Всем привет!)
Возникла такая проблема:
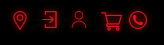
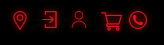
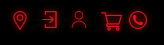
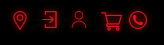
В макете сделанным в photoshop имеются svg иконки с внешнем свечением, причем таким сочным, насыщенным, и свечение как бы идет из центра svg как я понял:

Решил реализовать внешние свечение из photoshop для svg фильтром:
filter: drop-shadow(0 0 3px currentColor); // Методом тыка определил что 0 0 3px самый насыщенный из всех

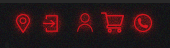
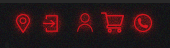
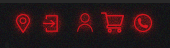
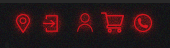
Но результат далек от photoshop внешние свечение.
Как можно перенести в точности внешние свечение для svg иконок из photoshop?
P.S:
Photoshop:

Css filter drop shadow: