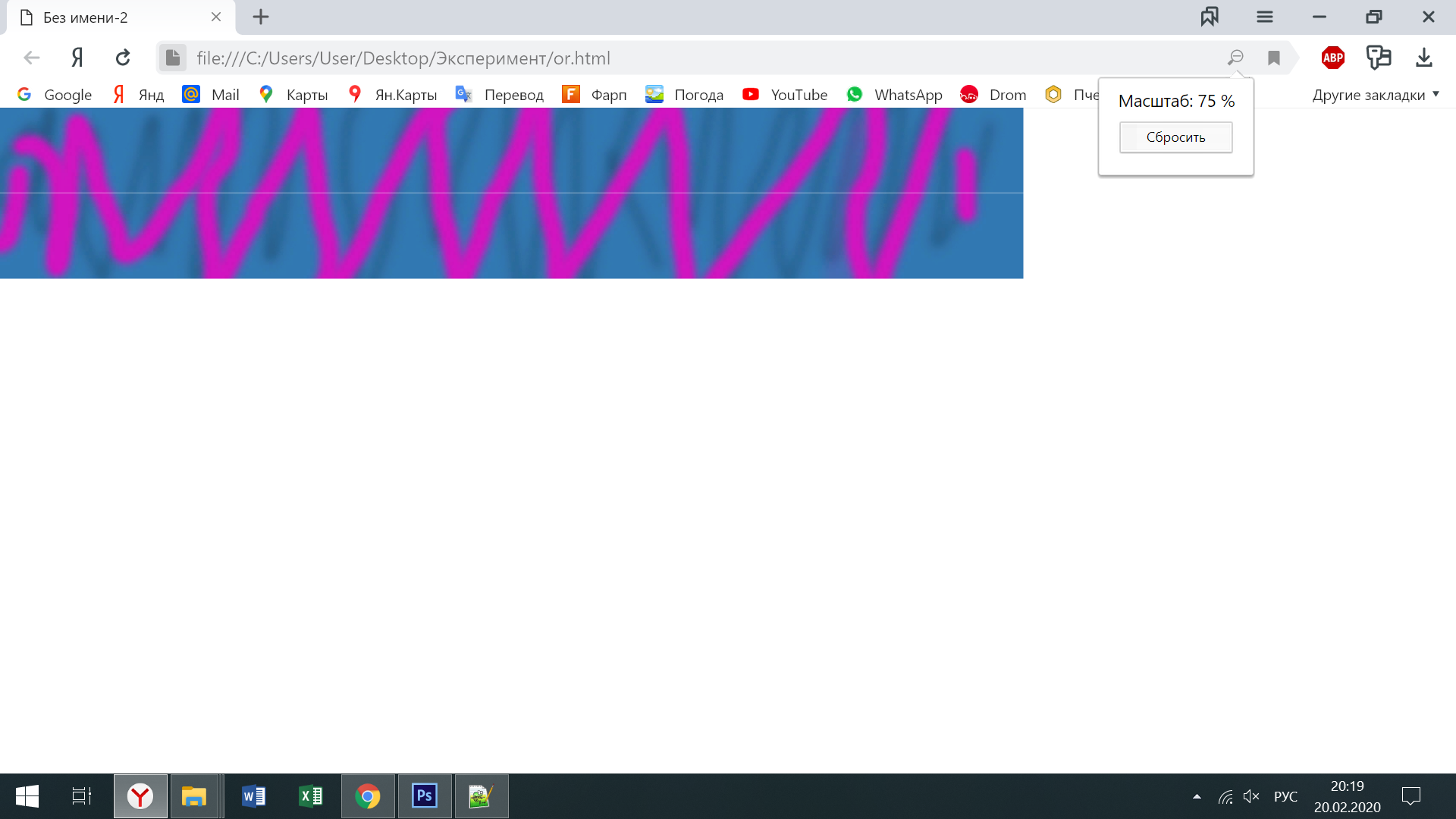
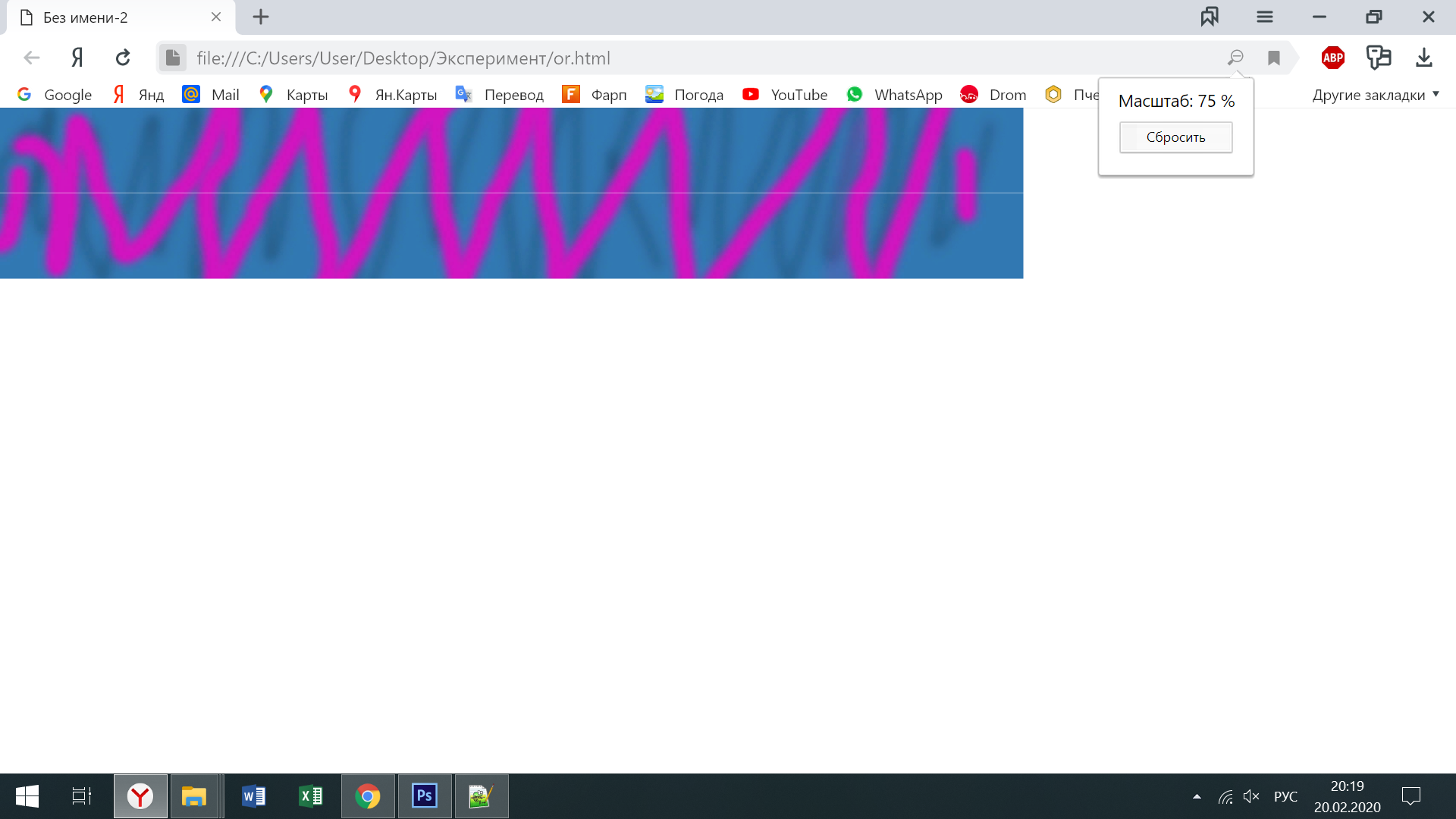
Добрый день! Есть элементарная таблица состоящая из двух строк по 3 ячейки каждая. Заливаю в бэкграунд ячейки картинки и указываю размеры ячеек.
При масштабировании страницы появляются пикселные расстояния, как будто ячейка больше картинки. Не могу никак найти информацию по этому поводу. Подскажите пожалуйста, что я делаю ни так?

<html>
<head>
<title>Промежуток</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
.i1{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_01.png);}
.i2{
background-repeat: no-repeat;
width:600px;
height:100px;
background-image:url(images/or_02.png);}
.i3{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_03.png);}
.i4{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_04.png);}
.i5{
background-repeat: no-repeat;
width:600px;
height:100px;
background-image:url(images/or_05.png);}
.i6{
background-repeat: no-repeat;
width:300px;
height:100px;
background-image:url(images/or_06.png);}
</style>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (Без имени-2) -->
<table id="________01" width="1200" height="200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="i1">
</td>
<td class="i2">
</td>
<td class="i3">
</td>
</tr>
<tr>
<td class="i4">
</td>
<td class="i5">
</td>
<td class="i6">
</td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>