Всем привет.
Сижу флексую и чет забуксовал, чуть не стандартный дизайн, но задача вроде простая, но у меня видимо знаний мало чтобы все по красоте сделать.
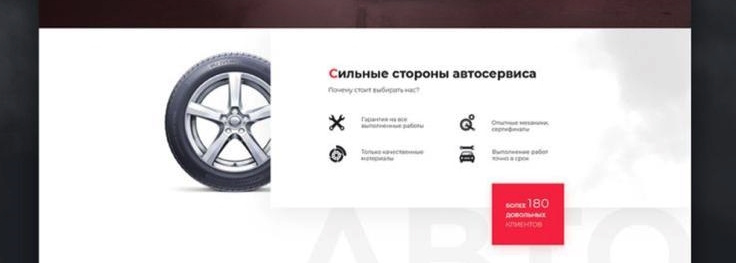
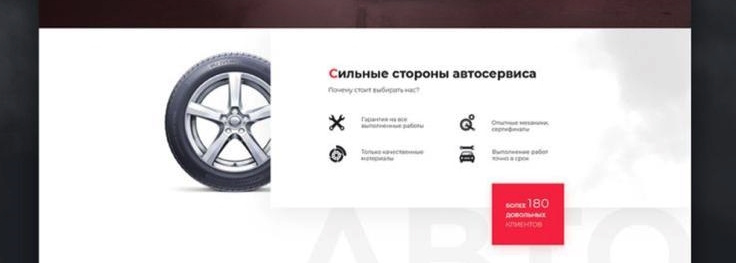
Так вот пример:
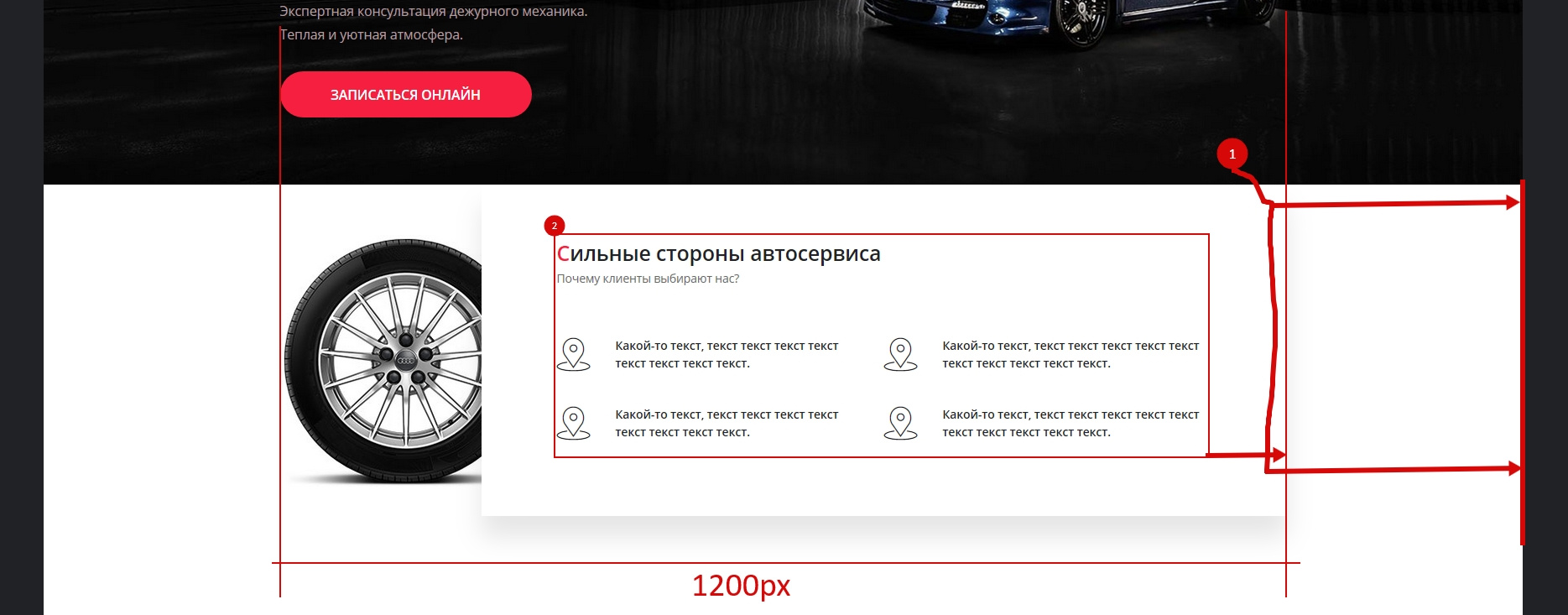
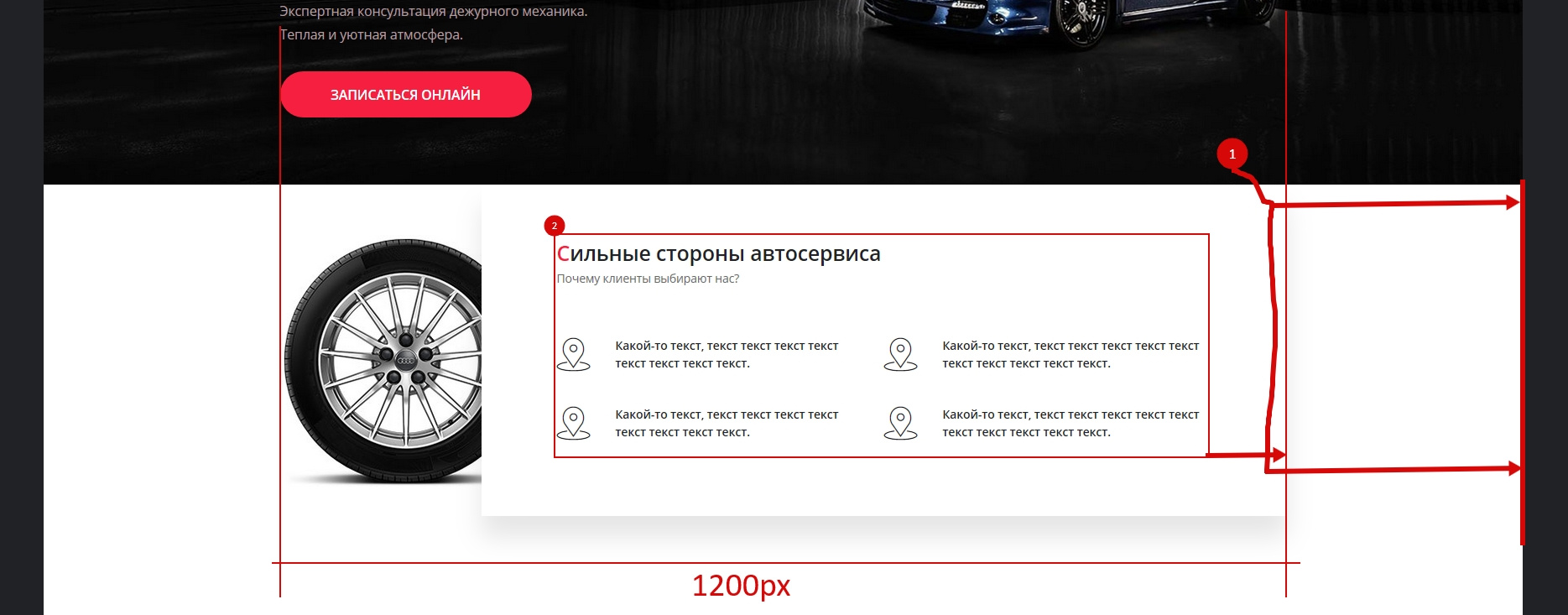
 То что я уже сделал:
То что я уже сделал: (тож пример еще в разработке)

Что я хочу сделать, видно что на примере блок с контентом, растягивается по правую сторону. Я вот не могу это сделать, на скрине своего примера я отметил пункт (1), что нужно растянуть до правой стороны, пункт (2) но контент чтоб растянулся по линию блока где контент в данный момент, то есть вся центральная конструкция она в блоке который центрируется 1200px, а блок с контентом надо растянуть до правой стороны.
Надеюсь описал то что я хочу сделать.
Пощупать рабочий пример можно тут:https://jsfiddle.net/vfqu0pk5/6/
Фаиконы правда не видно но не беда.