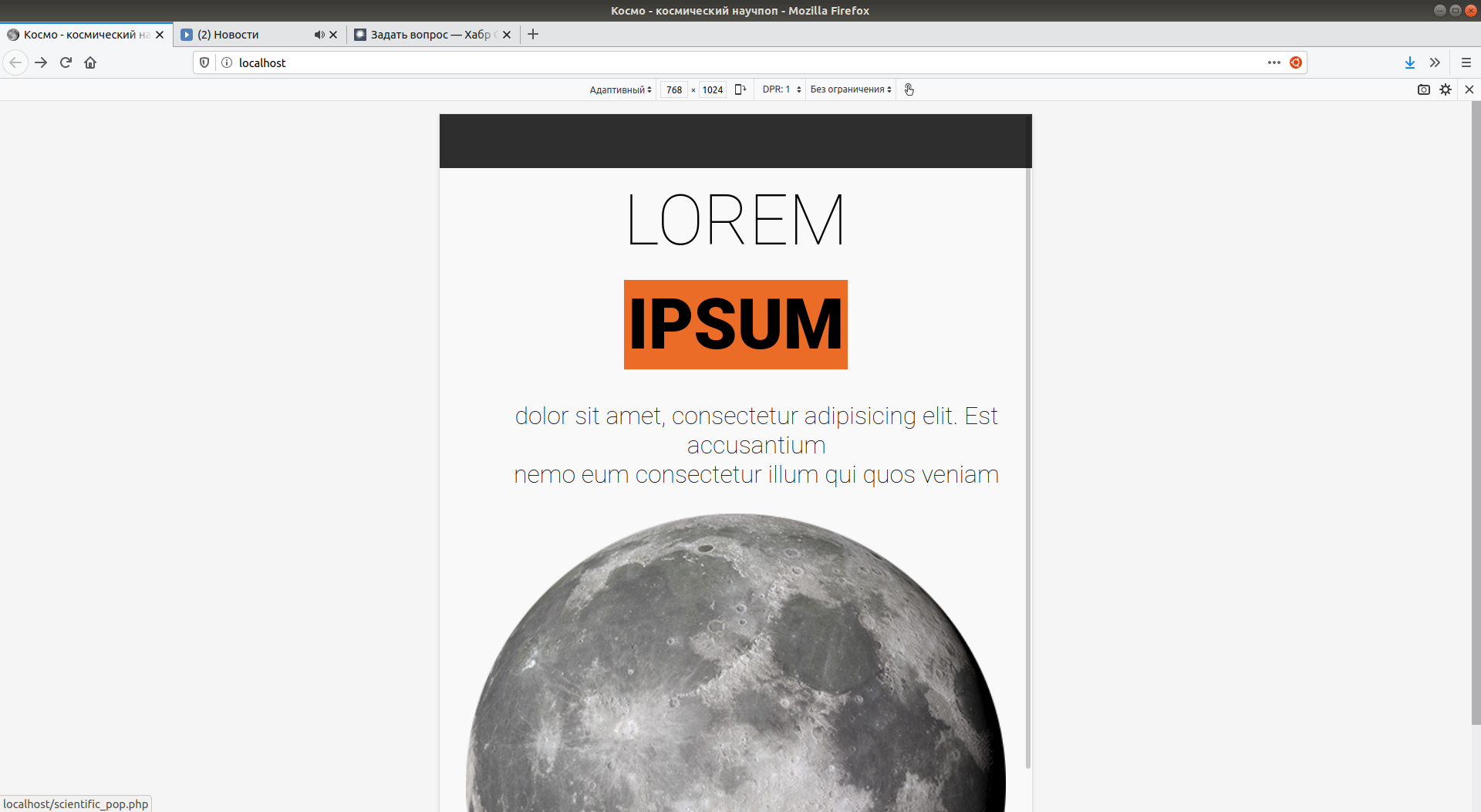
Адаптивно верстаю сайт на локалхосте, при проверка заметил сделующую штуку: медиа-запрос
работает при произвольном размере без указания устройства:

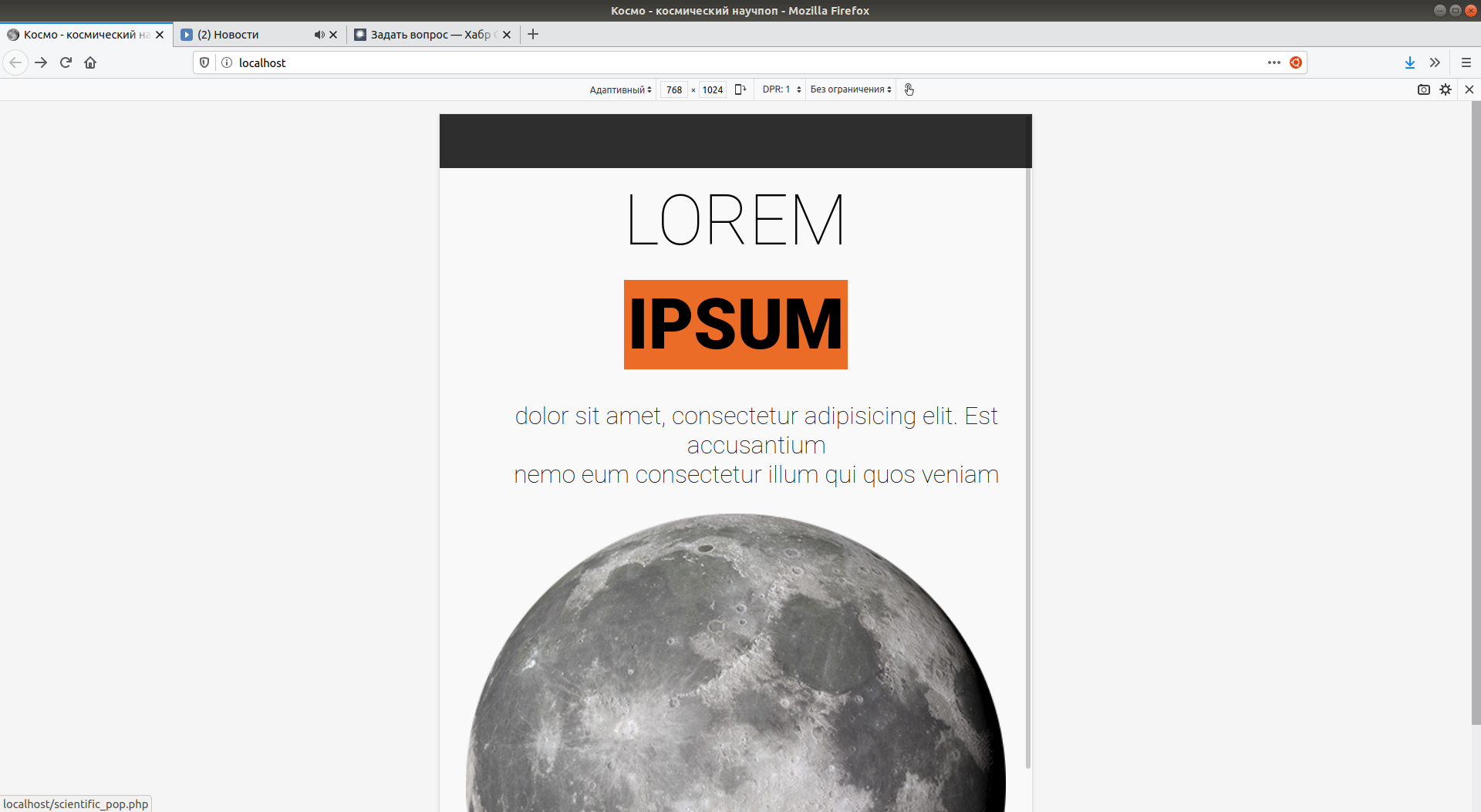
Но при этом если указать в качестве устройства Ipad, имеющий те же самые размеры, желаемая картина резко
пропадает:

Сам медиа-запрос выглядит так:
@media (max-width: 770px) {
.main-box {
display: block;
text-align: center;
}
.index-moon {
margin: 0;
}
.description {
display: block;
}
h1 {
text-align: center;
margin: 0;
}
}
Хочу обратить внимание на то, что при произвольном размере отображалась версия для НЕсенсорных устройств, так что каким-то образом на сенсорные устройства это действует по другому.