const cx = classNames.bind(styles);
// footer.jsx
const FooterComponent = ({ activePage, onClick }) => (
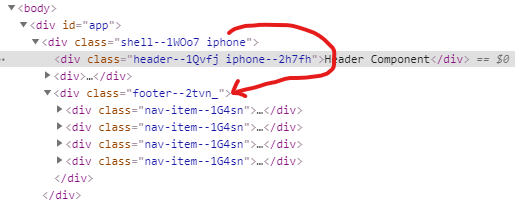
<div className={cx('footer')}>
{menuItems.map(({ alias, icon }) => (
<div key={alias} className={cx('nav-item')} onClick={onClick(alias)}>
{withIcon(icon)}
</div>
))}
</div>
);
// app.jsx
const AppComponent = () => {
const [activePage, setActivePage] = useState('home');
const handleClickMenuItem = useCallback((page) => () => setActivePage(page), []);
const Page = pages[activePage];
return (
<div className={cx('wrapper', { iphone: isIPhone() })}>
<Header />
<Page />
<Footer activePage={activePage} onClick={handleClickMenuItem} />
</div>
);
};