Приветствую уважаемое сообщество!
Хочу интегрировать вью в адмипанель сайта
например сейчас у меня есть страница с модулем вида
presta:8080/admin5940aaspc/index.php/modules/prodc...
здесь я создал div#app для того чтобы сюда рендерился компонент
В папку с модулем инсталировал вью
тепрь встал вопрос как настроить прокси
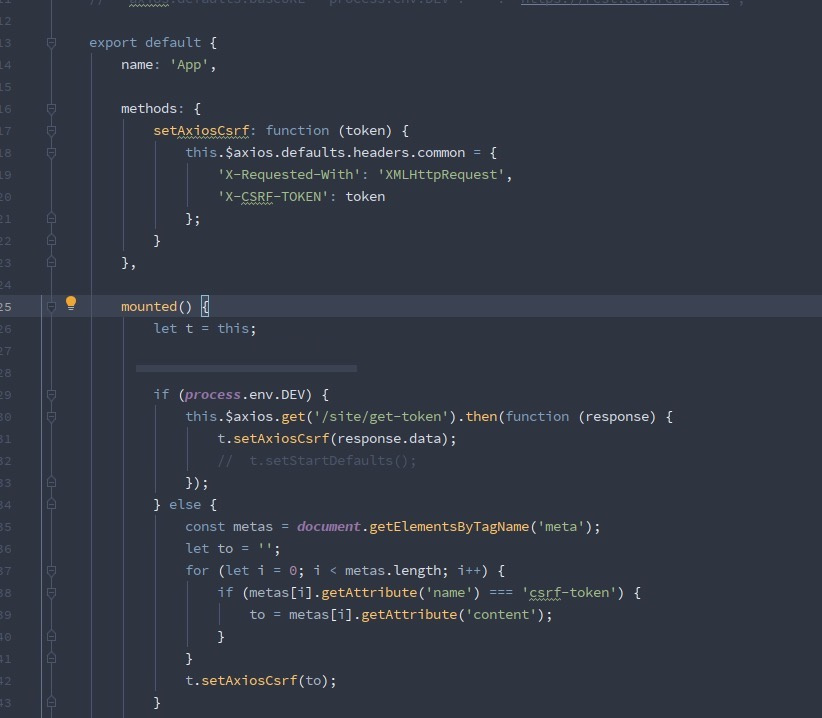
во первых ситуация с токеном безопасности, страничка без токена не будет работать
и токен каждую сесию меняется
Второе - как правильно настроить прокси сервер, потому что сейчас он у меня открывается тупо на localhost:8081
и ничего не проксирует
devServer: {
proxy: {
'/': {
target: 'http://presta:8080/admin5940aaspc/index.php/modules/prodconf/main?token=b5460a8328a8e3de4ce2cc67bd240c47'
}
}
}
не вполне понимаю как устанавливать контекст
поставил "/" для всех запросов, но что то не фурычит