

<template>
<div>
<div v-for="{ audio, index } in audios" v-bind:key="index" class="post-content__music-wrap">
<div v-on:click="play(audio)" class="audio-track n-hoverable playing" :class="{ 'targeted': isTargeted }">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="audio-track__cover">
<div v-show="isTargeted === audio" class="n-overlay is-center is-code-mode">
<div v-show="isPulse === audio" class="pulse"></div>
<button v-show="isLoading === audio" type="button" class="button is-loading"></button>
<button v-show="false" type="button"><play-icon class="play"></play-icon></button>
</div>
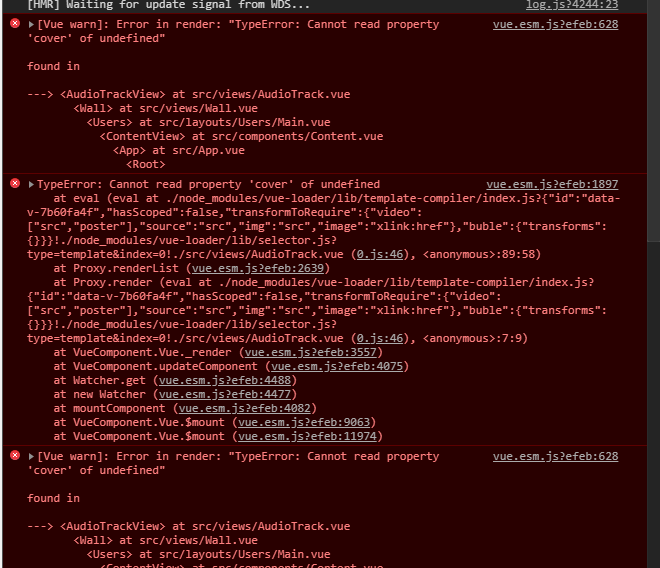
<img alt="" :src=" audio.cover "></div>
<div class="audio-track__container">
<div class="audio-track__section">
<div class="audio-track__title">
<div class="audio-track__primary">
<span>{{ audio.name }}</span>
</div>
<div class="audio-track__secondary">
<a class="audio-track__artist-link link-underline">{{ audio.artist }}</a>
</div>
</div>
<div class="audio-track__meta">
<div class="audio-track__timer">3:01</div>
<div v-show="false" class="audio-track__actions">
<button class="n-btn text-dark-t n-focusable n-hoverable is-flat is-round has-tooltip" style="font-size: 10px;" tabindex="0" type="button">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="n-btn__click-helper text-dark-t"></div>
<input class="file-input" type="file">
<div class="n-btn__content col row no-wrap flex-center">
<div class="n-icon lo like"></div>
<div class="n-btn__label"></div>
</div>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// import { Howl } from 'howler'
import { PlayIcon } from 'vue-feather-icons'
export default {
props: {
audios: Array
},
data () {
return {
isTargeted: null,
isPulse: null,
isLoading: null
}
},
components: {
PlayIcon
},
computed: {
},
created () {
},
methods: {
play (audio) {
console.log(audio)
}
}
}
</script>




<div v-if="item.attachments" class="post-text">
<audio-track-view v-bind:audios="item.attachments" />
</div>





<div v-for="{ audio, index } in audios"


{
"id": 7,
"owner_id": 1,
"text": "",
"date": 1590245162,
"likes": {
"count": 10
},
"views": {
"count": 543
},
"comments": {
"count": 10
},
"shares": {
"count": 10
},
"attachments": [
{
"type": "audio",
"audio": {
"id": 4,
"user_id": 1,
"name": "Rules",
"artist": "Doja Cat",
"cover": "http://cdn.ivinete.loc/audios/4/yLOCyUUmWvM.jpg",
"audio": "http://cdn.ivinete.loc/audios/4/nasqasas.mp3",
"date": 1590245161
}
},
{
"type": "audio",
"audio": {
"id": 3,
"user_id": 1,
"name": "НА БАЛКОНЕ",
"artist": "ФОГЕЛЬ",
"cover": "http://cdn.ivinete.loc/audios/3/VJ3EgNb6FFM.jpg",
"audio": "http://cdn.ivinete.loc/audios/3/eeeeweewe.mp3",
"date": 1590245160
}
},
{
"type": "audio",
"audio": {
"id": 2,
"user_id": 1,
"name": "Panda",
"artist": "Jaman",
"cover": "http://cdn.ivinete.loc/audios/2/ZWEX-de8Ww8.jpg",
"audio": "http://cdn.ivinete.loc/audios/2/fddsaasfwsqwd.mp3",
"date": 1590240681
}
},
{
"type": "audio",
"audio": {
"id": 1,
"user_id": 1,
"name": "Road",
"artist": "er1taga x d1proo",
"cover": "",
"audio": "http://cdn.ivinete.loc/audios/1/erfdsadvfgcx.mp3",
"date": 1589290745
}
}
]
}
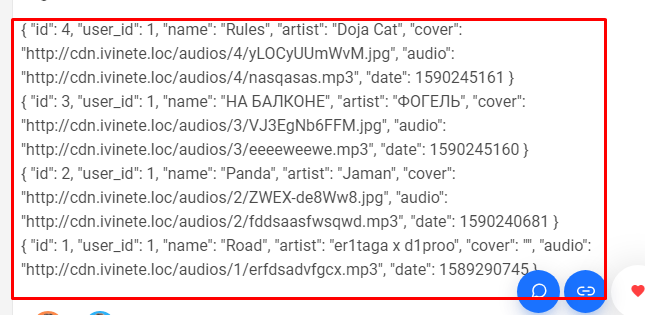
[
{
"type": "audio",
"audio": {
"id": 4,
"user_id": 1,
"name": "Rules",
"artist": "Doja Cat",
"cover": "http://cdn.ivinete.loc/audios/4/yLOCyUUmWvM.jpg",
"audio": "http://cdn.ivinete.loc/audios/4/nasqasas.mp3",
"date": 1590245161
}
},
{
"type": "audio",
"audio": {
"id": 3,
"user_id": 1,
"name": "НА БАЛКОНЕ",
"artist": "ФОГЕЛЬ",
"cover": "http://cdn.ivinete.loc/audios/3/VJ3EgNb6FFM.jpg",
"audio": "http://cdn.ivinete.loc/audios/3/eeeeweewe.mp3",
"date": 1590245160
}
},
{
"type": "audio",
"audio": {
"id": 2,
"user_id": 1,
"name": "Panda",
"artist": "Jaman",
"cover": "http://cdn.ivinete.loc/audios/2/ZWEX-de8Ww8.jpg",
"audio": "http://cdn.ivinete.loc/audios/2/fddsaasfwsqwd.mp3",
"date": 1590240681
}
},
{
"type": "audio",
"audio": {
"id": 1,
"user_id": 1,
"name": "Road",
"artist": "er1taga x d1proo",
"cover": "",
"audio": "http://cdn.ivinete.loc/audios/1/erfdsadvfgcx.mp3",
"date": 1589290745
}
}
]


<template>
<div>
<div v-for="({ audio }, index) in audios" v-bind:key="index" class="post-content__music-wrap">
<div v-on:click="play(audio)" class="audio-track n-hoverable playing" :class="{ 'targeted': isTargeted }">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="audio-track__cover">
<div v-show="isTargeted === audio" class="n-overlay is-center is-code-mode">
<div v-show="isPulse === audio" class="pulse"></div>
<button v-show="isLoading === audio" type="button" class="button is-loading"></button>
<button v-show="false" type="button"><play-icon class="play"></play-icon></button>
</div>
<img alt="" :src=" audio.cover "></div>
<div class="audio-track__container">
<div class="audio-track__section">
<div class="audio-track__title">
<div class="audio-track__primary">
<span>{{ audio.name }}</span>
</div>
<div class="audio-track__secondary">
<a class="audio-track__artist-link link-underline">{{ audio.artist }}</a>
</div>
</div>
<div class="audio-track__meta">
<div class="audio-track__timer">3:01</div>
<div v-show="false" class="audio-track__actions">
<button class="n-btn text-dark-t n-focusable n-hoverable is-flat is-round has-tooltip" style="font-size: 10px;" tabindex="0" type="button">
<div class="n-focus-helper" tabindex="-1"></div>
<div class="n-btn__click-helper text-dark-t"></div>
<input class="file-input" type="file">
<div class="n-btn__content col row no-wrap flex-center">
<div class="n-icon lo like"></div>
<div class="n-btn__label"></div>
</div>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
// import { Howl } from 'howler'
import { PlayIcon } from 'vue-feather-icons'
export default {
props: {
audios: Array
},
data () {
return {
isTargeted: null,
isPulse: null,
isLoading: null
}
},
components: {
PlayIcon
},
computed: {
},
created () {
this.audios.forEach((track) => {
// track.howl = new Howl({
// src: [`./playlist/${file}.mp3`]
// })
console.log(track)
})
},
methods: {
play (audio) {
console.log(audio)
}
}
}
</script>