День добрый,
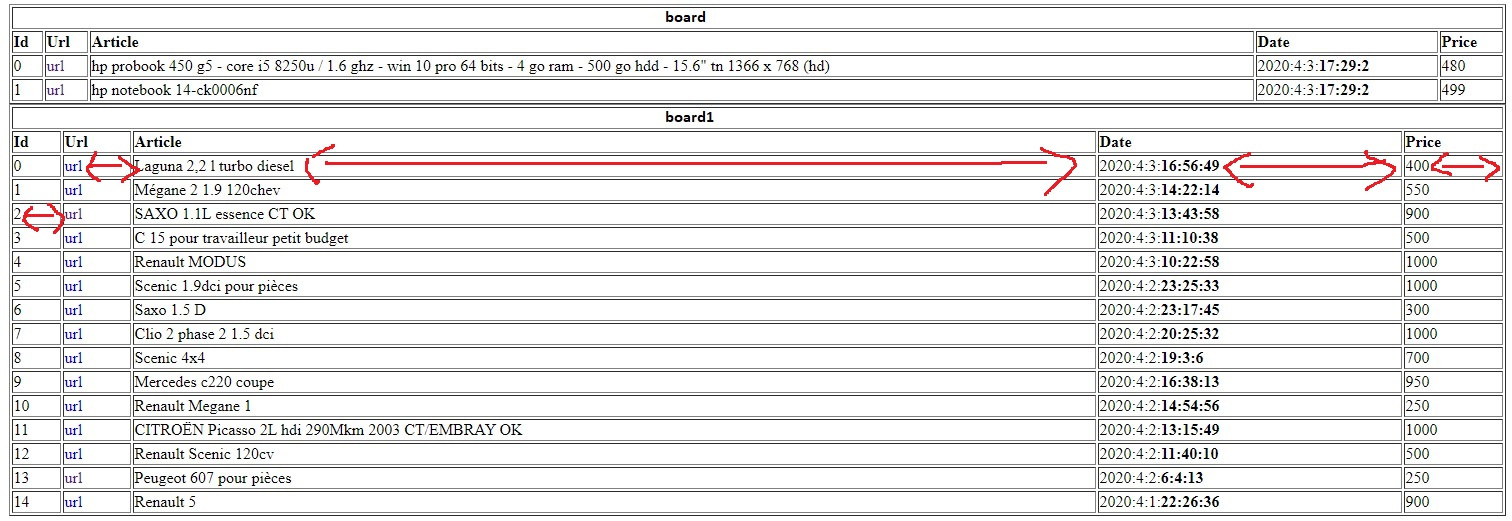
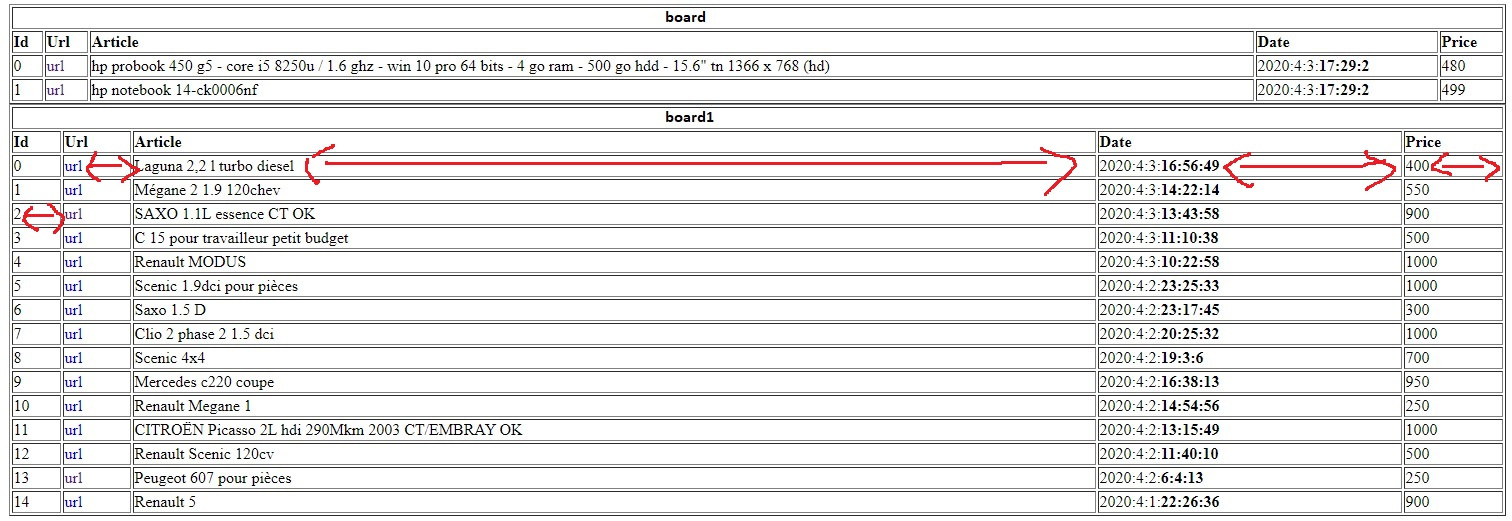
Есть вот такой js код, который строит и заполняет мою таблицу, верхняя ее часть меня вполне устраивает но в нижней части(после добавления второго магазина) у меня получаются ячейки совершенно другой ширины, размер которых я не понимаю откуда берется и как следствие не могу понять как его изменить.
let shops = [];
function check() {
$.getJSON( "db.json", function( data ) {
$.each( data, function( key, val ) {
$.each( val, function( name, json ) {
if( shops[name] === undefined ) {
$('body').append('<table data-id="'+name+'" style="width:90%; margin: auto;"></table>');
$('body table[data-id="'+name+'"]').append("<tr style='text-align: center; font-weight: bold;'><td colspan='5'>"+name+"</td></tr>\
<tr style='text-align: left; font-weight: bold;'><th>Id</th><th>Url</th><th>Article</th><th>Date</th><th>Price</th></tr>");
shops[name] = json;
}
$('body table[data-id="'+name+'"] tr').removeClass('red');
addRows( name, json );
});
});
});
function addRows( name, json ) {
$.each( json, function( key, data ) {
var date = new Date(data.add_date);
var time = date.getFullYear() + ":" + (date.getMonth() + 1) + ":" + date.getDate() + ":<b>" + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds() + "</b>";
if( $('body table[data-id="'+name+'"] tr[data-id="'+data.id+'"]').length == 0 )
$('body table[data-id="'+name+'"]').append("<tr data-id="+data.id+" class='red' style='text-align: left;'>\
<td>"+data.id+"</td>\
<td><a href="+data.url+">url</a></td>\
<td>"+data.article_name+"</td>\
<td>"+time+"</td>\
<td>"+data.price+"</td>\
</tr>");
});
}
}