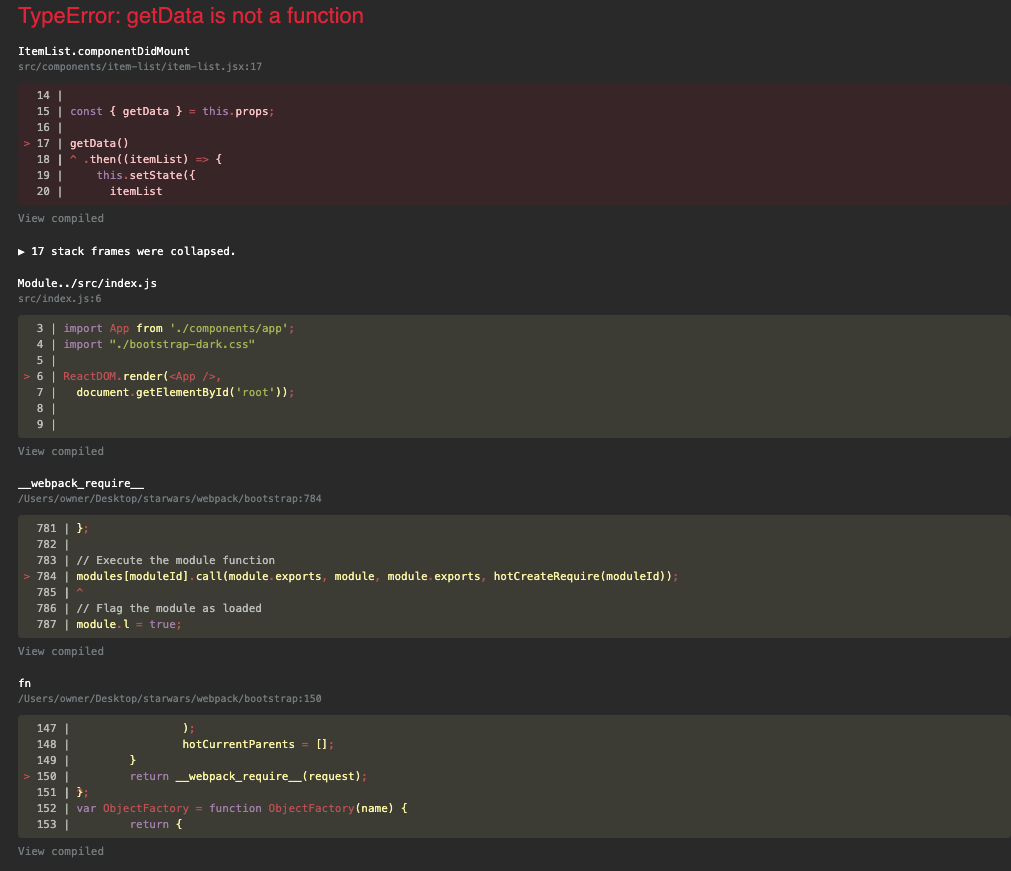
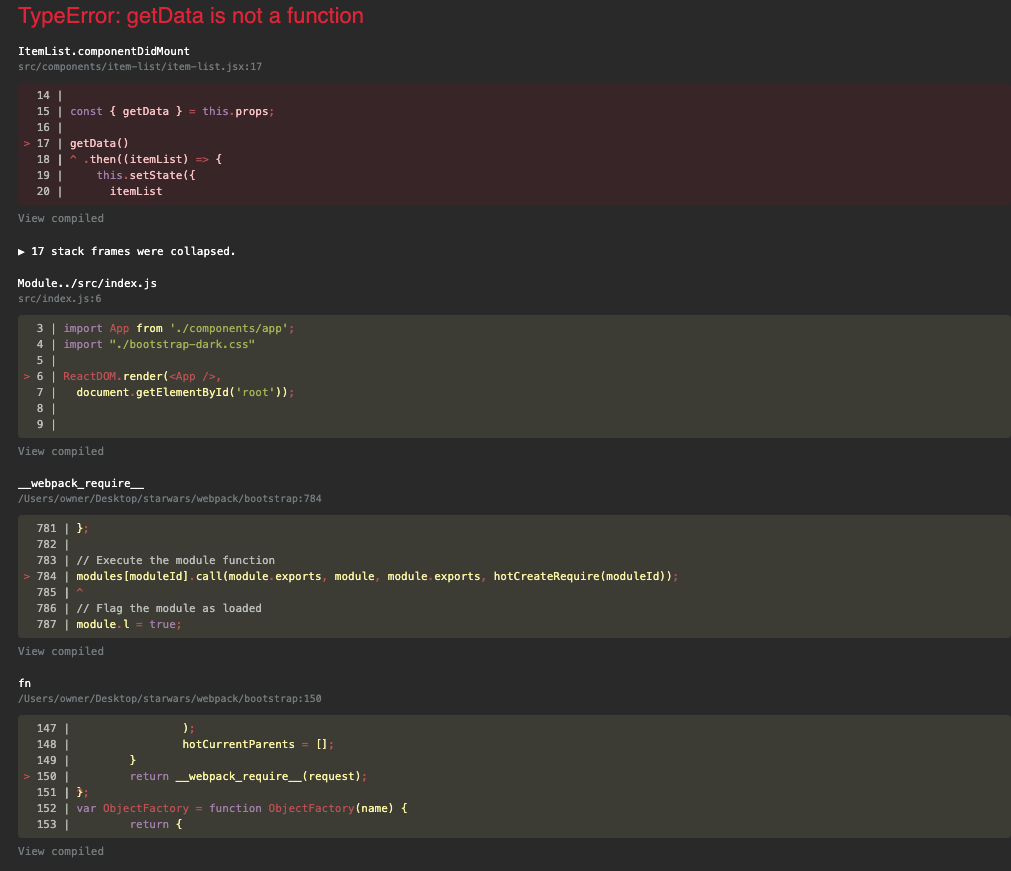
В компоненте, в методе
componentDidMount() обьявлена функция getData, но функцией ее реакт не считает. В чем может быть проблема? Этот код из тестового приложения, если запустить идентичный код, скачав архив репозитория, все работает с точно таким же синтаксисом. Пробовал копировать код оттуда - ошибка та же самая. У меня подобная проблема возникает постоянно, функции / методы, обьявленные внутри компонента, выдают ту же ошибку и в других проектах.
componentDidMount() {
const { getData } = this.props;
getData()
.then((itemList) => {
this.setState({
itemList
});
});
}