Приветствую. Возникло 2 проблемы:
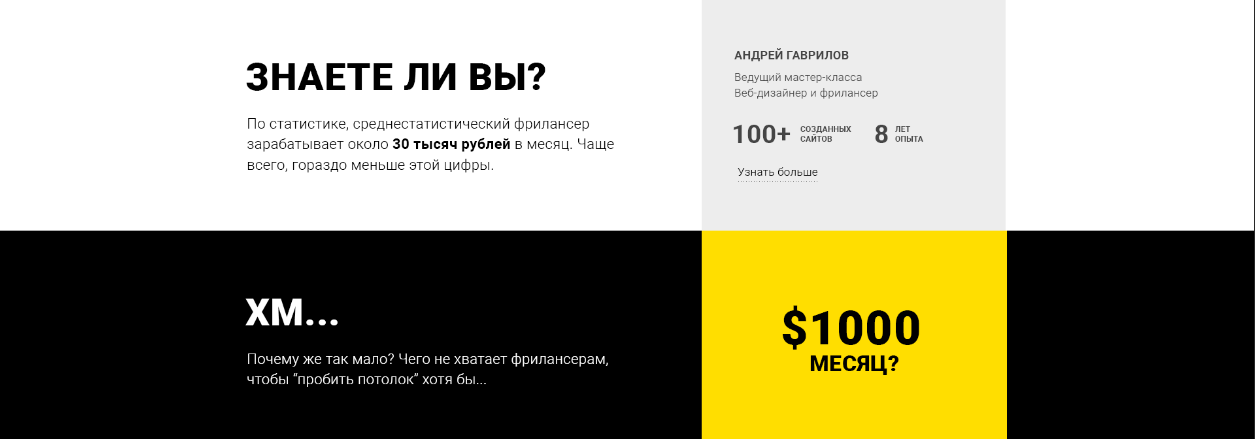
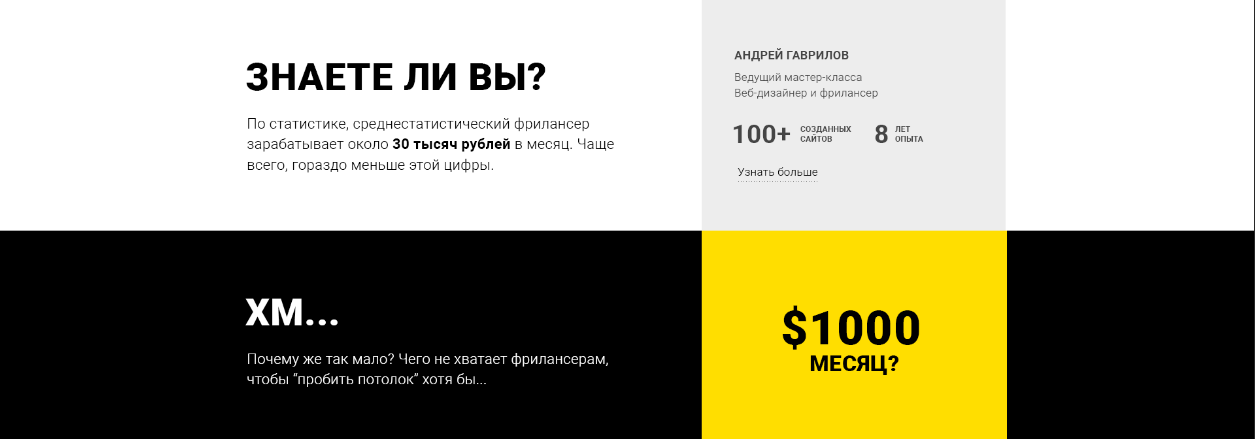
1. Пытался прописать bg для отдельных секций, но почему-то фон не начинается с самого начала левого края как показано на картинке. Почему так происходит и это исправить?
2. Как можно прописать серый и желтый квадраты как на картинке?

Заранее спасибо за просвещение!
<section class="statistics" id="statistics">
<div class="container">
<div class="stat1 flex">
<div class="stat1__left">
<h2 class="stat1_title__left">Знаете ли вы?</h2>
<p class="stat1_text__left">По статистике, среднестатистический фрилансер зарабатывает около <b>30 тысяч рублей</b> в месяц. Чаще всего, гораздо меньше этой цифры.</p>
</div>
<div class="stat1__right">
<h4 class="stat1_title__right">Андрей Гаврилов</h4>
<p class="stat1_text__right">Ведущий мастер-класса<br>Веб-дизайнер и фрилансер</p>
<div class="numbers flex">
<div class="numbers__left flex">
<span class="number">100+</span>
<span class="words">Созданных<br>сайтов</span>
</div>
<div class="numbers__right flex">
<span class="number">8</span>
<span class="words">Лет<br>опыта</span>
</div>
</div>
<div class="more">
<a href="#" class="info">Узнать больше</a>
</div>
</div>
</div>
<div class="stat2">
<div class="stat2__left">
<h2 class="stat2_title__left">Хм...</h2>
<p class="stat2_text__left">Почему же так мало? Чего не хватает фрилансерам, чтобы "пробить потолок" хотя бы...</p>
</div>
<div class="stat2__right">
<h2 class="stat2_title__right">$1000</h2>
<p class="stat2_text__right">Месяц?</p>
</div>
</div>
</section>
body {
width: 1920px;
padding: 0;
margin: 0;
font-family: 'Roboto', sans-serif;
overflow-x: hidden;
}
h1 h2 h3 h4 p a span {
box-sizing: border-box;
margin: 0;
padding: 0;
}
div section form button span {
box-sizing: border-box;
}
.header {
background: url('../img/andrew.png');
height: 773px;
}
.container {
width: 1170px;
margin: 0 auto;
}
.statistics {
}
.stat1 {
display: flex;
height: 354px;
}
.stat1__right {
padding-left: 140px;
padding-top: 75px;
margin: 0;
}
.stat1_title__left, .stat2_title__left {
padding-top: 97px;
}
.stat1_text__left, .stat2_text__left {
width: 570px;
font-size: 22px;
font-weight: lighter;
padding-top: 41px;
margin: 0;
}
.stat1_title__right {
text-transform: uppercase;
font-weight: 700;
font-size: 18px;
}
.stat1_text__right {
font-size: 17px;
font-weight: 300;
padding-top: 14px;
}
.number {
font-size: 39px;
font-weight: bold;
}
.words {
display: block;
font-weight: 700;
font-size: 12px;
text-transform: uppercase;
padding-left: 15px;
padding-top: 10px;
}
.numbers {
display: flex;
padding-top: 40px;
}
.numbers__right {
padding-left: 35px;
display: flex;
}
.numbers__left {
display: flex;
}
.info {
font-size: 17px;
font-weight: 300;
border-bottom: 1px dotted;
color: #000;
}
.more {
padding-top: 40px;
}
.stat2 {
height: 354px;
width: 1920px;
background-color: #000;
color: #fff;
}