несколько форм на странице
первая форма отправляется сразу
остальные только со второго раза
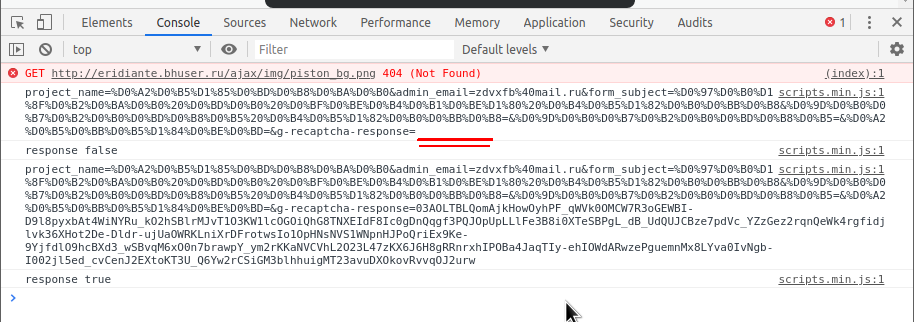
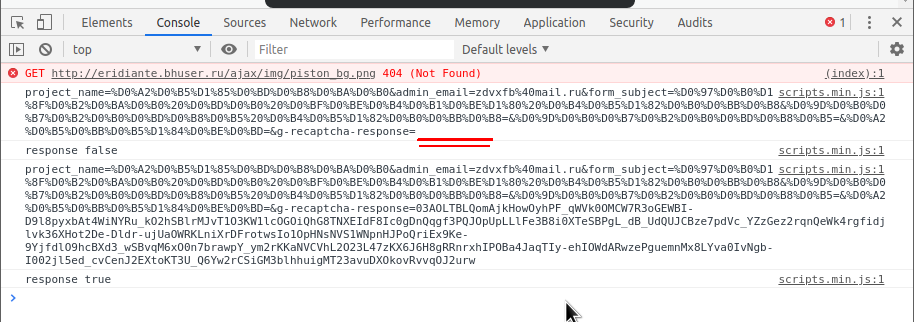
проблема насколько я понимаю в том что вторая форма не отправляет токен сразу

<form id="auth-form" onsubmit="ym(57121258, 'reachGoal', 'spasibo'); return true;" action="#"
class="formChoose">
<button id="process-form" class="btn submitForm g-recaptcha" data-
sitekey="6LcaytEUAAAAAKvL8S1oYLkr3oq1hFHv4gtqf2AM" data-
callback="aktivate">Отправить</button>
</form>
<form id="auth-form1" onsubmit="ym(57121258, 'reachGoal', 'spasibo'); return true;" action="#"
class="formChoose">
<button id="process-form1" class="btn submitForm g-recaptcha" data-
sitekey="6LcaytEUAAAAAKvL8S1oYLkr3oq1hFHv4gtqf2AM" data-
callback="aktivate">Отправить</button>
</form>
<script src="https://www.google.com/recaptcha/api.js?hl=ru" defer></script>
$(document).ready(function() {
grecaptcha.ready(function () {
grecaptcha.execute().then(function(token){
$('.g-recaptcha').each(function(e){
$(this).value=token;
});
});
});
$('#process-form').on('click', function(e){
// e.preventDefault();
// function aktivate(token){};
var $submitButton = $(this),
$form = $('#auth-form');
console.log($form.serialize());
$.ajax({
type: "POST",
url: "mail.php",
data: $form.serialize(),
method: $form.attr('metod'),
success: function(response) {
console.log("response", response);
$submitButton.find(".submitForm").val("Отправить");
if (response == 'true') {
setTimeout(function() {
$('.cd-popupThank').addClass('is-visible');
$submitButton.trigger("reset");
}, 2000);
} else {
setTimeout(function() {
$('.cd-popupReject').addClass('re-visible');
// $submitButton.trigger("reset");
}, 500);
}
},
error: function() {
alert('Проверьте интернет соединение');
}
});
});
});
function aktivate(token){
};
подскажите пожалуйста как исправить?
зы
ссылка на форму