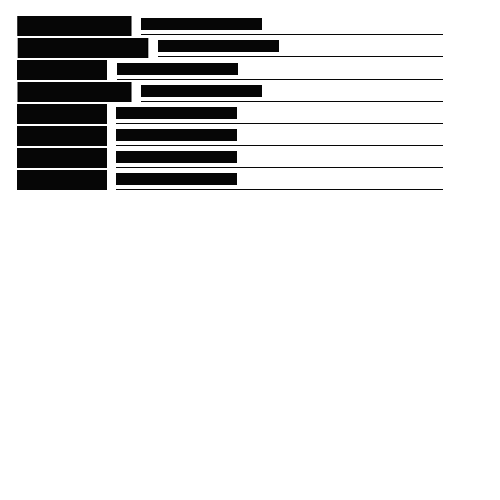
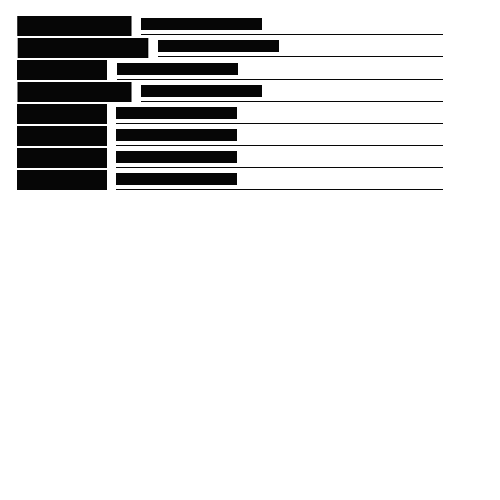
Нужно сделать список как на приложенной картинке. Черными прямоугольниками обозначен текст, подчеркивание должно быть до конца строки. Вариант с таблицами или display: table-cell не подходит. Как можно такое организовать силами CSS/HTML, так что бы текст из левой колонки отодвигал текст правой, а линия подчеркивания в правой было до конца строки не зависимо от кол-ва текста. Собственно можно было бы сделать на float:left + margin-left на ширину колонки, но тогда нужно индивидуально для каждой строки прописать отступ слева.
Пока рабочий вариант это display: table display:table-cell