Простой код для вывода картинок в slick slider с Джанго.
<section class="container">
<div class="carousel-main" data-slick='{"slidesToShow": 4, "slidesToScroll": 4}'>
{% for picture in pictures %}
<div><img src="{{ picture.picture.url }}"></div>
{% endfor %}
</div>
</section>
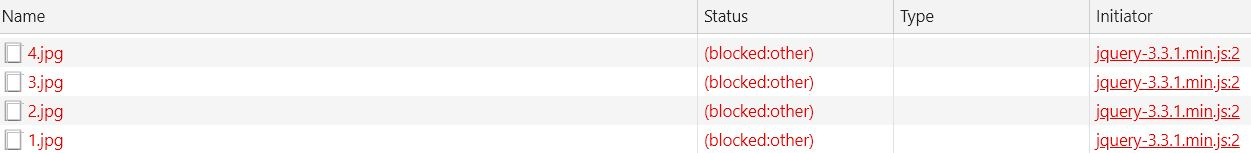
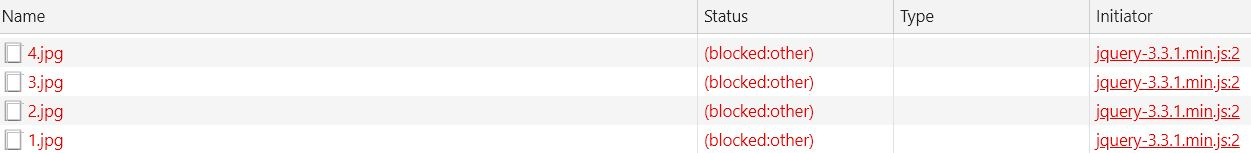
Когда пытаюсь запустить сервер, карусель отображается, если запускаю хром в анонимном режиме. В других браузерах тоже все ок. В обычном режиме загрузка картинок блокируется, вот скрин ошибки в отладчике Хрома.

Подскажите, как исправить ? в инете ничего похожего не нашел.