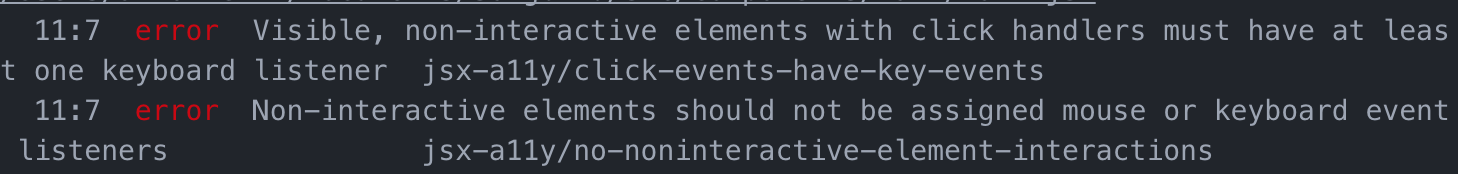
Если используете НЕ интерактивный элемент (например, div, а не button), то добавьте обработку хотя бы одного события из onKeyUp, onKeyDown, onKeyPress.
https://github.com/evcohen/eslint-plugin-jsx-a11y/...
Либо начните использовать интерактивные элементы button, link, checkbox, menuitem, menuitemcheckbox, menuitemradio, option, radio, searchbox, switch, textbox
https://github.com/evcohen/eslint-plugin-jsx-a11y/...
Самый простой, но и самый ХУДШИЙ вариант - отключить линтер для конкретных правил в этом файле (вставить в начало файла):
/* eslint-disable jsx-a11y/click-events-have-key-events, jsx-a11y/no-noninteractive-element-interactions */