Использую пока Laravel 5.1, обновляться буду чуть позже. Делаю систему уведомлений для пользователя, все уведомления хочу хранить в БД, чтоб юзер в любой момент смог прочитать полученное уведомление, но есть несколько проблем.
Первая проблема: когда я нажимаю на кнопку, результат добавляется в базу данных, но не отображается на сайте. Как только я нажимаю кнопку второй раз, отображается результат первого нажатия кнопки. Это все видно через консоль браузера.
Что я ожидаю:
действие 1 -> уведомление 1 -> действие 2 -> уведомление 2
Что я получаю:
действие 1 -> ничего не происходит -> действие 2 -> уведомление 1 -> действие 3 -> уведомление 2
И вторая проблема: когда я нажимаю на кнопку, для обработки которая использует
$.post я должен получить уведомление в блоке сайта
$('#notifications').html(data), но блок сайта, когда я нажимаю на кнопку, удаляет все прошлые уведомления и становится пустым, с чем это может быть связано? Криво написан js, или функция?
Мой код, который отвечает за добавление в БД:
Notify::create(
[
'id' => $last_id + 1,
'user_id' => $this->user->id,
'title' => 'Уведомление',
'message' => 'Нажатие на кнопку '.Request::get('operation').'',
'status' => '1',
]);
return view('includes.notifications', compact('user_notifications'))->render();
Также я пытался сделать:
$returnHTML = view('includes.notifications', compact('user_notifications'))->render();
return response()->json(array('success' => true, 'html'=> $returnHTML));
и в консоли во вкладке
Networks я получал:
{success: true,…}
success: true
html: "тут рендер шаблона"
но это не помогло.
Мой JS, который всё должен выводить:
$.post('/getNotify', function (data) {
console.log(data);
$('#notifications').html(data)
});
Также пытался изменить на
.append(data), предыдущие уведомления остаются, но новые не появляются, только при обновлении страницы.
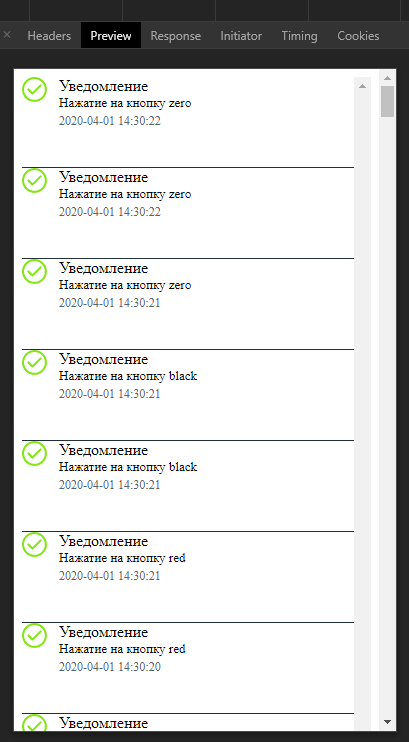
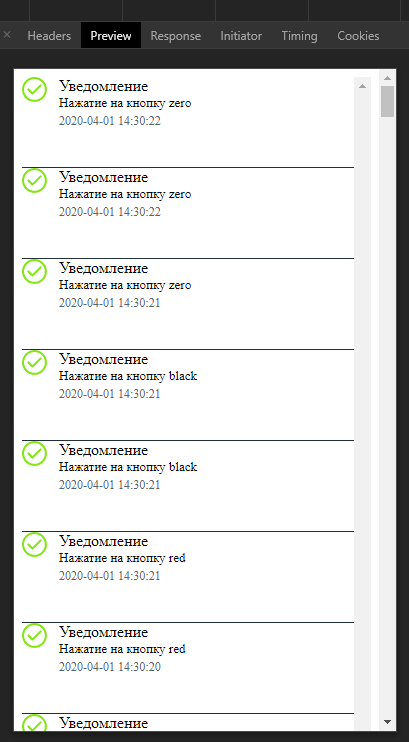
В консоли браузера, во вкладке
Networks всё рендерится без проблем:

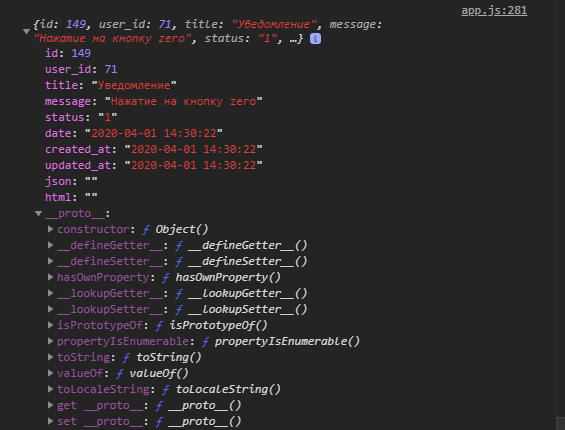
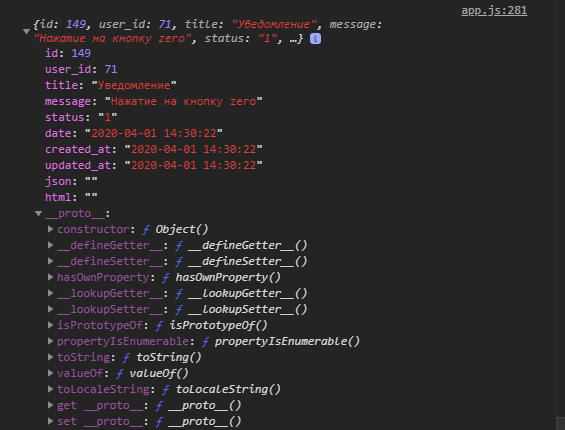
Но вот сам
console.log(data) выводит мне что это объект
__proto__: Object, это меня смущает.

Где могут быть эти ошибки?