При наведении на элемент применяются стили к другим элементам:
<div class="catful" id="allEl_<?=$numId?>" onmouseover="showAllEl(<?=$numId?>)"><a href="<?=$catlinks?>">Все категории )</a></div>
function showAllEl(id){
$("#sect_list_wrap_"+id).css( "z-index", "9" );
$("#sect_list_"+id).css( "height", "auto" );
$("#allEl_"+id).css( "display", "none" );
$("#ul_cat_"+id).find(".li_non").addClass("show");
}
И всё срабатывает, но проблема возникает в тот момент, когда надо вернуть стилям исходное значение.
То есть, пока курсор находиться в области блока, он должен оставаться с такими стилями, какие были применены при наведении на кнопку "Все категории", а когда курсор уходит за пределы этого блока, стили должны принять исходное значение. Я написал функцию:
function hideAllEl(id){
$("#sect_list_wrap_"+id).css( "z-index", "1" );
$("#sect_list_"+id).css( "height", "244px" );
$("#allEl_"+id).css( "display", "block" );
$("#ul_cat_"+id).find(".show").removeClass("show");
}
И повесил её как обработчик события:
<div class="sect_list" onmouseout="hideAllEl(<?=$numId?>)" id="sect_list_<?=$numId?>">
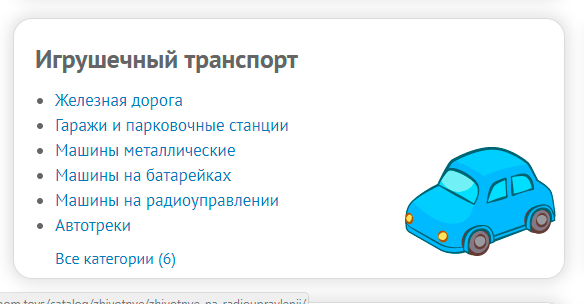
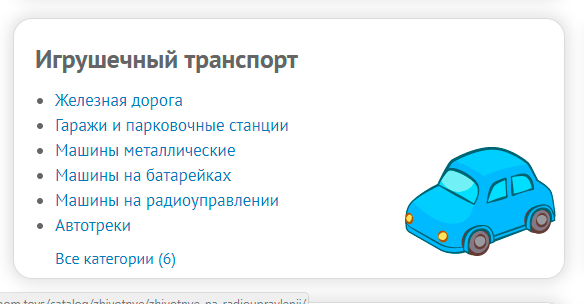
Выглядит блок вот так:

Но как только я убираю курсор с кнопки "Все категории", блок начинает дёргаться.
Вот полная разметка:
<div class="sect_list_wrap" id="sect_list_wrap_<?=$numId?>">
<div class="sect_list" onmouseout="hideAllEl(<?=$numId?>)" id="sect_list_<?=$numId?>">
<ul id="ul_cat_<?=$numId?>">
<?foreach ($arSection as $key => $Section):?>
<?if($Section["DEPTH_LEVEL"] == 1):?>
<h2><a href="<?=$Section["SECTION_PAGE_URL"]?>"><?=$Section["NAME"]?></a></h2>
<?$catlinks = $Section["SECTION_PAGE_URL"]?>
<?else:?>
<?$i++?>
<li <?if ($i > 6):?> class="li_non" <?endif?>><a href="<?=$Section["SECTION_PAGE_URL"]?>"><?=$Section["NAME"]?></a>
<?endif?>
<?endforeach?>
</ul>
<?if ($i > 6):?><div class="catful" id="allEl_<?=$numId?>" onmouseover="showAllEl(<?=$numId?>)"><a href="<?=$catlinks?>">Все категории (<?=$i-6;?>)</a></div><?endif?>
</div>
</div>