Привет парни.Есть у меня проблема,помогите решить,советом-да чем угодно.Сверстал макет,имеем 2 картинки,одна фотка и с position: absolute вторая картинка.Проблема в том,что нужно соблюдать определенные отступы,я уже и так и этак,на ноуте вроде норм все,захожу с телефона,криво все,не могу ее победить хоть убей.Да даже если я и поймаю как то размеры со СВОЕГО телефона,где гарантии что с других будет хорошо,или с планшета ? Подскажите,как прописывать размеры или отступы,может я что не так делаю??

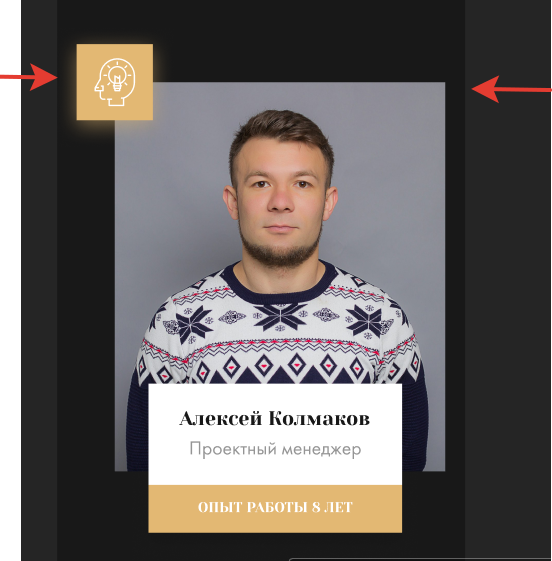
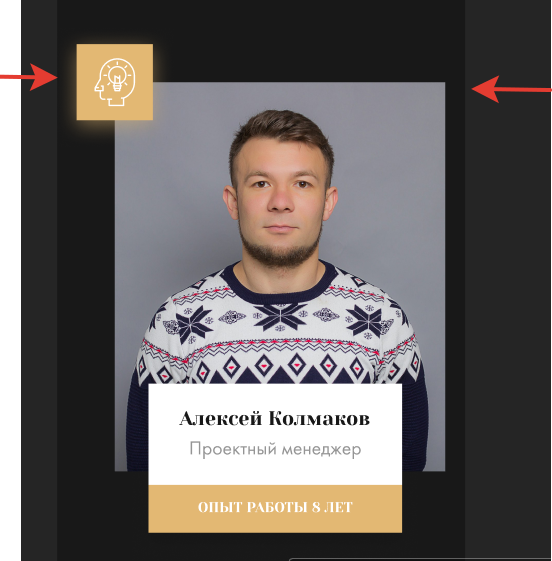
Это Оригинал.


 Это Оригинал.
Это Оригинал.