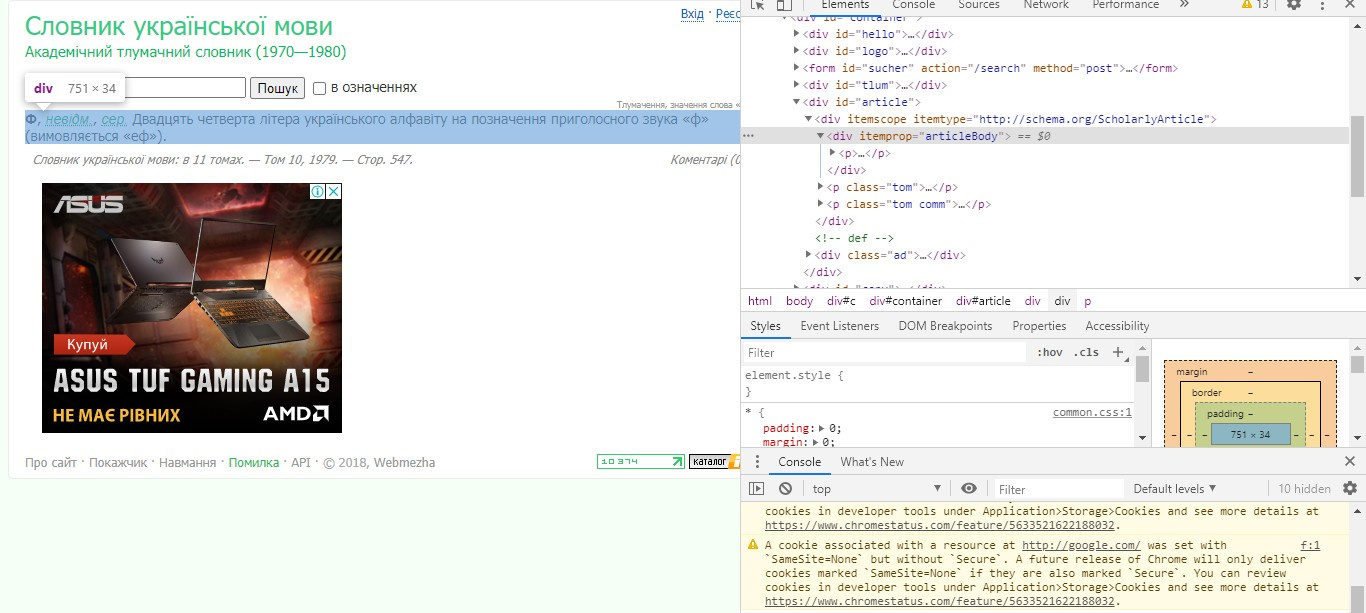
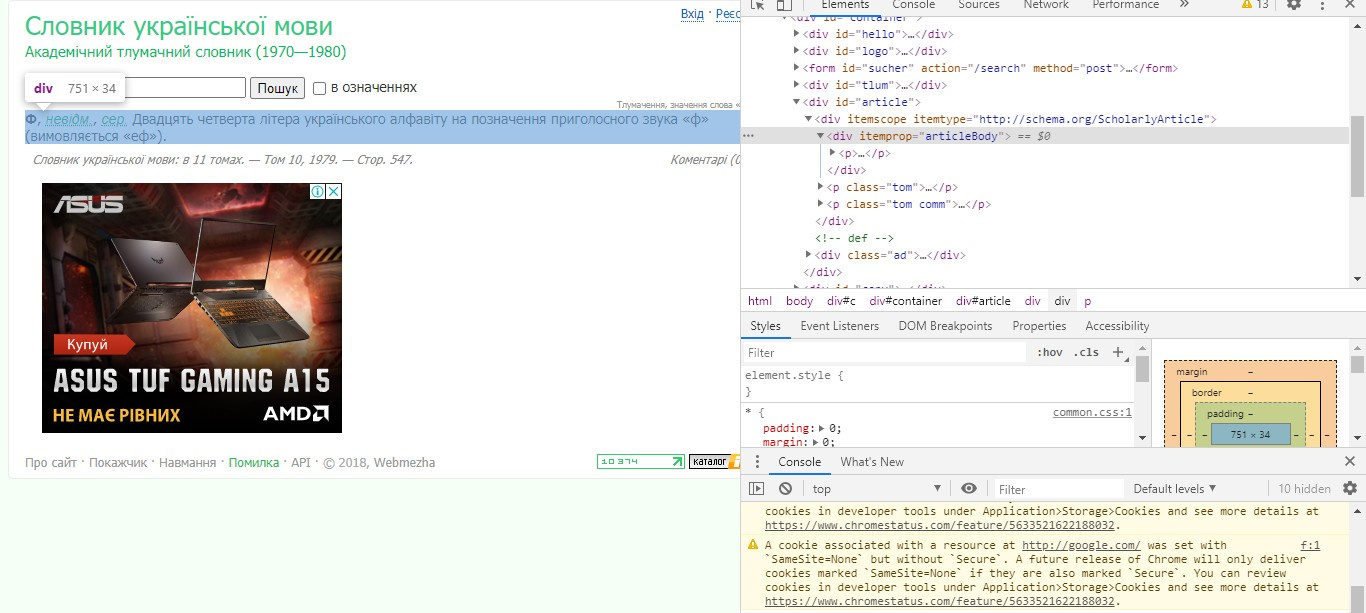
$.getJSON("http://sum.in.ua/?swrd=", {
lang: ((/[а-я]/i.test(input)) ? 'ru-en' : 'en-ru'),
text: input
}, function(data) {
var resultTextArr = [];
for (var i in data.text) {
resultTextArr.push(data.text[i]);
}
$('#result').text(resultTextArr.join(' '));
});
});
});
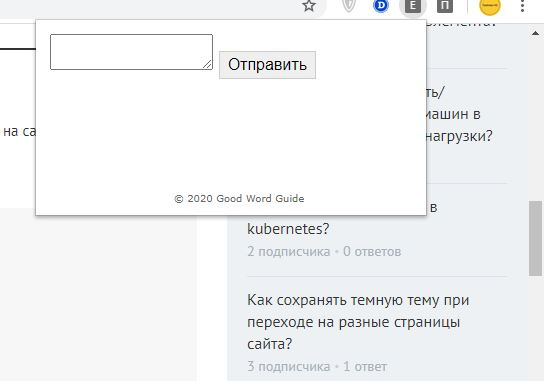
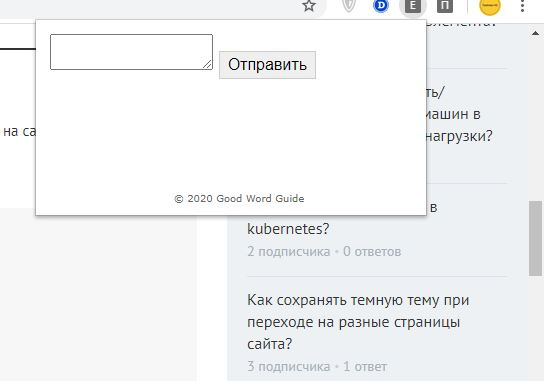
На сайте нет кнопки #btn_submit. У меня оно находиться в проге

<!DOCTYPE html>
<html>
<head>
<script src="jquery.js"></script>
<script src="popup.js"></script>
<title></title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<textarea cols=20 id="input"></textarea>
<input id="btn_submit" type="submit"><br>
</header>
<article>
<div id="result"></div> <!---->
</article>
<footer>
©
<span>2020</span>
Good Word Guide
</footer>
</div>
</body>
</html>
код манифеста
{
"name": "Електронний Словник",
"version": "1.0",
"description": "Помічник с текстом",
"permissions": ["tabs", "<all_urls>","http://sum.in.ua/*"],
"browser_action": {
"default_title": "Открыть переводчик",
"default_popup": "popup.html"
},
"manifest_version": 2
}