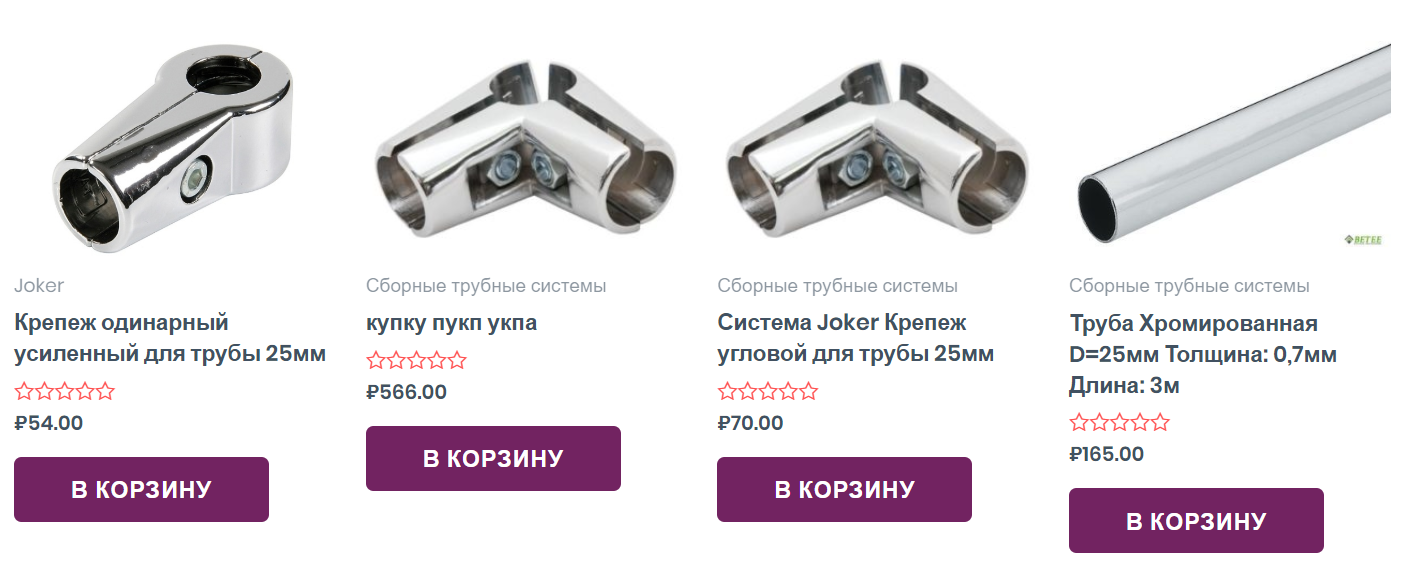
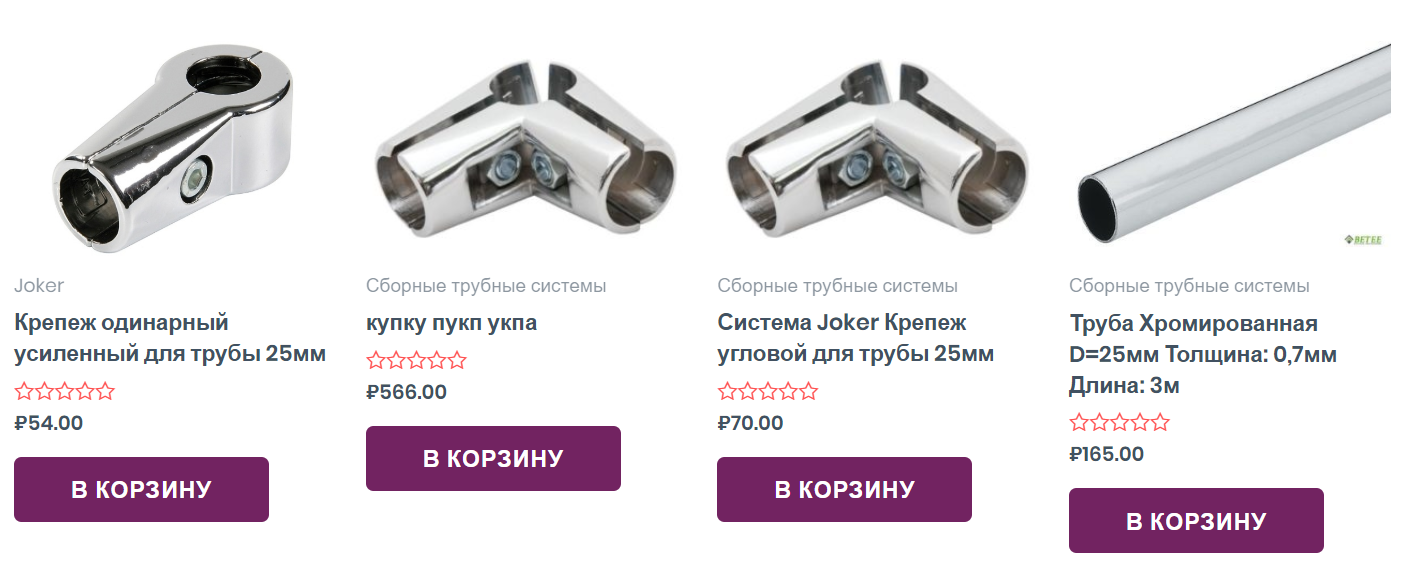
Помогите пожалуйста новичку, только знакомлюсь со всем этим. На странице магазина у названия товаров длина разной ширины, у какого-то оно занимает одну строку, у какого-то две, у какого-то три


Мне нужно, что бы названия были одинаковой высоты, в идеале это должно быть три строки, т.к. все названия будут примерно такого размера, надеюсь прикрепил нужный код код
if ( ! function_exists( 'astra_woo_shop_products_title' ) ) :
/**
* Shop Page product titles with anchor
*
* @hooked woocommerce_after_shop_loop_item - 10
*
* @since 1.1.0
*/
function astra_woo_shop_products_title() {
echo '<a href="' . esc_url( get_the_permalink() ) . '" class="woocommerce-LoopProduct-link woocommerce-loop-product__link">';
echo '<h2 class="woocommerce-loop-product__title">' . esc_html( get_the_title() ) . '</h2>';
echo '</a>';
}
endif;
Вот ссылка на сам сайт:
http://inagoru6.beget.tech/product-category/%d1%81...