Компонентный подход - это всегда правильно.
Сейчас в трендах работа с JS-компонентами, но практически тоже самое можно и на бэке делать, просто это менее удобно и готовых решений (и хороших практик) меньше.
Вам нужен шаблонизатор. Если пишите на PHP - возьмите
Blade, он простой как три копейки, есть
в отрыве от Laravel, и хоть и несколько кастрирован в части работы с данными, но свои задачи как шаблонизатор выполняет более чем.
Альтернативой может послужить
Twig, но мне его синтаксис по сравнению с Blade нравится куда меньше, а регулярные задачи плюс-минус и там и там решаются.
Чего-то готового найти довольно сложно, поэтому организовать воркфлоу, структуру придётся самостоятельно.
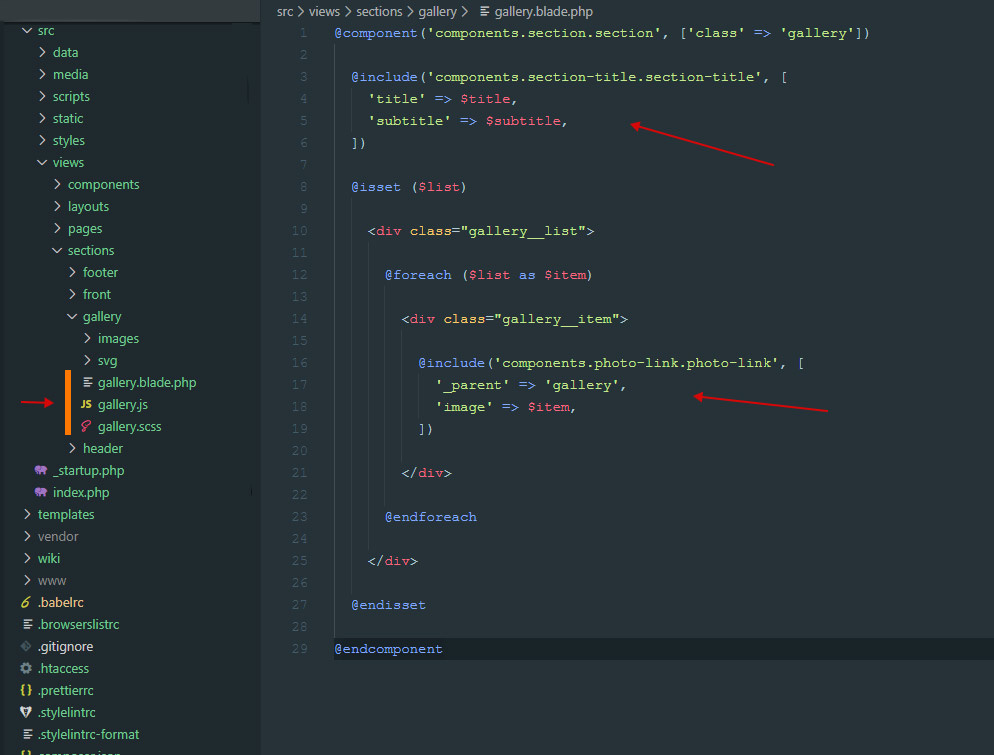
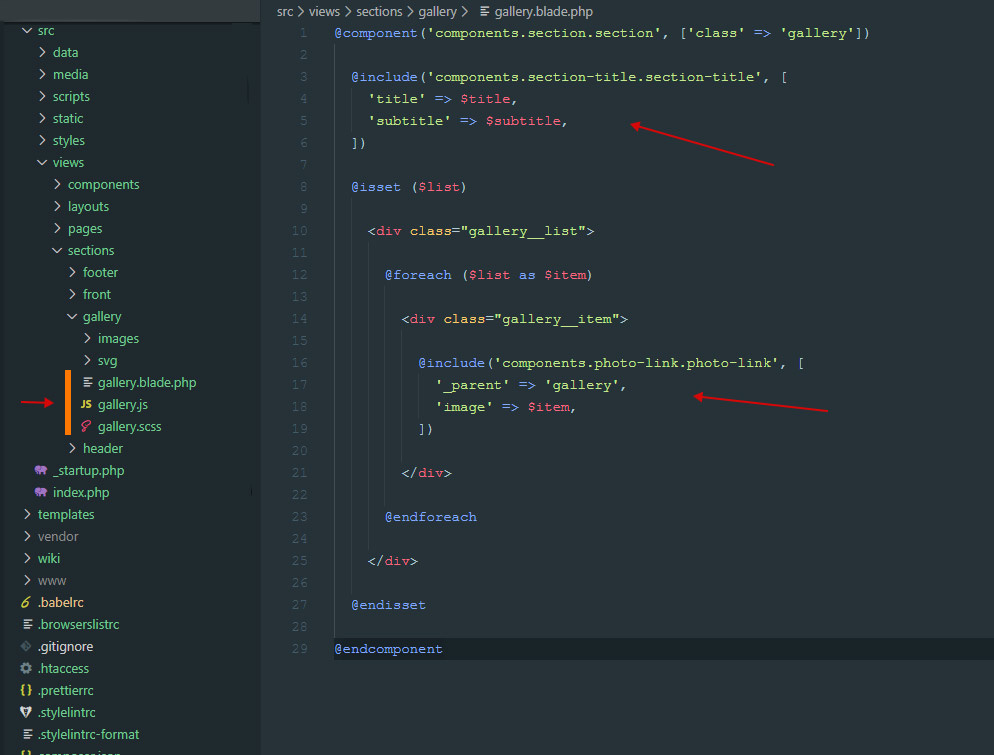
Я, когда занимался, сделал себе вот так и использовать было не особо больно:

Те же компоненты, те же "пропсы" - это, пожалуй, в рамках шаблонизирования на PHP максимально приближенный вариант к модным фронтовым штукам.
Из минусов по сравнению с ними - нет автокомплита и быстрой навигации по дочерним компонентам (всё приходится искать прям в файловой структуре, без Alt+LKM), нужно самостоятельно организовывать вопросы документирования компонентов.
На скриншоте компонент входит в один экран и принимает три параметра, в таких случаях допустимо не документировать, но есть и другие, где параметров целая гора, там самостоятельно нужно думать о том, как организовать документацию, чтобы не запутаться.
Для JS-фреймворков если классные инструменты для этого,
Storybook мне например нравится очень.
Если лень заморачиваться, всегда можно тем же пыхом сделать что-то в духе:
function component($name, $params) {
extract ($params);
include 'path/to/components/' . $name;
}
component('component-name', [
'param' => '123',
]);
Но использование готовых решений не особо сложнее, а возможностей даёт куда больше, чем эти костыли.
Ну а если вам и вашим клиентам стек не важен, не возникает проблем с SSR - то берите любой модный JS-фреймворк и пишите на нём, там всё до вас придумано и довольно удобно.