В стандартном проекте созданном через vue create ... - вот так отображается

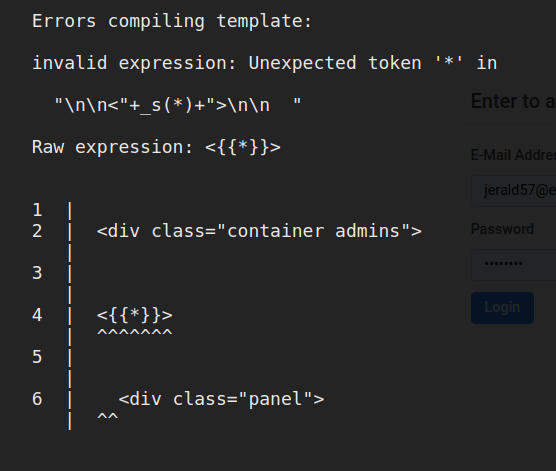
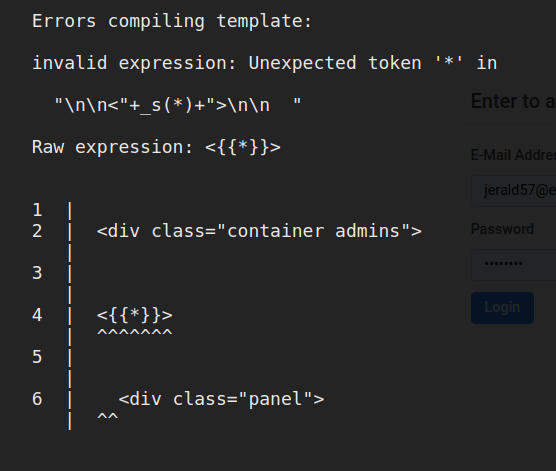
В другом проекте в docker

Ладно бы это. В template вставляю вот такое:
<{{ }}>
В проекте созданном через vue-cli отображается ошибка, в проекте который в докере - ошибок нет. Компилится без ошибок. Как так?
File: .eslintrc.js
module.exports = {
root: true,
env: {
node: true
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier"],
parserOptions: {
parser: "babel-eslint"
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
}
};
Как сделать, чтобы во втором проекте отображало ошибки красиво + почему в одном реагирует на <{{ }}> а во втором - нет?