
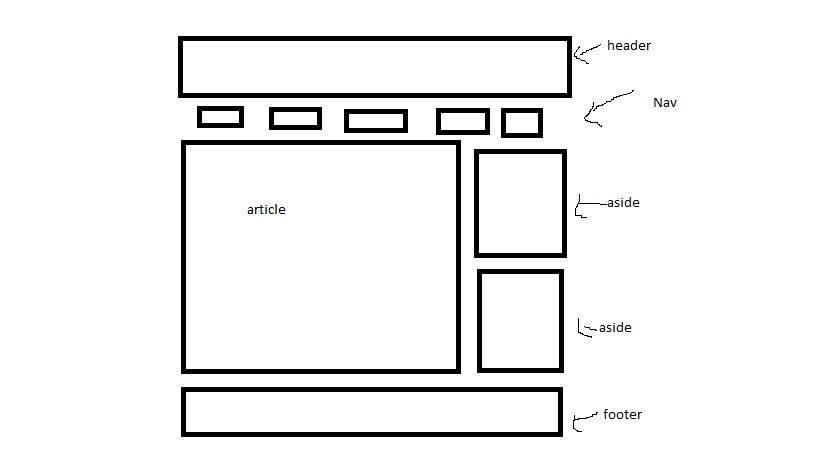
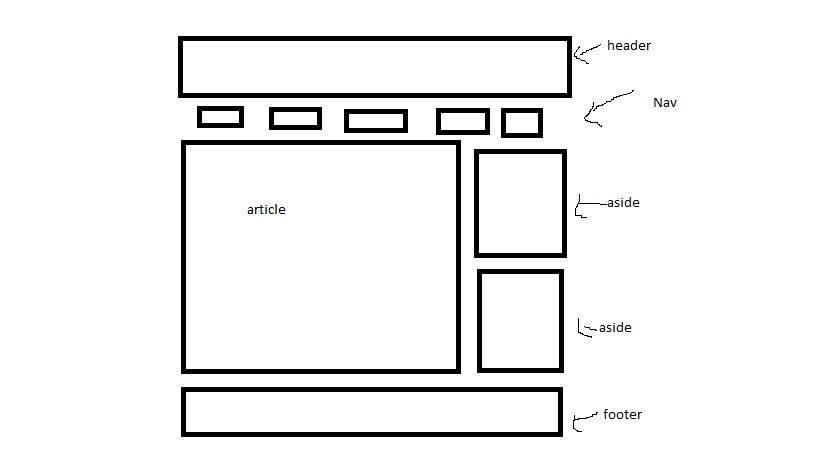
header, nav,footer сделал отдельными блоками
потом сделал container и туда запихнул main(content)
и в отдельном не в самом же maine сделал aside 2 блока
в итоге получилось вот так

пример как сделал
<div class="container">
<main class="content">
<article class="article">
.................
</article>
<article class="article">
....................
</article>
</main>
<aside class="sidebar">
2
</aside>
<aside class="sidebar2">
2
</aside>
</div>
в css
.container{
display: flex;
background-color: #fff;
}