Всем привет.
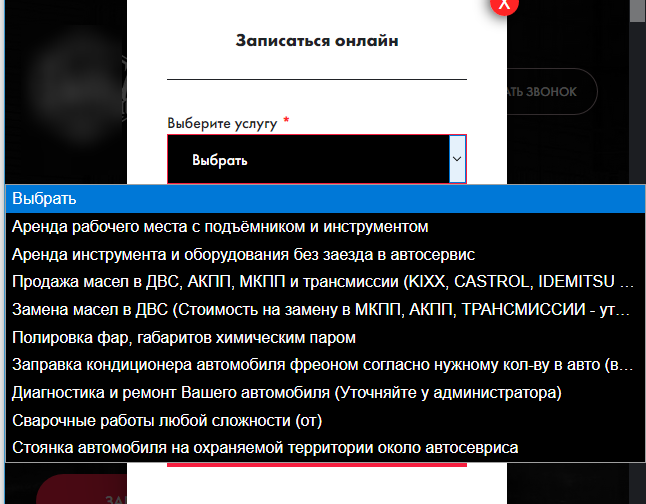
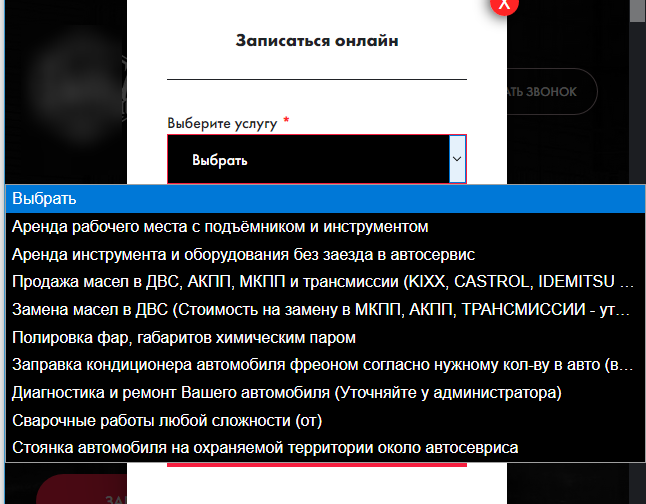
Кто подскажет как реализовать нормально отображение выпадающего селект списка, слишком длинный текст и вылезает за рамки самой формы селекта, на 2 строку не переноситься текст, как можно это исправить?
Рабочий пример: https://jsfiddle.net/80aoervL/1/
Хотелось бы чтобы текст за красную рамку не выпадал, а переносился на вторую или третью строку если вариант длинный.
При адаптации сайта, текст тупо не переноситься, а просто точки, скрин ниже.