При подключении стилей модулями, ничего не работает.
import React from 'react';
import headerScss from './headerStyle.scss';
import {BodyContainer} from '../Body/body';
export const Header: React.FC = ()=>{
return(
<>
<div className={headerScss.headerContainer}>
Но при указании класса с помощью " ", всё работает
import React from 'react';
import headerScss from './headerStyle.scss';
import {BodyContainer} from '../Body/body';
export const Header: React.FC = ()=>{
return(
<>
<div className={'headerContainer'}>
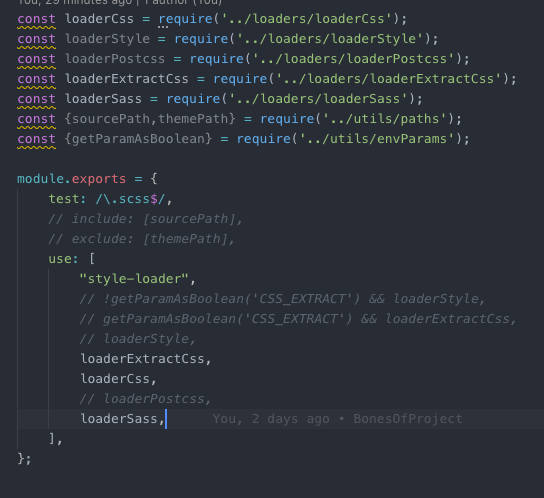
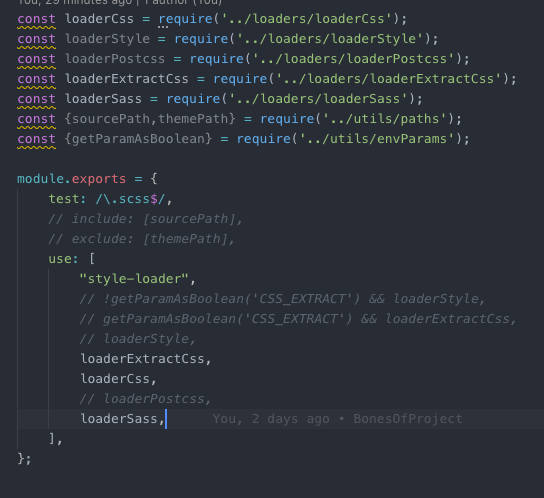
Вот мои scss и css рулзы