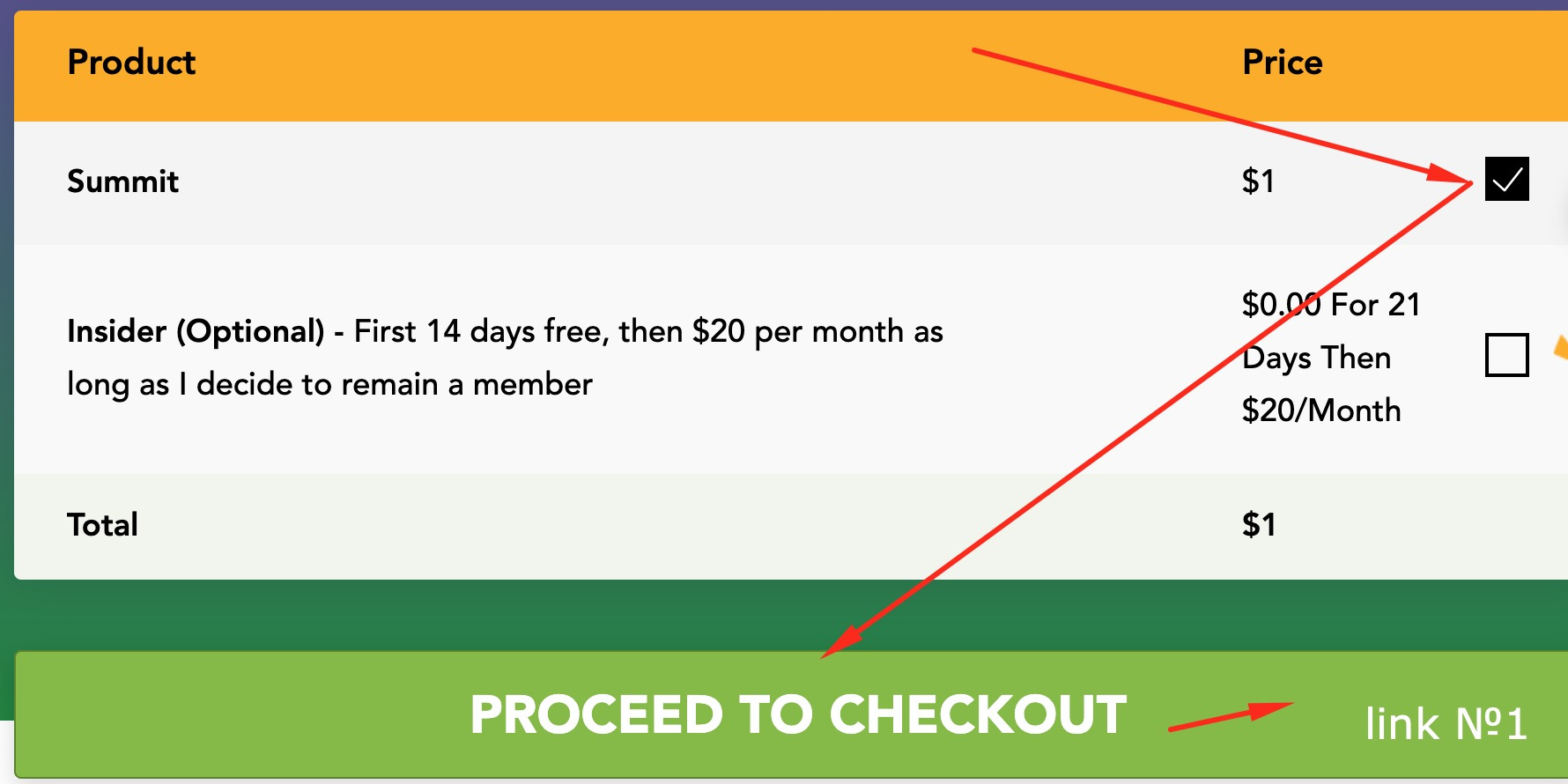
Есть форма с чекбоксами и по умолчанию на кнопке снизу стоит первая ссылка (link №1):

Когда пользователь кликает на второй чекбокс, то на кнопке снизу выводится вторая ссылка (link №2):

Вот такой код jQuery:
$('#second-check').change(function() {
if ($(this).attr('checked', 'checked')) {
$('.order-form .btn-link a').attr('href', 'link №2');
}
});
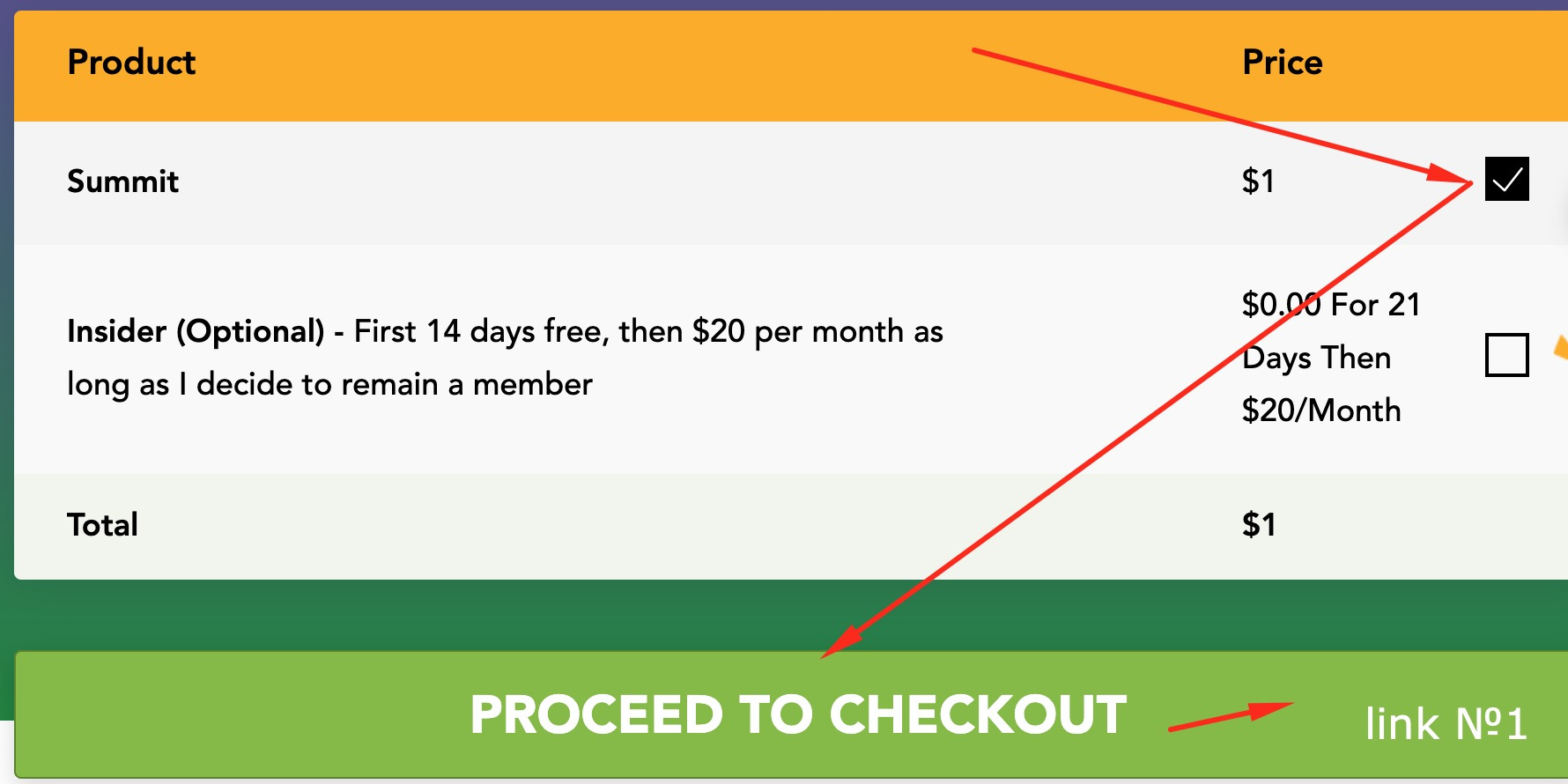
Проблема заключается в том, что если анчекнуть второй чекбокс, то на кнопке остается вторая ссылка (link №2):
 Подскажите, пожалуйста, как без обновления страницы вернуть первую ссылку (link №1) на кнопку, когда пользователь анчекает второй чекбокс?
Подскажите, пожалуйста, как без обновления страницы вернуть первую ссылку (link №1) на кнопку, когда пользователь анчекает второй чекбокс?