Всем привет.
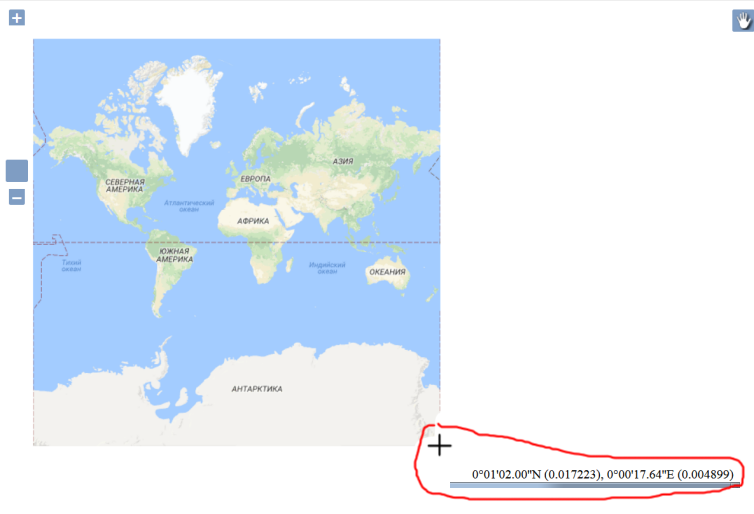
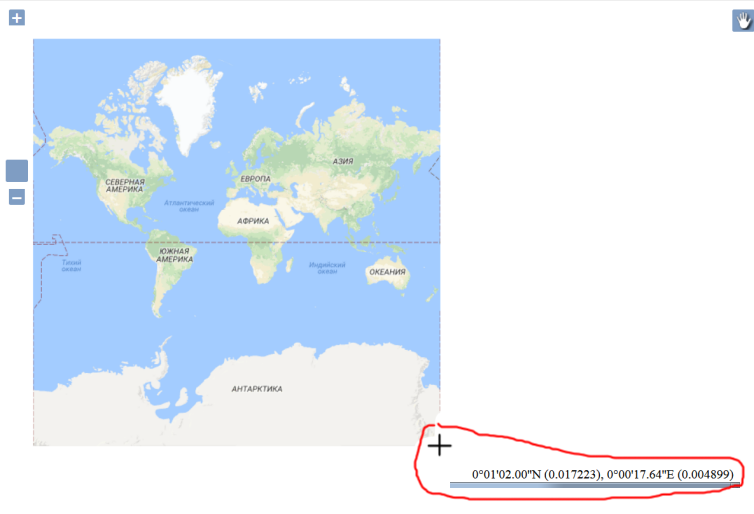
Имеется локальный картографический сервер с OpenLayers, который выводит кешированные тайлы в веб интерфейс. Файлы отображаются корректно, и переход между масштабами происходит без проблем. Но все тайлы находятся в северо-западном полушарии, и нижний правый угол изображений соответствует нулевому меридиану на экваторе. Как настроить корректно отображение тайлов? чтобы экватор на тайлах совпадал с координатами в системе

<!DOCTYPE HTML>
<html>
<head lang="ru">
<meta http-equiv="Content-Type" content="text/html" />
<meta charset="utf-8" />
<title>Melissa</title>
<style type="text/css">
/* Make map consume all available space */
html, body, #map {
height:100%;
margin:0;
}
</style>
<script src="res/js/proj4/proj4.js" type="text/javascript"></script>
<script src="res/js/require/require.js" type="text/javascript"></script>
<script src="src/requires/require-loader3D.js" type="text/javascript"></script>
</head>
<body onload="">
<div id="map"></div>
<canvas id="canvas" style="border:2px solid black; display: none;" width="1200" height="1000"></canvas>
<script type="text/javascript">
//<