
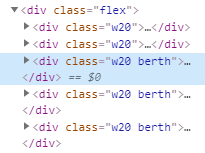
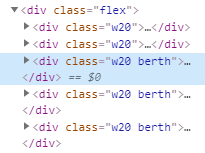
Имеется вот такая структура HTML древа
Как мы видим в контейнере flex среди блоков появляется класс berth (состояние динамическое может появится и со второго контейнера а может и с пятого)
Вопрос такой как применить стиль для первого блока со стилем berth?