--html--
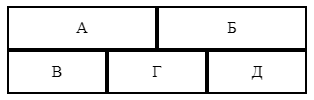
<div class="wrapper">
<div class="block -block--up">А</div>
<div class="block -block--up">Б</div>
<div class="block -block--down">В</div>
<div class="block -block--down">Г</div>
<div class="block -block--down">Д</div>
</div>
--css--
.wrapper{
display: flex;
border: solid 1px black;
height: 60px;
width: 240px;
flex-wrap: wrap;
justify-content: center;
align-content: center;
}
.-block--up{
width: 120px;
}
.-block--down{
width: 80px;
}
.block{
height: 30px;
text-align: center;
outline: 1px solid black;
}