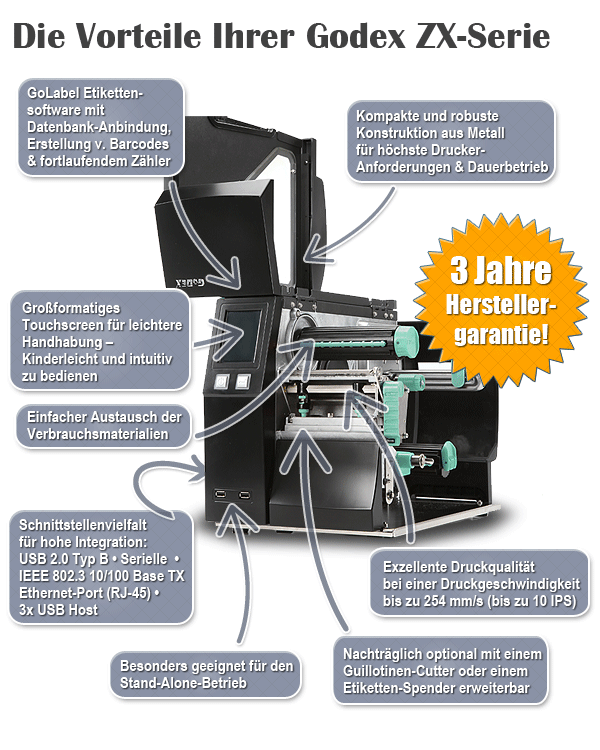
Есть много вот таких картинок. Начальство посмотрело и говорит, хочу html все и при этом респонсивно чтобы было.
Мне же кажется, это будет все сильно затратно по времени, поскольку это не один такой элемент а десятки.
Конечно, же, один в один как на картинках каждый раз не надо, если есть какой то вариант, это будет один какой то общий стиль - картинка в центре, от нее по сторонам всегда какое то разное число описаний элементов.
В общем, если есть примеры, как это может выглядеть, и при этом респонсивно.