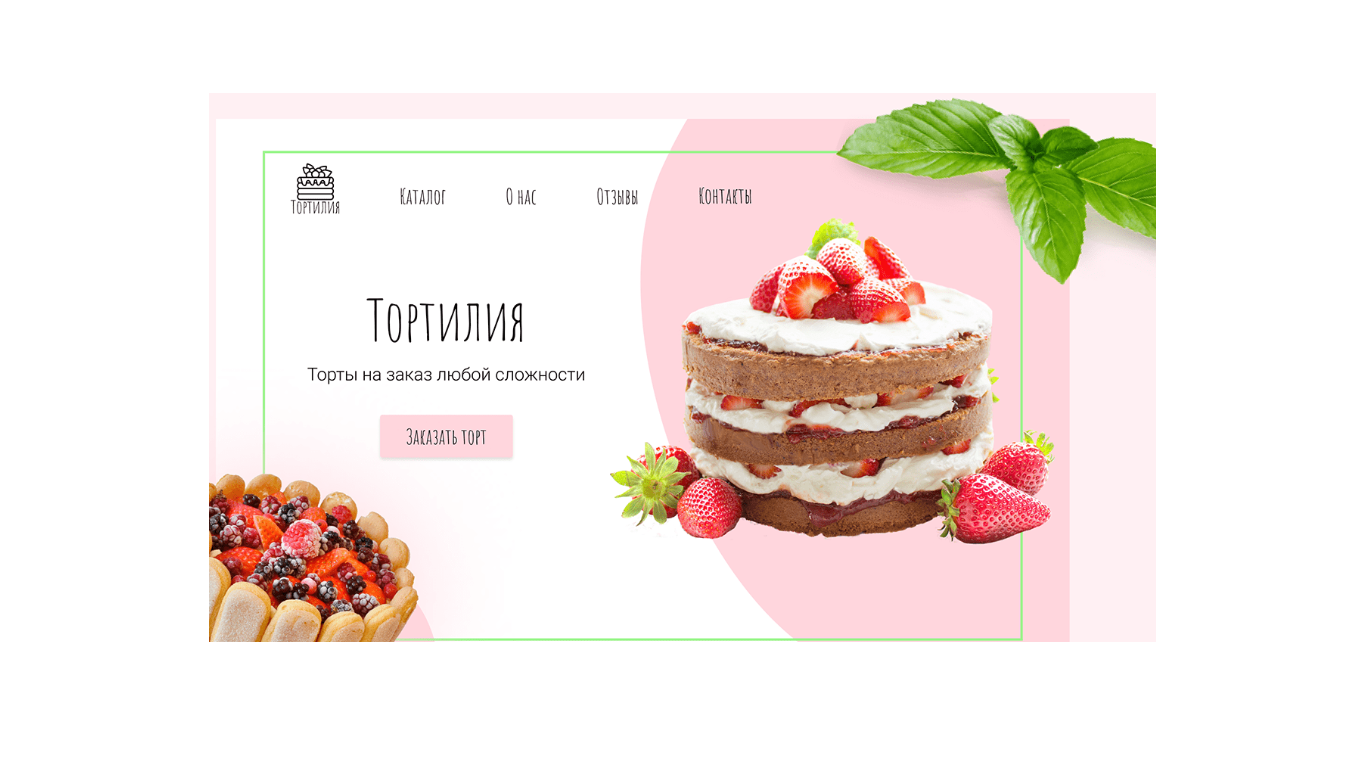
Подскажите пожалуйста как сверстать данную страницу , а именно розовый фон со всеми скруглениями и всем прочим.
Ничего страшного не будет, если вы сделаете это картинкой. Либо можно поиздеваться с div'ом, svg.
Подскажите еще как лучше/легче верстать данный макет на флексах или на бутстрапе?
Бутстрап это и есть флексы, только со своими компонентами, миксинами, снипеттами, для убыстрения разработки путем привязки дизайна к 12 колоночной системе.
Поэтому если Вы явно видите, что дизайн сделан под бустрап - дерзайте.
PS: Я в учусь верстать всего 1,5 года, и много не знаю, объясните пожалуйста как можно проще.
Обычно за 1,5 года люди набивают руку и верстают условно сложные интернет магазины. Здесь же у вас
logo, nav, background-image, position: relavite, position: absolute, border, border-radius, button, p и еще с 10-ток тэгов и селекторов которые встречаются Вам на 2й недели изучения верстки
и довольно примитивная сетка. Очень плохо учитесь, раз такой легкий макет спустя 1,5 года вызывает у Вас ступор.

Блок с обводкой делаете border с нужным цветом и значением position: relavite, с помощью position: absolute привязываете img к разным точкам border, перекрываете border через z-index
То что я Вам посоветовал - не истина в первой инстанции, это первичный взгляд на макет(учитывая то, что я не верстальщик), поэтому в случае появление артефактов, верстку можно и нужно дополнить.