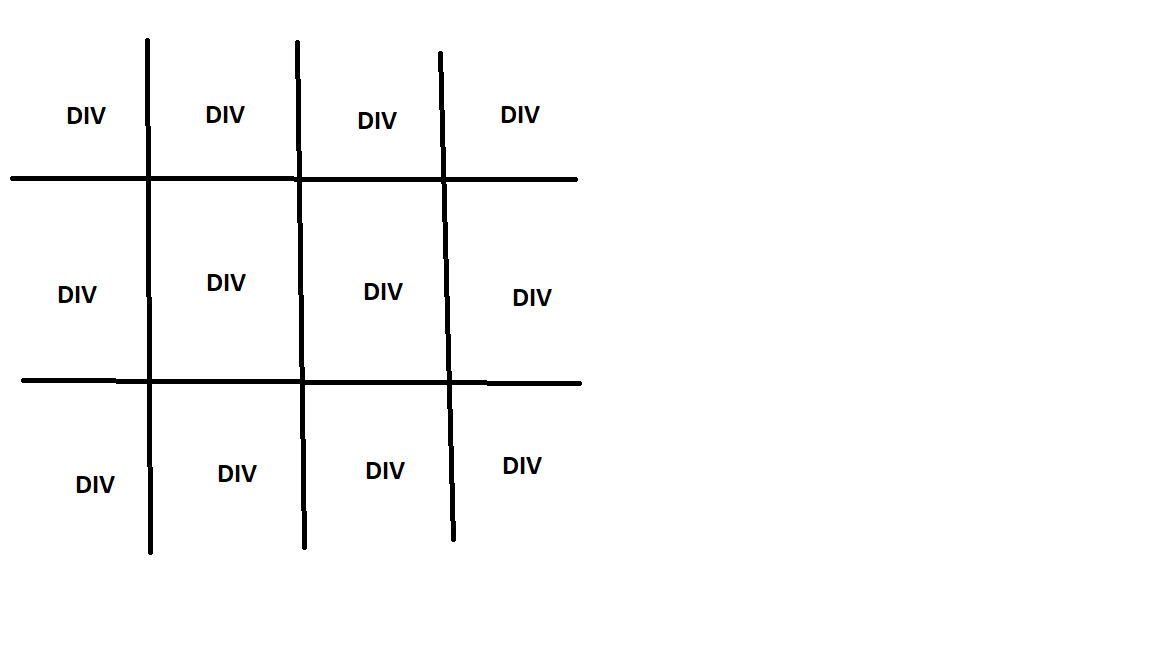
Если ты знаешь конечное количество заранее, то используй селекторы (количество столбцов ты точно знаешь заранее, первую строку, а вот последнюю не факт).
Если ты не знаешь, то используй JS, чтобы определить крайние элементы и убирать им границу.
Ты можешь использовать table, они умеют во внутренние границы, но ты просрешься на адаптиве.
Ты можешь использовать гриды с gap и цветом фона родителя в цвет границы и «белым» дивов, тогда они будут проглядывать.
Ты можешь использовать background на повторе, который будет имитировать эти границы.
Короче, вариантов уйма просто. Выбирай не хочу и иди реализовывать.