Сам fetch запрос:
const request = useCallback(async (url, method = 'GET', body = null, headers = {}) => {
setLoading(true)
try {
if (body) {
body = JSON.stringify(body)
headers['Content-Type'] = 'application/json'
}
const response = await fetch(url, {method, body, headers})
/// КУСОК КОДА
БЭК:
app.use(express.json({ extended: true }))
app.use('/reg',require('./routes/auth.route.js'));
ROUTER:
router.post(
"/registration",
async (req, res) => {
try {
const { mail, password } = req.body;
const isUserWillBe = await User.findOne({ mail });
if (isUserWillBe) {
// ТОЖЕ КУСОК КОДА, тут всё понятно, до сюда даже не доходит всё валится на самом запросе.
Запросы с фронта проксирую на бэк , в package.json прописан "proxy": "
localhost:51984". Вместо cors'a в на бэке.
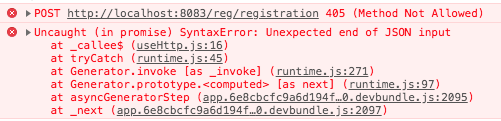
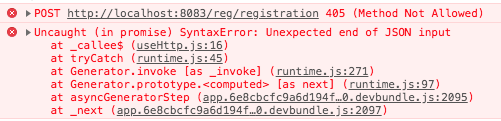
Ошибка: