С точки зрения ванильного CSS - разницы никакой, вы просто добавляете дополнительную функциональность с помощью добавления класса.
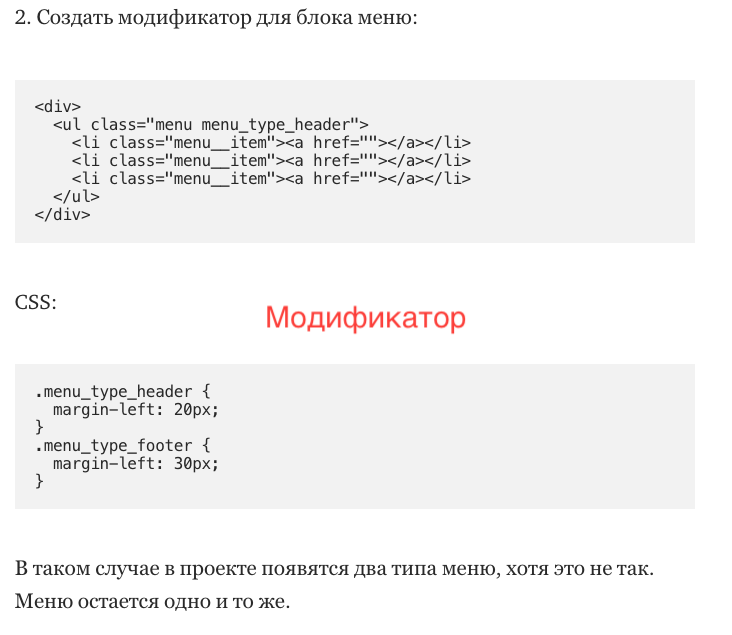
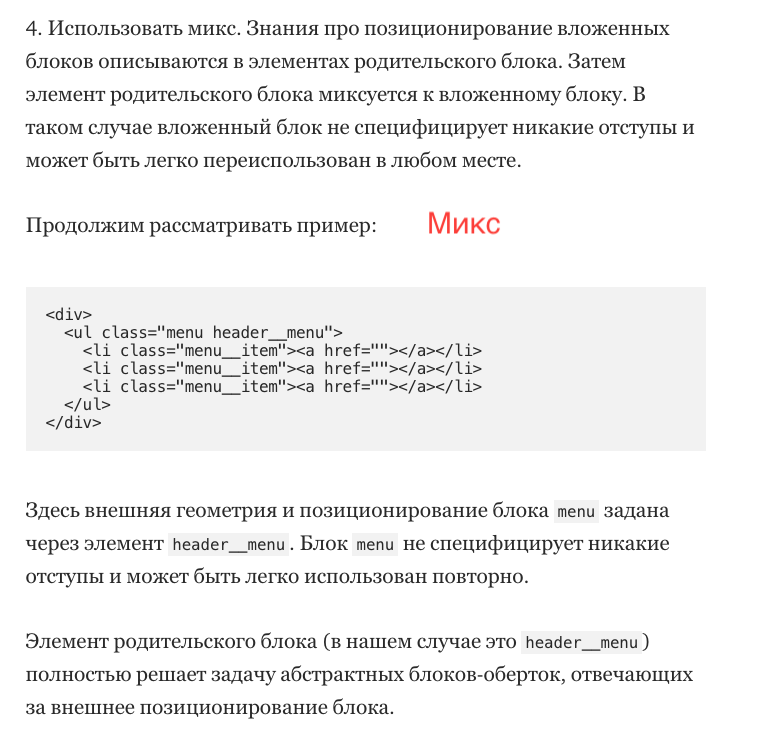
С точки зрения чтения стилей есть разница в том, где вы описываете то, что хотите достичь - в первом случае (модификатор) изменения описываются в самом компоненте, во втором (микс) изменения описываются в родительском компоненте (header, footer).
В вашем случае следует использовать исключительно микс, использование модификатора будет являться ошибкой, так как:
- создание модификатора, который нужен только для использования внутри одного блока - ни к чему;
- изменять геометрию и позиционирование в модификаторе - плохо. Есть кейсы, когда в какой-то мере это допустимо, но не в этом случае.
А вообще меню - не очень показательный пример, лучше эту концепцию рассматривать на примере чего-то, что используется на сайте многократно - кнопки, например.