
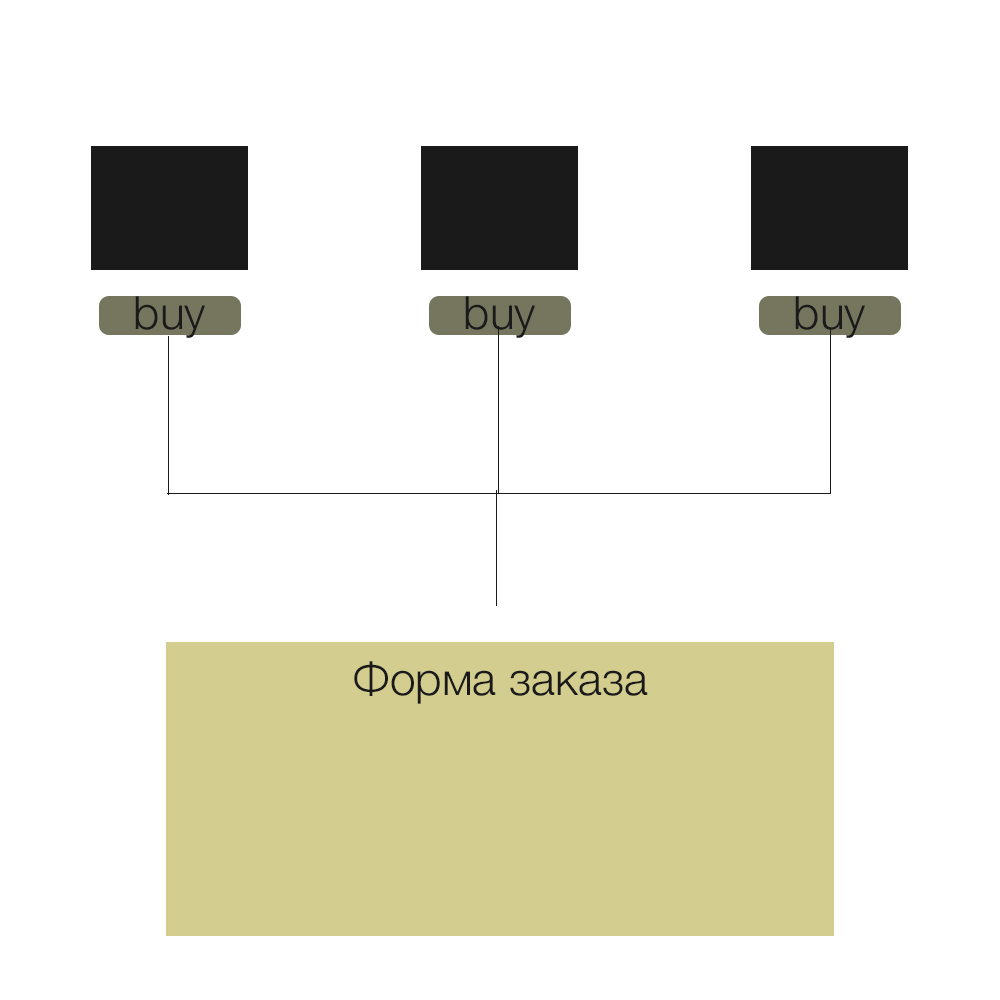
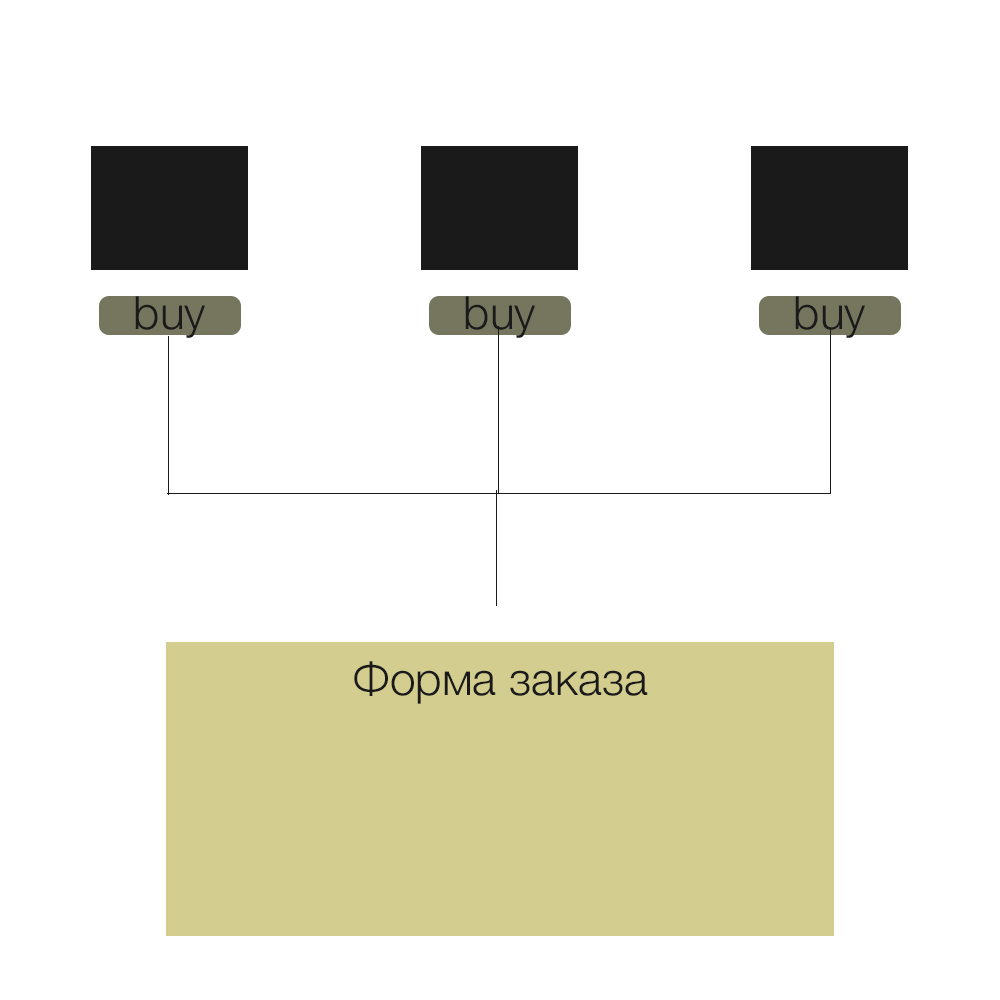
Есть три товара, уникальных и разных. Допустим, это телефоны. Каждый товар имеет свою цену, фото, описание и так далее. Необходимо сделать так, чтобы при нажатии на кнопку Buy, открывалась форма заказа. Я пытался сделать через id, прописал каждой кнопке одинаковое id, и прописал в JS при нажатии на кнопку Buy, чтобы появлялось всплывающие окно с формой заказа, но оно всплывает только у первого товара. Форма заказа у всех одинаковая, меняется только название/фото/цена/описание. Как сделать так, чтобы у каждого товара она открывалась, а именно у каждого товара был свой id, чтобы человек добавляя товар через CMS, не знающий html/css/js не прописывал каждому товару свой класс.