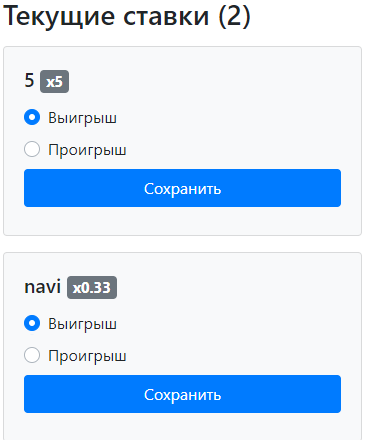
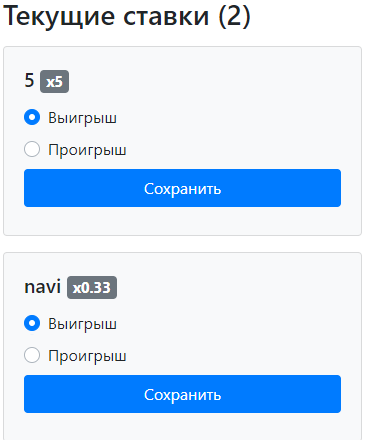
Сейчас в цикле вывожу данные из БД:

Код:
<div class="card bg-light mt-3" v-for="(bet, i) in bets">
<div class="card-body">
<h5 class="card-title">{{bet.description}} <span class="badge badge-secondary">x{{bet.coefficient}}</span></h5>
<form @submit.prevent="submitHandler(bet)">
<div class="custom-control custom-radio mb-2">
<input
type="radio"
:id="'win' + i"
:name="'radioOutput' + bet.objectId"
class="custom-control-input"
:value="'win'"
v-model="radio"
>
<label class="custom-control-label" :for="'win' + i">Выигрыш</label>
</div>
<div class="custom-control custom-radio mb-2">
<input
type="radio"
:id="'losing' + i"
:name="'radioOutput' + bet.objectId"
class="custom-control-input"
:value="'lose'"
v-model="radio"
>
<label class="custom-control-label" :for="'losing' + i">Проигрыш</label>
</div>
<button class="btn btn-block btn-primary mb-2">Сохранить</button>
</form>
</div>
</div>
Сейчас при выборе пункта выбираются сразу все пункты, а при нажатии на кнопку Сохранить отправляются данные из всех форм, как быть?